bwu_datagrid + Polymer 1: Сетка не растет внутри flexbox
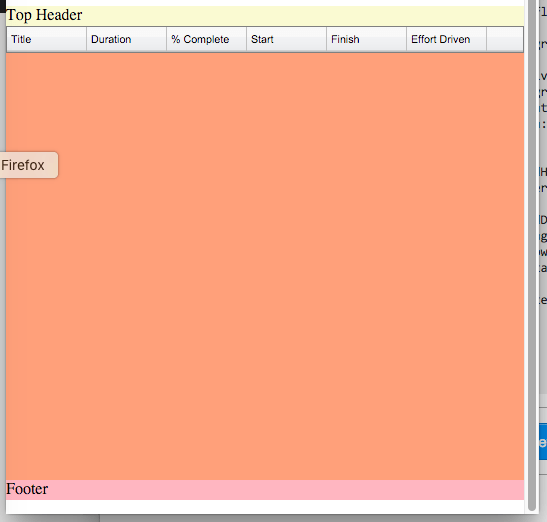
Я пытаюсь заключить сетку данных внутри пользовательского компонента в три сложенных блока, один из которых в середине выступает в роли растущего элемента. Средний div растет, но сетка показывает только заголовки, без области просмотра, без строк.
<!DOCTYPE html>
<dom-module id="vertical-datagrid">
<template>
<style include="bwu-datagrid-default-theme">
:host {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: lightblue;
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
flex: 1;
justify-content: flex-start;
align-items: stretch;
align-content: stretch;
overflow: hidden;
word-wrap: break-word;
width: auto;
height: 100%;
/*
height: calc(100% + 15px);
height: -moz-calc(100% + 15px);
height: -webkit-calc(100% + 15px);
*/
}
#myGrid {
--bwu-datagrid: {
width: auto;
height: 100%;
opacity: 1;
transition: opacity 200ms;
background: white;
outline: 0;
border: 1px solid gray;
};
}
#gridHeaderDiv {
padding: 0;
margin: 0;
width: auto;
height: 20px;
background-color: lightgoldenrodyellow;
}
#gridDiv {
width: 100%;
test-decoration: none;
overflow: hidden;
flex: 1 1 auto;
background-color: lightsalmon;
}
#footerDiv {
background-color: lightpink;
height: 20px;
width: 100%;
}
</style>
<div id="gridHeaderDiv">
Top Header
</div>
<div id="gridDiv">
<bwu-datagrid grid id="myGrid"
theme="bwu-datagrid-default-theme">
</bwu-datagrid>
</div>
<div id="footerDiv">
Footer
</div>
</template>
</dom-module>
</html>Я также добавил это для изменения размера, которое прекрасно работает:
dom.window.onResize.listen((dom.Event e) => grid.resizeCanvas(e));
Единственный способ, которым мне удалось добиться этой работы, - это удалить вложенность gridDiv и просто поместить сетку между div / header/footer.