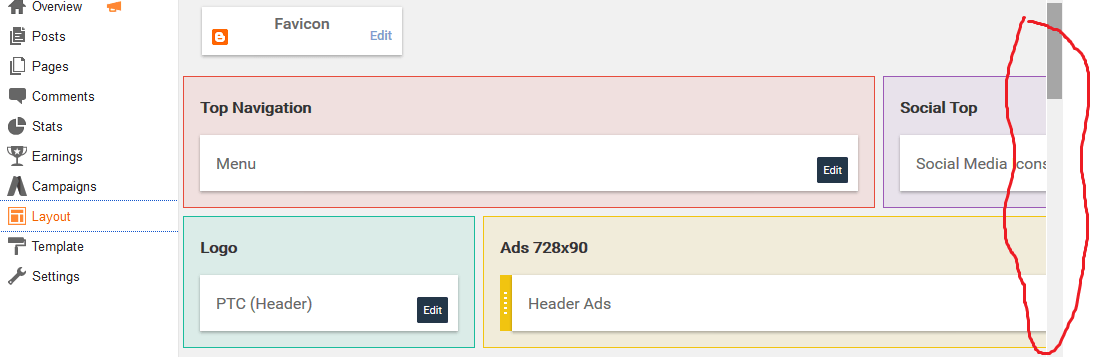
Макет блога не показывает полную ширину
2 ответа
Следуй этим шагам:
- Нажмите "Шаблон вкладки"
- Будет две превью вашей страницы блога: Live on Blog и Mobile.
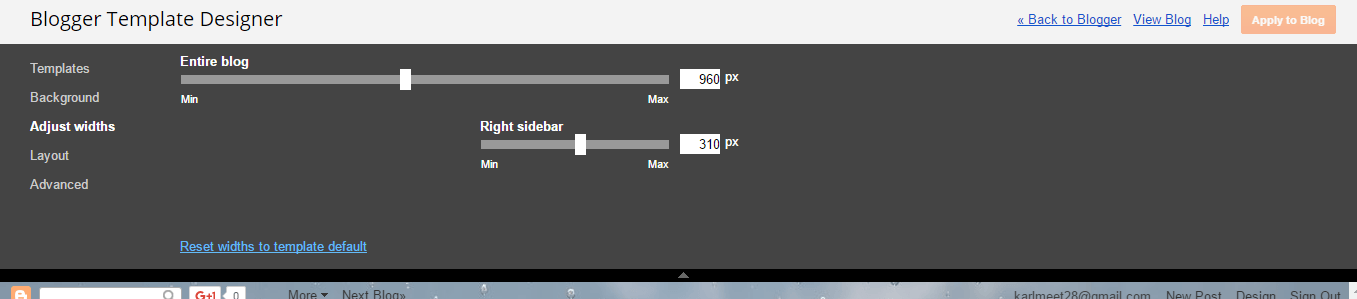
- Нажмите настроить под предварительным просмотром "Live on Blog".
- Их вы найдете в разделе "Настройка ширины"
- Введите значение ширины в соответствии с вашими потребностями.
Это все.
Если вы используете пользовательский шаблон, "Настроить ширину" может не работать. Так что если вышеперечисленные шаги не удаются; выполните следующие шаги:(Для этого вы должны знать HTML и CSS)
- Нажмите шаблон
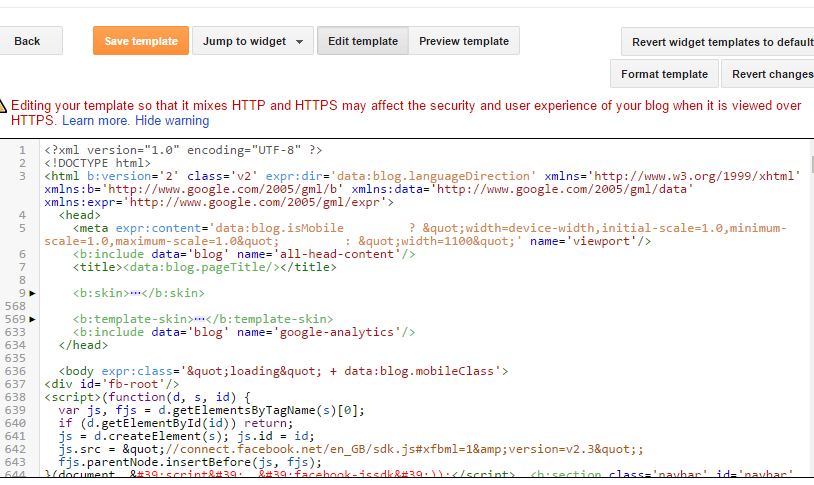
- Нажмите Изменить HTML
- Найдите код стиля вашего пользовательского шаблона и отредактируйте его по ширине.
Перейдите в " Шаблон", затем " Изменить HTML". Щелкните в любом месте своего кода и нажмите CTRL+F, найдите body#layout и измените свойство width.