Селекторы атрибутов CSS: правила для кавычек (", 'или нет?)
Этот вопрос беспокоит меня уже некоторое время. При написании селектора CSS, который сравнивается с атрибутом элемента, вот так.
a[rel="nofollow"]
Я никогда не знаю, что мне делать с кавычками. Они действительно необходимы?
По сути, какова спецификация для этого, потому что я не могу найти его на веб-сайте.
Все ли это считается действительным?
a[rel="nofollow"]
a[rel='nofollow']
a[rel=nofollow]
2 ответа
Я написал более подробно на эту тему здесь: Значения атрибутов без кавычек в HTML и CSS.
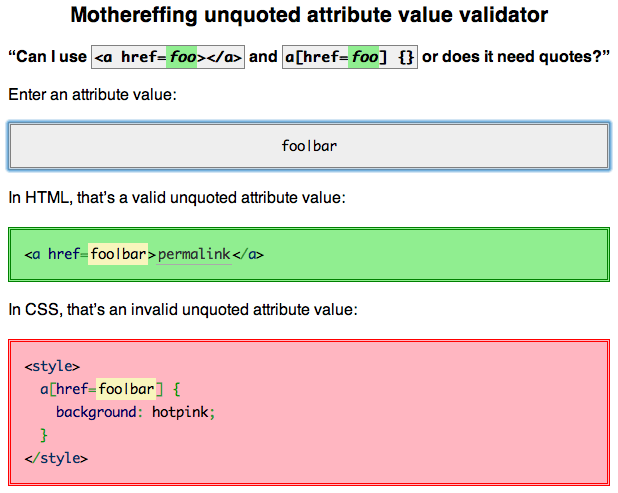
Я также создал инструмент, который поможет вам ответить на ваш вопрос: http://mothereff.in/unquoted-attributes
Вы можете обычно опускать кавычки, пока значение атрибута является буквенно-цифровым (однако, есть некоторые исключения - см. Связанную статью для всех деталей). Во всяком случае, я считаю хорошей практикой добавлять цитаты в любом случае, если они вам нужны, т.е. a[href^=http://] не сработает, но a[href^="http://"] будут.
В статье я упомянул ссылки на соответствующие главы в спецификации CSS.
Значения атрибута должны быть идентификаторами или строками
- http://www.w3.org/TR/CSS2/selector.html
Первые два используют строки. Третий использует идентификатор.
идентификаторы (включая имена элементов, классы и идентификаторы в селекторах) могут содержать только символы [a-zA-Z0-9] и символы ISO 10646 U+00A0 и выше, плюс дефис (-) и символ подчеркивания (_); они не могут начинаться с цифры, двух дефисов или дефиса, за которым следует цифра.
- http://www.w3.org/TR/CSS2/syndata.html
Строки могут быть записаны в двойных или одинарных кавычках.