Проблемы с загрузкой данных из Deployd с использованием Angularjs
Я только начинаю изучать программирование и читаю Pro AngularJS от Адама Фримена. Следуя одному из примеров, которые авторы показывают в книге, которую я создал, я создал. У меня есть сервер Xampp, и данные находятся в Deployd. Оба сервера находятся в виртуальной машине XP (VMWare). Данные (http://192.168.1.40:5500/cars) выглядит так:
[{
"brand": "Honda",
"color": "Blue",
"price": 20000,
"year": 2010,
"id": "95d78d0090f3ab62"
}, {
"brand": "Kia",
"color": "Green",
"price": 10000,
"year": 2013,
"id": "47e180e828b2297a"
}, {
"brand": "Toyota",
"color": "Black",
"price": 22000,
"year": 2013,
"id": "19ab0a96f80c29ab"
}, {
"brand": "Buick",
"color": "Silver",
"price": 25000,
"year": 2012,
"id": "a9a217f2a7381994"
}, {
"brand": "Ferrari",
"color": "Red",
"price": 250000,
"year": 2014,
"id": "0abb8a0179f95a17"
}, {
"brand": "Porche",
"color": "Blue",
"price": 60000,
"year": 2012,
"id": "f76556eb6aa7981e"
}]
У меня нет проблем с доступом к данным, вводящим URL в браузере.
Соответствующий HTML выглядит так:
<tr ng-repeat="item in data | orderBy:'brand' ">
<td>{{item.brand}}</td>
<td>{{item.color}}</td>
<td>{{item.year}}</td>
<td>{{item.price | currency}}</td>
</tr>
И мой код AngularJS выглядит так:
angular.module("demo")
.constant("dataUrl", "http://192.168.1.40:5500/cars")
.controller("demoCtrl", function ($scope, $http, dataUrl) {
//$http.defaults.useXDomain = true;
$scope.data = {};
$http.get(dataUrl)
.success(function (data) {
$scope.data = data;
})
.error(function (error) {
$scope.data.error = error;
});
});
Это проблема, с которой я столкнулся. Когда я захожу на страницу в IE9, она работает отлично. Когда я использую FireFox, ничего не отображается, и никаких ошибок или вообще ничего. В Chrome данные не загружаются, и это дает мне эту ошибку:
XMLHttpRequest cannot load http://192.168.1.40:5500/cars. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://192.168.1.40' is therefore not allowed access.
Как я уже говорил, я очень новичок в этом, и для меня очень странно, что он работает в IE, а не в остальных браузерах. Я также попробовал тот же код, используя файл "json" вместо данных Deployd, и он работает во всех браузерах. Есть идеи, что мне здесь делать? Спасибо!
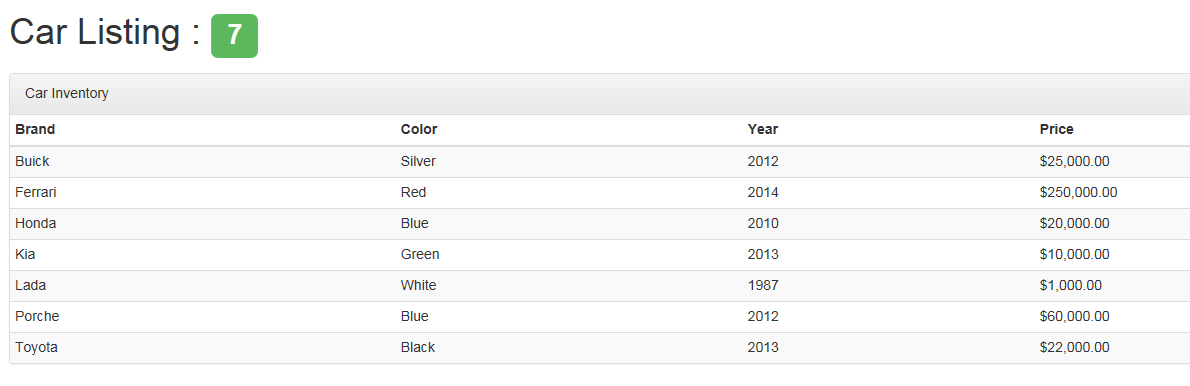
Страница в IE9
1 ответ
Вам нужно обновить версию деплойда - запустите обновление npm из командной строки в папке установки деплойда - мне пришлось запустить его с помощью командной строки cmd с правами администратора.
Здесь есть хорошие ответы: