Есть ли способ заставить npm install (команду) работать за прокси?
Читайте о прокси-переменной в .npmrc файл, но он не работает. Попытка избежать ручной загрузки всех необходимых пакетов и установки.
32 ответа
Я решил эту проблему следующим образом:
Я запускаю эту команду:
npm config set strict-ssl falseЗатем установите npm для работы с http вместо https:
npm config set registry "http://registry.npmjs.org/"Затем я устанавливаю пакеты, используя этот синтаксис:
npm --proxy http://username:password@cacheaddress.com.br:80 \ install packagename
Пропустить username:passwordчасть, если прокси не требует от вас аутентификации
РЕДАКТИРОВАТЬ: мой друг только что отметил, что вы можете заставить NPM работать за прокси, установив ОБА переменные среды HTTP_PROXY и HTTPS_PROXY, а затем выполнив обычно команду npm install express (например)
РЕДАКТИРОВАТЬ 2: Как прокомментировал @BStruthers, имейте в виду, что пароли, содержащие "@", не будут анализироваться правильно
Настроить npm полномочие
За HTTP:
npm config set proxy http://proxy_host:port
За HTTPS:
используйте адрес прокси https, если он есть
npm config set https-proxy https://proxy.company.com:8080
еще повторно использовать адрес прокси http
npm config set https-proxy http://proxy.company.com:8080
Примечание: https-прокси не имеет https как протокол, но http,
Если вы сомневаетесь, попробуйте все эти команды, как я:
npm config set registry http://registry.npmjs.org/
npm config set proxy http://myusername:mypassword@proxy.us.somecompany:8080
npm config set https-proxy http://myusername:mypassword@proxy.us.somecompany:8080
npm config set strict-ssl false
set HTTPS_PROXY=http://myusername:mypassword@proxy.us.somecompany:8080
set HTTP_PROXY=http://myusername:mypassword@proxy.us.somecompany:8080
export HTTPS_PROXY=http://myusername:mypassword@proxy.us.somecompany:8080
export HTTP_PROXY=http://myusername:mypassword@proxy.us.somecompany:8080
export http_proxy=http://myusername:mypassword@proxy.us.somecompany:8080
npm --proxy http://myusername:mypassword@proxy.us.somecompany:8080 \
--without-ssl --insecure -g install
=======
ОБНОВИТЬ
Поместите ваши настройки в ~/.bashrc или же ~/.bash_profile так что вам не нужно беспокоиться о своих настройках каждый раз, когда вы открываете новое окно терминала!
Если ваша компания похожа на мою, мне приходится часто менять свой пароль. Поэтому я добавил следующее в мой ~/.bashrc или ~/.bash_profile, чтобы каждый раз, когда я открывал терминал, я знал, что мой npm актуален!
Просто вставьте следующий код внизу вашего
~/.bashrcфайл:###################### # User Variables (Edit These!) ###################### username="myusername" password="mypassword" proxy="mycompany:8080" ###################### # Environement Variables # (npm does use these variables, and they are vital to lots of applications) ###################### export HTTPS_PROXY="http://$username:$password@$proxy" export HTTP_PROXY="http://$username:$password@$proxy" export http_proxy="http://$username:$password@$proxy" export https_proxy="http://$username:$password@$proxy" export all_proxy="http://$username:$password@$proxy" export ftp_proxy="http://$username:$password@$proxy" export dns_proxy="http://$username:$password@$proxy" export rsync_proxy="http://$username:$password@$proxy" export no_proxy="127.0.0.10/8, localhost, 10.0.0.0/8, 172.16.0.0/12, 192.168.0.0/16" ###################### # npm Settings ###################### npm config set registry http://registry.npmjs.org/ npm config set proxy "http://$username:$password@$proxy" npm config set https-proxy "http://$username:$password@$proxy" npm config set strict-ssl false echo "registry=http://registry.npmjs.org/" > ~/.npmrc echo "proxy=http://$username:$password@$proxy" >> ~/.npmrc echo "strict-ssl=false" >> ~/.npmrc echo "http-proxy=http://$username:$password@$proxy" >> ~/.npmrc echo "http_proxy=http://$username:$password@$proxy" >> ~/.npmrc echo "https_proxy=http://$username:$password@$proxy" >> ~/.npmrc echo "https-proxy=http://$username:$password@$proxy" >> ~/.npmrc ###################### # WGET SETTINGS # (Bonus Settings! Not required for npm to work, but needed for lots of other programs) ###################### echo "https_proxy = http://$username:$password@$proxy/" > ~/.wgetrc echo "http_proxy = http://$username:$password@$proxy/" >> ~/.wgetrc echo "ftp_proxy = http://$username:$password@$proxy/" >> ~/.wgetrc echo "use_proxy = on" >> ~/.wgetrc ###################### # CURL SETTINGS # (Bonus Settings! Not required for npm to work, but needed for lots of other programs) ###################### echo "proxy=http://$username:$password@$proxy" > ~/.curlrcЗатем отредактируйте поля "username", "password" и "proxy" в вставленном вами коде.
Откройте новый терминал
Проверьте свои настройки, запустив
npm config listа такжеcat ~/.npmrcПопробуйте установить свой модуль, используя
npm install __, или жеnpm --without-ssl --insecure install __, или же- переопределить настройки прокси с помощью
npm --without-ssl --insecure --proxy http://username:password@proxy:8080 install __, - Если вы хотите, чтобы модуль был доступен глобально, добавьте опцию
-g
Вы пробовали параметры командной строки вместо .npmrc файл?
Я думаю что-то вроде npm --proxy http://proxy-server:8080/ install {package-name} работал на меня.
Я также видел следующее:npm config set proxy http://proxy-server:8080/
Хотя уже есть много полезных советов, для моей среды (Windows 7, использующей PowerShell) и последней доступной версии node.js ( v8.1.2) все вышеперечисленное не сработало, за исключением случаев, когда я следовал настройкам brunowego.
Поэтому проверьте ваши настройки с помощью:
npm config list
Настройки за прокси:
npm config set registry http://registry.npmjs.org/
npm config set http-proxy http://username:password@ip:port
npm config set https-proxy http://username:password@ip:port
npm config set proxy http://username:password@ip:port
npm set strict-ssl false
Надеюсь, это сэкономит время кому-то
Это работает для меня в Windows:
npm config set proxy http://domain%5Cuser:pass@host:port
Если вы не находитесь ни в каком домене, используйте:
npm config set proxy http://user:pass@host:port
Если ваш пароль содержит специальные символы, такие как ",@,: и так далее, замените их на их значения в кодировке URL. Например "->%22, @->%40, :->%3A, %5C используется для персонажа \,
Для настройки http-прокси установите флаг -g:
sudo npm config set proxy http://proxy_host:port -g
Для https прокси снова убедитесь, что установлен флаг -g:
sudo npm config set https-proxy http://proxy_host:port -g
Наконец, мне удалось решить эту проблему, используя прокси-сервер behinde с аутентификацией AD. Я должен был выполнить:
npm config set proxy http://domain%5Cuser:password@proxy:port/
npm config set https-proxy http://domain%5Cuser:password@proxy:port/
Очень важно, чтобы URL кодировал любые специальные символы, такие как backshlash или # В моем случае мне пришлось кодировать
backshlashс%5C такdomain\user willбытьdomain%5Cuser#подписать с%23%0Aтак пароль какPassword#2будетPassword%23%0A2
Я также добавил следующие настройки:
npm config set strict-ssl false
npm config set registry http://registry.npmjs.org/
Это сработало для меня
npm config set proxy http://proxy.company.com:8080
npm config set https-proxy http://proxy.company.com:8080
npm set strict-ssl=false
$ npm config set proxy http://login:pass@host:port
$ npm config set https-proxy http://login:pass@host:port
vim ~/.npmrc в вашей машине Linux и добавьте следующее. Не забудьте добавить registry расстаться, так как это приводит к неудаче во многих случаях.
proxy=http://<proxy-url>:<port>
https-proxy=https://<proxy-url>:<port>
registry=http://registry.npmjs.org/
Хотя я установил прокси с помощью конфигурации, проблема не была решена, но после этого у меня сработало:
npm --https-proxy http://xx.aa.aa.bb:8080/ установить Cordova-плагины
npm --proxy http://xx.aa.aa.bb:8080/ установить
npm config set proxy <http://...>:<port_number>
npm config set registry http://registry.npmjs.org/
Это решило мою проблему.
На странице curl есть хорошая информация о проблемах с SSL и сертификатами. Я основываю большую часть своего ответа на информации там.
Использование strict-ssl false - плохая практика и может создавать проблемы. Вместо этого мы можем добавить сертификат, который вводится сертификатом "человек посередине".
Как решить это на Windows:
- Загрузите сертификаты CA от curl на основе пакета CA Mozilla. Вы также можете использовать скрипт оболочки "firefox-db2pem.sh" для преобразования вашей локальной базы данных Firefox.
- Перейдите на веб-страницу с помощью https, например Stackru в Chrome или Internet Explorer.
- Нажмите значок замка, нажмите "Просмотреть сертификаты" или "Действительный" в Chrome.
- Перейдите к пути сертификации. Верхний сертификат или корневой сертификат - это тот, который мы хотим извлечь. Нажмите на этот сертификат, а затем "просмотреть сертификат"
- Нажмите на вторую вкладку "Детали". Нажмите "Копировать в файл". Выберите формат DER и запишите, где вы сохранили файл. Выберите подходящее имя файла, например rootcert.cer
- Если у вас установлен Git, у вас будет openssl.exe. В противном случае установите git для windows на этом этапе. Скорее всего, исполняемый файл openssl будет находиться в C:\Program Files\git\usr\bin\openssl.exe. Мы будем использовать openssl для преобразования файла в формат PEM, необходимый для понимания NPM.
- Преобразуйте файл, сохраненный на шаге 5, с помощью этой команды:
openssl x509 -inform DES -in **rootcert**.cer -out outcert.pem -text
где rootcert - имя файла сертификата, который вы сохранили на шаге 5. - Откройте outcert.pem в текстовом редакторе, достаточно умном, чтобы понимать окончания строк, поэтому не блокнот. Выделите весь текст и скопируйте его в буфер обмена.
- Теперь мы вставим этот контент в конец пакета CA Cert, созданного на шаге 1. Так что откройте cacert.pem в вашем расширенном текстовом редакторе. Перейдите в конец файла и вставьте содержимое из предыдущего шага в конец файла. (Сохранить пустую строку под тем, что вы только что вставили)
- Скопируйте сохраненный файл cabundle.pem в подходящее место. Например, ваш% userprofile% или ~. Запишите местоположение файла.
- Теперь мы скажем npm / yarn использовать новый пакет. В командной строке напишите
npm config set cafile **C:\Users\username\cacert.pem
где C:\Users\username\cacert.pem - это путь из шага 10. - По желанию: включите Strong-SSL снова,
npm config set strict-ssl true
Уф! Мы сделали это! Теперь npm может понять, как подключиться. Бонус в том, что вы можете указать curl использовать тот же cabundle.pem, и он также будет понимать HTTP.
В системе Windows
Попробуйте удалить параметры прокси и реестра (если они уже установлены) и установить переменные среды в командной строке с помощью
SET HTTP_PROXY=http://username:password@domain:port
SET HTTPS_PROXY=http://username:password@domain:port
затем попробуйте запустить npm install. Таким образом, вы не будете устанавливать прокси в.npmrc, но для этого сеанса он будет работать.
Я перепробовал все эти варианты, но у моего прокси-сервера по какой-то причине его не было. Затем, родившись из отчаяния / отчаяния, я случайно попробовал curl в моей оболочке Git Bash, и это сработало.
Отключение всех параметров прокси с помощью
npm config rm proxy
npm config rm https-proxy
А потом работает npm install у меня в Git Bash оболочка работала отлично. Я не знаю, как это правильно настроено для прокси и Windows cmd не подсказка, но это сработало.
Наконец, связав разные ответы, первые четыре строки @Kayvar answers помогут мне решить проблему:
npm config set registry http://registry.npmjs.org/
npm config set proxy http://myusername:mypassword@proxy.us.somecompany:8080
npm config set https-proxy http://myusername:mypassword@proxy.us.somecompany:8080
npm config set strict-ssl false
Попробуйте найти.npmrc в C:\Users\.npmrc
затем откройте (блокнот), напишите и сохраните внутри:
proxy=http://<username>:<pass>@<proxyhost>:<port>
PS: удалите "<" и ">", пожалуйста!
В моем случае я забыл установить "http://" в моих конфигурационных файлах (их можно найти в C: \Users \ [USERNAME] \ .npmrc) адреса прокси. Так что вместо того, чтобы иметь
proxy=http://[IPADDRESS]:[PORTNUMBER]
https-proxy=http://[IPADDRESS]:[PORTNUMBER]
я имел
proxy=[IPADDRESS]:[PORTNUMBER]
https-proxy=[IPADDRESS]:[PORTNUMBER]
Что, конечно, не сработало, но сообщения об ошибках тоже не сильно помогли...
Для меня, хотя python и т. Д. Все будет работать, хотя наш корпоративный прокси-сервер npm не будет.
Я старался
npm config set proxy http://proxyccc.xxx.ca:8080
npm config set https-proxy https://proxyccc.xxx.ca:8080
npm config set registry http://registry.npmjs.org/
в соответствии с инструкциями, но продолжал получать ту же ошибку.
Это было только когда я убралhttps-proxy https://proxyccc.xxx.ca:8080из файла.npmrc, что npm устанавливает электрон --save-dev работал
Это сработало для меня. Установите http и https прокси.
- Конфигурация npm для настройки прокси http://proxy.company.com:8080/
- Конфигурация npm установлена https-прокси http://proxy.company.com:8080/
Многие приложения (например, npm) могут использовать настройку прокси из переменных среды пользователя.
Вы можете просто добавить в свою среду следующие переменные HTTP_PROXY и HTTPS_PROXY, которые будут иметь одинаковое значение для каждой
HTTP: // пользователь: пароль @ ProxyAddress: ProxyPort
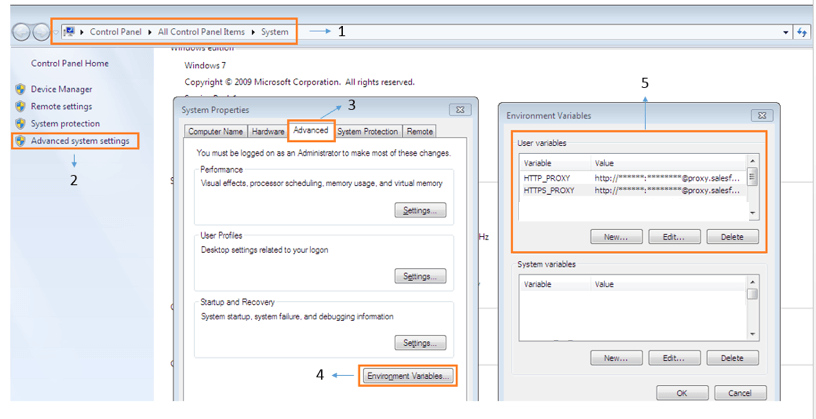
Например, если у вас Windows, вы можете добавить прокси следующим образом:
Вот шаги, которые я выполнил (Windows):
- Отредактируйте следующий файл
C:\Users\<WIN_USERNAME>\.npmrc Экспортируйте сертификат в свою файловую систему со следующего адреса: https://registry.npmjs.org/
Перейдите в расположение экспортированного сертификата и введите следующую команду:
npm config set cafile npm_certificate.cerДобавьте следующие изменения в файл:
registry=https://registry.npmjs.org/ strict-ssl=false https-proxy=http://[proxy_user]:[proxy_password]@[proxy_ip]:[proxy_port]/ cafile=npm_certificate.cer
Теперь вы должны быть готовы к работе!
Просто откройте новый терминал и введите npm config edit а также npm config -g edit. Сброс до значений по умолчанию. После этого закройте терминал, откройте новый и введитеnpm --without-ssl --insecure --proxy http://username:password@proxy:8080 install <package> если вам нужно глобально просто добавьте -g.
У меня это сработало, надеюсь, сработает и у вас:)
На этот вопрос было много ответов выше, но ни один из них не помог мне. Все они упоминаются, чтобы добавить http:// префикс. Я тоже добавил это. Все не удалось.
Это наконец работает после того, как я случайно удалил http:// префикс. Конечный конфиг выглядит так:
npm config set registry http://registry.npmjs.org/
npm config set http-proxy ip:port
npm config set https-proxy ip:port
npm config set proxy ip:port
npm set strict-ssl false
Я не знаю логики этого, но это сработало. Если ни один из приведенных выше ответов не работает для вас, возможно, вы можете попробовать этот способ. Надеюсь, что это полезно.
Используйте команду ниже в cmd или GIT Bash или другом приглашении
$ npm config set proxy " http://192.168.1.101:4128/"
Конфигурация $ npm установлена для https-прокси " http://192.168.1.101:4128/"
где 192.168.1.101 - ip прокси, а 4128 - порт. изменить в соответствии с настройками прокси. это работает для меня.
Когда я даю без префикса http/http в настройках прокси, npm не работает, даже когда хост и порт прокси имеют правильные значения. Работало только после добавления префикса протокола.
Моя проблема сводилась к глупой ошибке с моей стороны. Так как однажды я быстро перенес свои прокси в файл Windows *.bat (http_proxy, https_proxy и ftp_proxy), я забыл экранировать специальные символы для домена \user (%5C) в кодированном URL-адресе и пароль, имеющий знак вопроса '?' (%3F). То есть, получив кодированную команду, не забывайте экранировать "%" в команде bat-файла.
Я изменился
set http_proxy=http://domain%5Cuser:password%3F@myproxy:8080
в
set http_proxy=http://domain%%5Cuser:password%%3F@myproxy:8080
Может быть, это крайний случай, но, надеюсь, это кому-нибудь поможет.
Перейдите к переменным среды и либо удалите, либо установите его пустым
HTTP_PROXY и HTTPS_PROXY
это также решит проблему прокси для корпоративной среды
чтобы использовать прокси в npm install, забудьте обо всех конфигурационных материалах npm и просто установите http-прокси в переменных среды прокси, а затем выполнитеnpm i
export https_proxy=http://proxy.address.com:1090/
export http_proxy=http://proxy.address.com:1090/
это всегда работает для меня.
я не уверен, почему, но npm, похоже, плохо работает с прокси-серверами socks, но отлично работает с прокси-серверами http.