Реактивная ошибка: значение для даты не может быть преобразовано из строки в двойную
Итак, у меня есть это reminder component с textInput, импортируемым из act-native, и DatePicker, импортируемым из собственной базы, и кнопкой, которая сохранит форму при событии click.
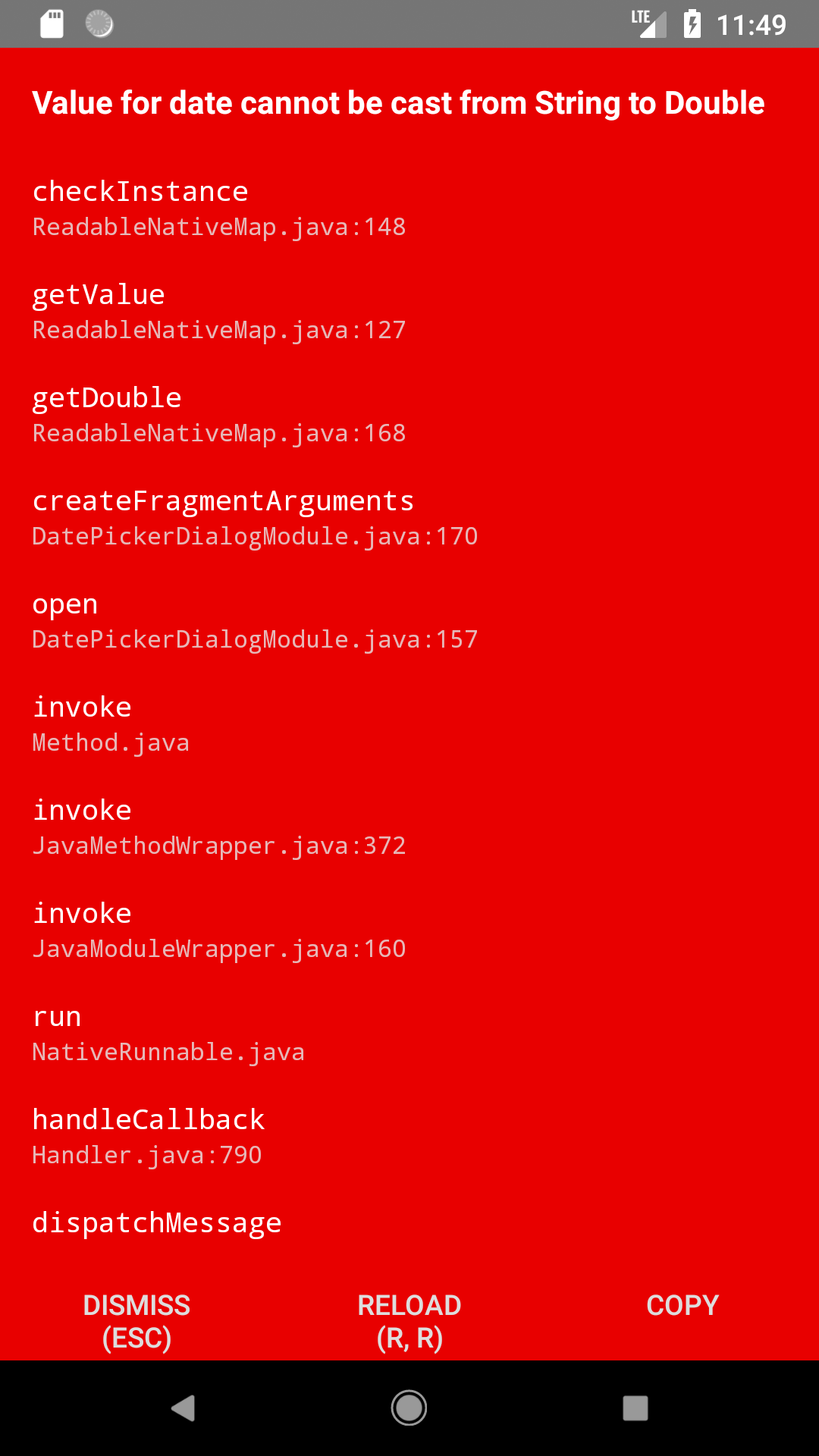
теперь, когда я нажимаю на указатель даты, выдается сообщение об ошибке: value for date cannot be cast from string to double, Я также приложил скриншот ошибки.
не уверен, где я иду не так.
это код компонента.
class Reminder extends Component {
constructor(props) {
super(props);
let formatDate = new Date();
this.state = {
chosenDate: formatDate.toISOString().split('T')[0],
text: '',
};
this.handleChangeInput = this.handleChangeInput.bind(this);
this.saveData = this.saveData.bind(this);
}
render() {
const {chosenDate} = this.state;
return (
<View>
<Form style={styles.formContainer}>
<View style={styles.formView}>
< TextInput
placeholder = "Set your reminder"
onChangeText={this.handleChangeInput}
value={this.state.text}
/>
<DatePicker
defaultDate={chosenDate}
mode = "date"
animationType={"fade"}
androidMode={"default"}
placeHolderText="Select date"
textStyle={{ color: "green" }}
placeHolderTextStyle={{ color: "#d3d3d3" }}
onDateChange={(chosenDate) => this.setState({chosenDate})}
/>
<Text style={styles.datePicker}>
{chosenDate}
</Text>
</View>
<View style={styles.footer}>
<Button block success style={styles.saveBtn}
onPress={ () =>
{
this.saveData()
//console.log('save data', fomattedState);
Alert.alert('Yay!!', 'Succefully saved.')
}
}
>
<Icon type='MaterialIcons' name='done' />
</Button>
</View>
</Form>
</View>
);
}
handleChangeInput = (input) => {
this.setState({
text: input
});
}
//save the input
saveData() {
let {chosenDate, ...restOfState} = this.state;
let textArray = Object.entries(restOfState).map(([key, value])=> ({[key]: value}));
let fomattedState = {[chosenDate]:textArray};
console.log('formatted state', fomattedState);
AsyncStorage.setItem("key", JSON.stringify(this.fomattedState));
}
}
1 ответ
У меня была такая же проблема в этом @react-native-community/datetimepickerпакет. Поэтому я исправил эту проблему с помощью библиотеки Moment и JavaScript.Date.parse() метод:
const [targetDate, setTargetDate] = useState(
new Date(
Date.parse(
moment(selectedGoal.targetDate, 'DD/MM/YYYY').format(
'ddd MMM DD YYYY HH:mm:ss ZZ',
),
),
),
);
Ошибка, скорее всего, из-за поля даты по умолчанию, которое вы предоставляете. Вы отправляете строку. Попробуйте установить дату по умолчанию, например, как указано в документации по Native Base http://docs.nativebase.io/Components.html:
<DatePicker
defaultDate={new Date(2018, 4, 4)}
locale={"en"}
modalTransparent={false}
animationType={"fade"}
androidMode={"default"}
placeHolderText="Select date"
textStyle={{ color: "green" }}
placeHolderTextStyle={{ color: "#d3d3d3" }}
onDateChange={this.setDate}
/>
Если это работает, вам следует проанализировать дату, сохраненную в selectedDate, в состоянии и отправить параметры, как в примере, который я предоставил....
let dateNumbers = this.state.chosenDate.split('-');
и тогда у вас есть год, дата и месяц
(3) ["2018", "12", "10"]
и вы можете проанализировать его как int каждой части, тогда у вас есть то, что вам нужно, чтобы установить дату по умолчанию:
<DatePicker
defaultDate={new Date(parseInt(dateNumbers[0]), parseInt(dateNumbers[1]),parseInt(dateNumbers[2]))}
locale={"en"}
modalTransparent={false}
animationType={"fade"}
androidMode={"default"}
placeHolderText="Select date"
textStyle={{ color: "green" }}
placeHolderTextStyle={{ color: "#d3d3d3" }}
onDateChange={this.setDate}
/>
Также такая же проблема с использованием @react-native-community/datetimepickerс Android (iOS работала нормально). В моем случае я решил это так:
1) Переменные состояния:
const [isPickerOpen, setIsPickerOpen] = useState(false);
const user = useSelector(state => state.user); // Using Redux to store User's birthday
const parsedBirthday = new Date(moment(user.birthday).format('YYYY-MM-DD'));
const [birthday, setBirthday] = useState(parsedBirthday);
2) Показать TextInput и Picker:
<TouchableOpacity onPress={() => showDatepicker()}>
<TextInput
style={styles.inputText}
editable={false}
pointerEvents='none'
onTouchStart={() => { showDatePicker() }}
value={moment(birthday).format('DD-MM-YYYY')}
/>
</TouchableOpacity>
{(isPickerOpen) ?
<View>
<DatePicker
minimumDate={new Date(1901, 0, 1)}
maximumDate={new Date()}
value={birthday}
mode='date'
display='default'
onChange={datePickerHandler}
/>
</View>
: null
}
3) Обработчики:
const showDatePicker = () => {
setIsPickerOpen(true);
}
const datePickerHandler = (event, selectedDate) => {
const currentDate = selectedDate || birthday;
if (Platform.OS === 'android') setIsPickerOpen(false);
setBirthday(currentDate);
}