Невозможно получить response-dom.development.js из unpkg
Я изучаю ReactJS и пытаюсь запустить код по адресу https://raw.githubusercontent.com/kirupa/kirupa/master/reactjs/helloworld_batman.htm (это из инструкции на https://www.kirupa.com/react/building_your_first_react_app.htm).
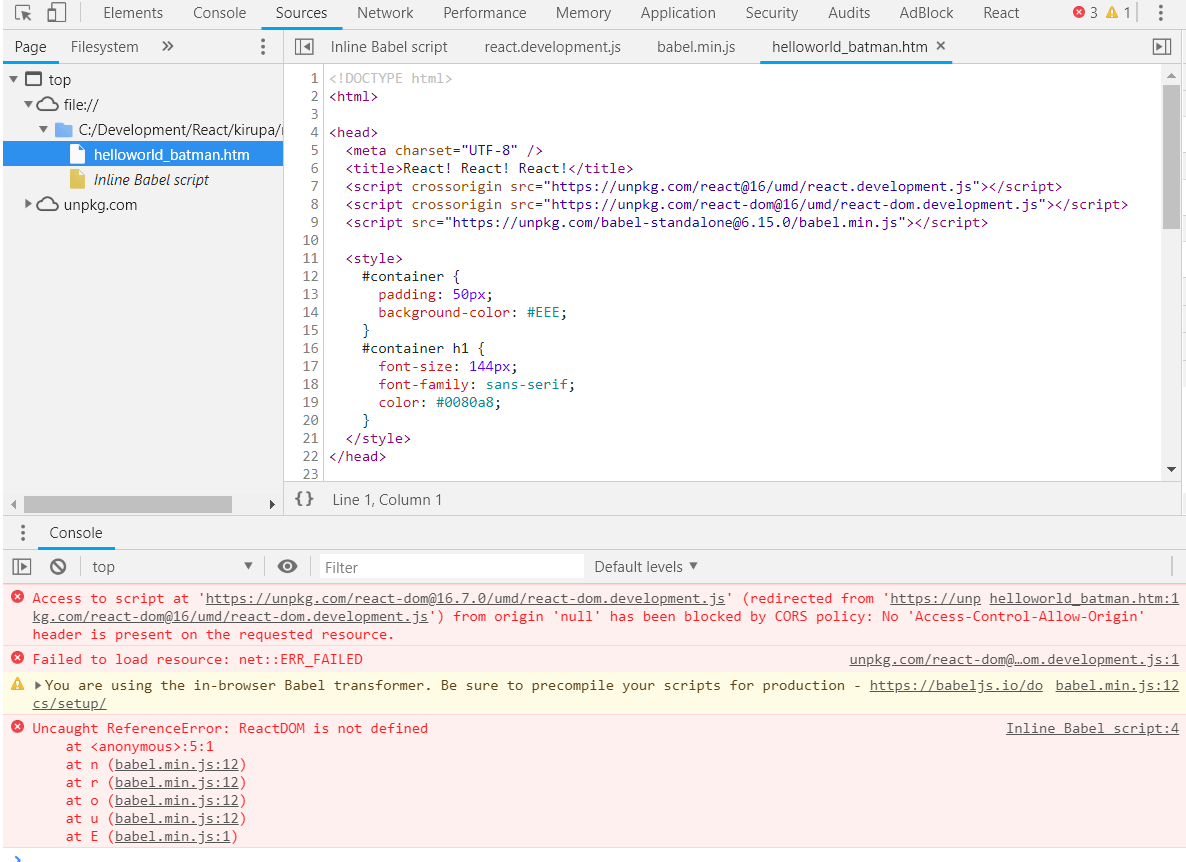
При использовании Chrome "Бэтмен" никогда не отображается, а инструменты разработчика Chrome регистрируют следующую ошибку:
Доступ к сценарию можно найти по адресу https://unpkg.com/react-dom@16.7.0/umd/react-dom.development.js (перенаправлено с https://unpkg.com/react-dom@16/umd/react-dom.development.js ') из источника'null'был заблокирован политикой CORS: в запрошенном ресурсе отсутствует заголовок'Access-Control-Allow-Origin'.
Конечно, при прямом запросе реагировать на dom.development.js вкладка "Сеть" показывает, что заголовок отсутствует.
Другие заметки:
- Заголовок присутствует при прямом запросе реакции.девелопмент.js
- В инструкциях на https://reactjs.org/docs/cdn-links.html показано, как получить файлы из unpkg таким способом.
- Проблема не возникает в IE 11
Что я делаю неправильно?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React! React! React!</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
#container h1 {
font-size: 144px;
font-family: sans-serif;
color: #0080a8;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
var destination = document.querySelector("#container");
ReactDOM.render(React.createElement(
"h1",
null,
"Batman"
), destination);
</script>
</body>
</html>1 ответ
Оказывается, если я выну "crossorigin", то это работает в Chrome!
Об этом говорится в разделе