Не удалось найти стиль vpiCirclePageIndicatorStyle
Я хотел иметь viewpageindicator в моем проекте, но у меня проблемы с его импортом. У меня есть ошибки в моем XML.
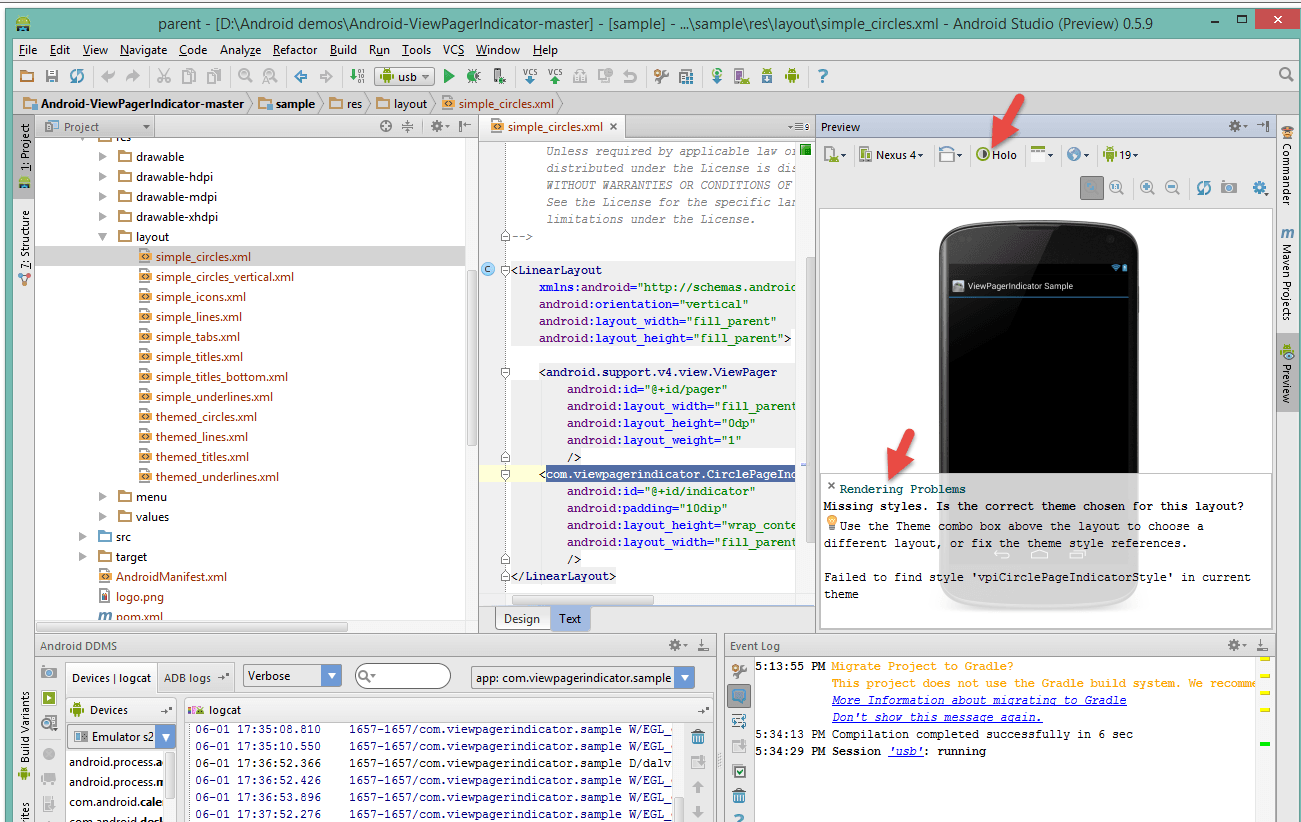
Missing styles. Is the correct theme chosen for this layout?
Use the Theme combo box above the layout to choose a different layout, or fix the theme style references.
Failed to find style 'vpiCirclePageIndicatorStyle' in current theme
Мой XML-файл:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
<com.viewpagerindicator.CirclePageIndicator
android:id="@+id/indicator"
android:layout_width="248dp"
android:layout_height="30dp"
android:layout_alignParentBottom="true"
android:layout_below="@id/pager"
android:layout_centerHorizontal="true"
android:layout_marginBottom="30dp"
android:padding="3dip" />
</RelativeLayout>
Мои обновленные res/values /styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="hololightnoactionbar" parent="android:Theme.Holo.Light">
<item name="android:windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
</style>
<style name="dividerstyle" parent="@android:style/Widget.ListView">
<item name="android:cacheColorHint">@android:color/transparent</item>
<item name="android:divider">@drawable/list_divider</item>
<item name="android:dividerHeight">1px</item>
</style>
<style name="roundedwhitebox">
<item name="android:background">@drawable/roundedwhitebox</item>
</style>
<style name="roundedlightgraybox">
<item name="android:background">@drawable/roundedlightgraybox</item>
</style>
<style name="rotatingProgressCircle">
<item name="android:indeterminateDrawable">@drawable/circleindeterminate</item>
</style>
<style name="StyledIndicators" parent="@android:style/Theme.Light">
<item name="vpiCirclePageIndicatorStyle">@style/CustomCirclePageIndicator</item>
<item name="vpiLinePageIndicatorStyle">@style/CustomLinePageIndicator</item>
<item name="vpiTitlePageIndicatorStyle">@style/CustomTitlePageIndicator</item>
<item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item>
<item name="vpiUnderlinePageIndicatorStyle">@style/CustomUnderlinePageIndicator</item>
</style>
<style name="CustomTitlePageIndicator">
<item name="android:background">#18FF0000</item>
<item name="footerColor">#FFAA2222</item>
<item name="footerLineHeight">1dp</item>
<item name="footerIndicatorHeight">3dp</item>
<item name="footerIndicatorStyle">underline</item>
<item name="android:textColor">#AA000000</item>
<item name="selectedColor">#FF000000</item>
<item name="selectedBold">true</item>
</style>
<style name="CustomLinePageIndicator">
<item name="strokeWidth">4dp</item>
<item name="lineWidth">30dp</item>
<item name="unselectedColor">#FF888888</item>
<item name="selectedColor">#FF880000</item>
</style>
<style name="CustomCirclePageIndicator">
<item name="fillColor">#FF888888</item>
<item name="strokeColor">#FF000000</item>
<item name="strokeWidth">2dp</item>
<item name="radius">10dp</item>
<item name="centered">true</item>
</style>
<style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator">
<item name="android:textAppearance">@style/CustomTabPageIndicator.Text</item>
<item name="android:textColor">#FF555555</item>
<item name="android:textSize">16sp</item>
<item name="android:divider">@drawable/custom_tab_indicator_divider</item>
<item name="android:dividerPadding">10dp</item>
<item name="android:showDividers">middle</item>
<item name="android:paddingLeft">8dp</item>
<item name="android:paddingRight">8dp</item>
<item name="android:fadingEdge">horizontal</item>
<item name="android:fadingEdgeLength">8dp</item>
</style>
<style name="CustomTabPageIndicator.Text" parent="android:TextAppearance.Medium">
<item name="android:typeface">monospace</item>
</style>
<style name="CustomUnderlinePageIndicator">
<item name="selectedColor">#FFCC0000</item>
<item name="android:background">#FFCCCCCC</item>
<item name="fadeLength">1000</item>
<item name="fadeDelay">1000</item>
</style>
</resources>
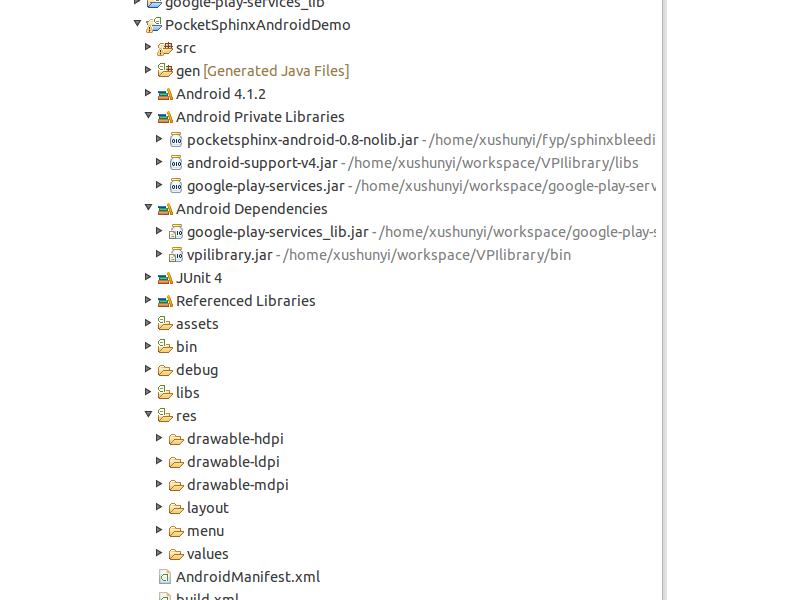
Моя структура проекта здесь, где vpilibrary - импортированная библиотека viewpageindicator

Что с этим не так? и дайте мне знать, если вам нужно больше файлов для отладки. Спасибо
PS: мои minsdkversion и targetdkversion оба 16
4 ответа
Проблема:
Решение:
- Добавить собственный стиль в
res/layout/values/styles.xml
Вы можете найти несколько примеров здесь.
<style name="StyledIndicators" parent="@android:style/Theme.Light">
<item name="vpiCirclePageIndicatorStyle">@style/CustomCirclePageIndicator</item>
</style>
<style name="CustomCirclePageIndicator">
<item name="fillColor">#000000</item>
<item name="strokeColor">#000000</item>
<item name="strokeWidth">1dp</item>
<item name="radius">6dp</item>
<item name="centered">true</item>
</style>
Добавьте новый стиль в качестве темы в свой вид деятельности "StyledIndicators":
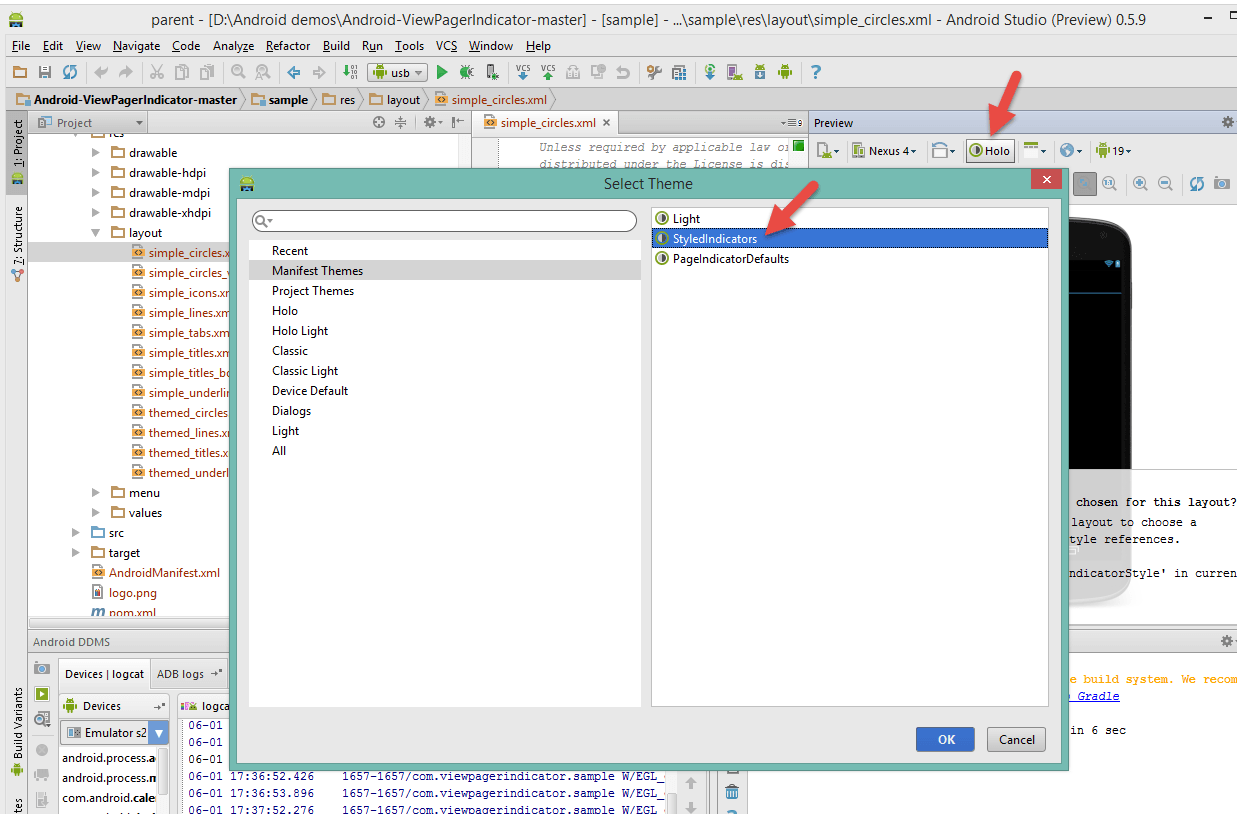
<activity android:name=".YourActivity" android:theme="@style/StyledIndicators" > </activity>После этого просто нужно сменить тему на ту, которая поставляется вместе с проектом, выберите Manifest Themes - StyledIndicators.

styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Light.NoTitleBar">
<item name="vpiCirclePageIndicatorStyle">@style/CustomCirclePageIndicator</item>
</style>
<style name="CustomCirclePageIndicator">
<item name="fillColor">#FF888888</item>
<item name="strokeColor">#FF000000</item>
<item name="strokeWidth">2dp</item>
<item name="radius">10dp</item>
<item name="centered">true</item>
</style>
</resources>
Теперь в вашем файле манифеста. Добавить атрибут темы под
<application
android:icon="@drawable/icon"
android:label="ViewPagerIndicator Sample"
android:theme="@style/AppTheme" >
Не забудьте добавить
android:theme="@style/AppTheme"
Деятельность, использующая ViewPagerIndicator, должна иметь соответствующие стили в своей теме.
В этом примере проекта я демонстрирую настройку пользовательской темы с необходимыми vpiTabPageIndicatorStyle:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="@style/Theme.Sherlock.Light">
<item name="vpiTabPageIndicatorStyle">@style/TabStyle</item>
</style>
<style name="TabStyle" parent="Widget.TabPageIndicator">
<item name="android:textColor">#FF33AA33</item>
<item name="android:textSize">14sp</item>
<item name="android:textStyle">italic</item>
<item name="android:paddingLeft">16dp</item>
<item name="android:paddingRight">16dp</item>
<item name="android:fadingEdge">horizontal</item>
<item name="android:fadingEdgeLength">8dp</item>
</style>
</resources>
Тот же базовый подход должен работать для vpiCirclePageIndicatorStyleи я хотел бы представить, что пример кода, который сопровождает ViewPagerIndicator, имеет пример этого.
Чтобы применить пользовательский стиль к индикатору круговой страницы, добавьте атрибут стиля непосредственно в макет XML.
<com.viewpagerindicator.CirclePageIndicator
android:id="@+id/indicator"
style="@style/CustomCirclePageIndicator"
android:layout_height="wrap_content"
android:padding="5dp"
android:layout_width="fill_parent"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"/>