В Titanium JS как изменить цвет неактивного цвета табуляции?
Я успешно изменил цвет фона вкладок и оттенок активной вкладки. Однако я не могу изменить цвет оттенка неактивной вкладки с серого.

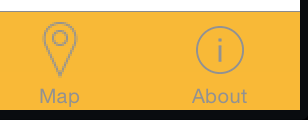
Как видно на рисунке выше, текст и значок вкладки "О программе" серого цвета.
Обратите внимание, что значки являются файлами изображений.png, которые оба белого цвета. Похоже, они перекрываются этим серым цветом.
Как я могу сделать их белыми или другого цвета?
Я попробовал следующее в моем .tss файл, но ничего не сработало:
"TabGroup" : {
barColor: '#f8ac12',
tabsBackgroundColor: '#f8ac12',
tintColor: '#FFFFFF',
tabsTintColor: '#FFFFFF',
activeTabIconTint: '#FFFFFF',
},
"Tab": {
iconIsmask: "false",
tintColor: '#FFFFFF',
}
2 ответа
Вы не можете изменить цвет оттенка неактивной вкладки, поэтому вы должны попробовать этот виджет группы пользовательских вкладок.
Титановые документы имеют опечатку. Свойство, которое нужно изменить для вкладки, - это "iconIsMask", а не "iconIsmask". Это должно привести к тому, что iOS сохранит любой цвет значка.
"Tab": {
iconIsMask: false,
tintColor: '#FFFFFF'
}
К сожалению, текст остается серым. Я пытаюсь понять это сейчас. http://imgur.com/m805qY7