Невозможно редактировать компонент в Chrome в AEM 6.1 в классическом интерфейсе
Это очень странная проблема. У меня есть компонент, который имеет несколько вкладок, каждая вкладка имеет parsys cq:include'ed в нем. В этих parsys я автор компонентов.
Сказать,
tab-1-parsys> текстовый компонент автора txt1
tab-2-parsys> автор другого текстового компонента txt2
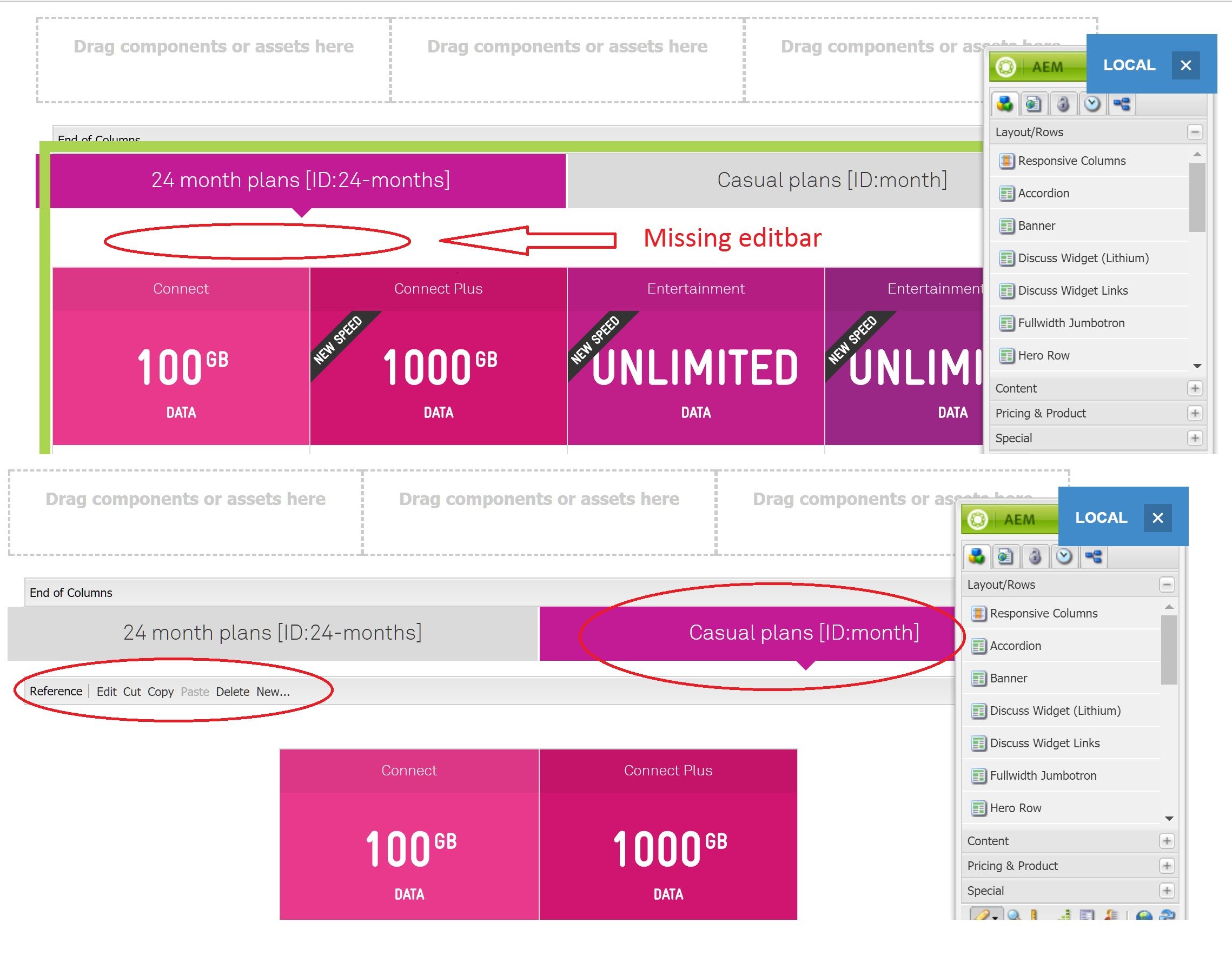
Когда я обновляю страницу, я больше не могу редактировать txt1
Редактирование ролловера (зеленое поле) не отображается. Я отредактировал текстовые компоненты editConfig в
cq:layout = editbar
Тем не менее проблема сохраняется.
Если я нажму tab1-> я не вижу панель редактирования,
если я нажму tab2->, я смогу увидеть панель редактирования того же текстового компонента.
И самое главное, все это происходит только в Chrome, во всех других браузерах, таких как Firefox и IE, отображается панель редактирования tab1.
Так что я уверен, что это не имеет ничего общего с компонентом AEM, так как другие браузеры показывают "панель редактирования / редактирования"
Что может быть причиной такого рода проблемы? Связано ли это с неправильными div-оболочками, сгенерированными AEM, но почему следующий вопрос - только chrome?