Как устранить ошибку ':response-native-vector-icons' для успешной сборки?
Я пытаюсь создать свое собственное приложение, но получаю сообщение об ошибке:
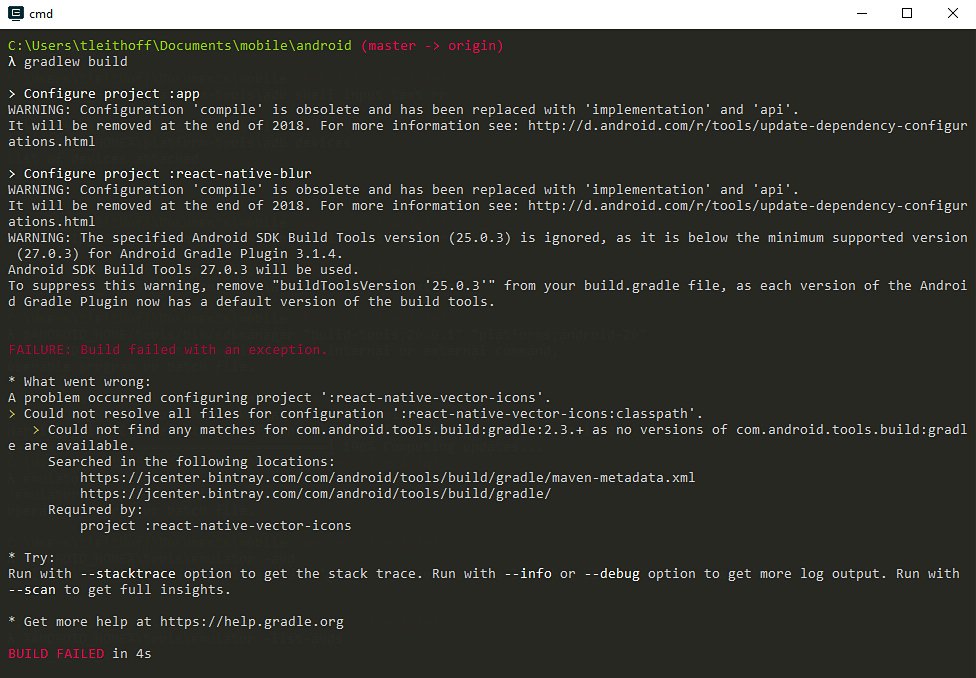
Что пошло не так: возникла проблема при настройке проекта ':response-native-vector-icons'.
Не удалось разрешить все файлы для конфигурации ':response-native-vector-icons:classpath'.
Не удалось найти совпадений для com.android.tools.build:gradle:2.3.+, так как нет доступных версий com.android.tools.build:gradle.
Я пробовал следующие команды:
- установка npm
- npm установить npm -g
- npm rm - кешируется
- git clean -d -fx
- очистка кеша npm --force
- обновление npm
- обновление npm
- исправление аудита npm
- npm install реактивные родные векторные иконки --save
Я перепробовал все, что я могу найти, как решить эту проблему, но я не могу устранить эту ошибку. Кто-нибудь знает, как решить эту ошибку Resact-native-vector-icons build fail?
3 ответа
Сначала вы должны удалить плагин act-native-vector-icons. Затем переустановите его. Просто введите:
$ npm uninstall react-native-vector-icons$ npm install --save react-native-vector-icons
У меня та же проблема, что и у меня
$ npm uninstall react-native-vector-icons
$ npm install --save react-native-vector-icons
Я получаю ошибку ниже
- Что пошло не так: возникла проблема при оценке проекта: "response-native-vector-icons". Не удалось найти метод google() для аргументов [] в контейнере хранилища.
У меня возникла та же проблема, когда я пытался добавить значки в свой собственный проект Android. Я упомяну все с самого начала. (Примечание: в этой части я использую VSCode)
Сначала следуйте официальной документации React Native и попробуйте запустить приложение на своем телефоне через USB.
Откройте папку Android с помощью Android Studio, которая автоматически создаст файлы правильно.
Используйте следующую команду, чтобы запустить приложение на вашем устройстве Android.
Npx реагирует на собственный запуск Android
На этом этапе приложение должно работать правильно на вашем устройстве Android. Пожалуйста, не продолжайте работу над иконками, если эта часть еще не работает.
Теперь добавим значки для реакции на родные. Установите следующее:
npm установить реакцию-native-vector-icons --save
npm install -D @types/react-native-vector-icons
Откройте android/app/build.gradle (не android/build.gradle) и введите вверху следующее:
импортировать org.apache.tools.ant.taskdefs.condition.Os
Теперь введите этот код внутри блока Android того же файла:
применить из: "../../node_modules/react-native-vector-icons/fonts.gradle"
Введите этот код в блок зависимостей того же файла:
реализация 'com.google.android.material:material:1.5.0' // Заменяем 1.5.0 последней версией
Теперь откройте этот файл build.gradle в Android Studio (откройте android/app/build.gradle, а не android/build.gradle) и проверьте где-нибудь, написано ли там «Синхронизировать изменения или код», и нажмите на него.
Подождите, пока код синхронизируется.
Уничтожьте терминал VScode, откройте новый терминал в PowerShell или CMD.
Выполните следующую команду, чтобы пересобрать приложение на своем телефоне Android.
Npx реагирует на собственный запуск Android
Если есть проблемы, попробуйте следующее в терминале PowerShell:
cd android ./gradlew clean cd ..
Пересоберите приложение еще раз.
Вот мой код для App.tsx, если вам нужна ссылка на код.
Вот страница, на которую я ссылался, которая мне очень помогла: https://blog.logrocket.com/react-native-vector-icons-fonts-react-native-app-ui/
Это то, что я сделал, чтобы включить значки в React Native, и я очень надеюсь, что это вам помогло :)