amchart получает данные json из mysql
Я пытаюсь составить график с амхартами. Но на данный момент у меня нет успеха. Вот как я генерирую свой файл JSON:
while ( $row = mysql_fetch_assoc( $result ) ) {
echo $prefix . " {\n";
echo ' "category": "' . $row['tstamp'] . '",' . "\n";
echo ' "value": ' . $row['temp'] . '' . "\n";
echo " }";
$prefix = ",\n";
}
echo "\n]";
Исходный код HTML можно посмотреть здесь: http://bitfreun.de/werte.php
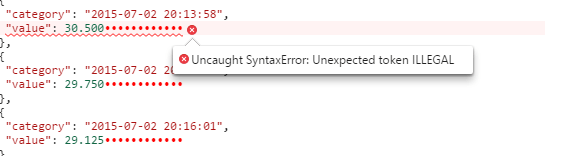
В консоли Chrome я получаю сообщение об ошибке:
1 ответ
Решение
Так как вы выводите числа типа "30.500", я могу только предполагать, что ваши значения хранятся в столбце типа VARCHAR в MySQL. И так получилось, что в конце они содержат дополнительные символы, вероятно, в результате неправильной очистки ваших данных.
Помимо очевидного решения, которое вы должны переключить на использование столбцов типа FLOAT, есть кое-что, что вы можете сделать сейчас, чтобы это исправить. Просто бросьте свой номер возврата в float:
while ( $row = mysql_fetch_assoc( $result ) ) {
echo $prefix . " {\n";
echo ' "category": "' . $row['tstamp'] . '",' . "\n";
echo ' "value": ' . ( (float) $row['temp'] ) . "\n";
echo " }";
$prefix = ",\n";
}
echo "\n]";
Также хорошей идеей будет позволить PHP построить ваш JSON:
$data = array();
while ( $row = mysql_fetch_assoc( $result ) ) {
$data[] = array(
'category' => $row['tstamp'],
'value' => (float) $row['temp']
);
}
echo json_encode( $data );