Обрезание меток данных в jqPlot
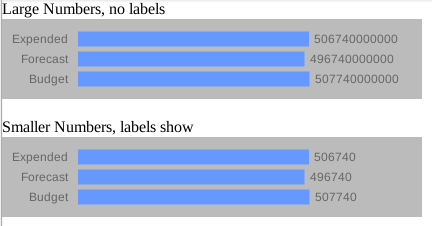
Я работаю с jqplot и вижу странное поведение меток серий. Если значение слишком велико, метки не отображаются. Я не могу найти параметр, который сохраняет область холста для надписей. Какие-нибудь мысли?
[пример скрипки] http://jsfiddle.net/abenrob/nDcPB/11/
$(document).ready(function(){
optionsObj = {
grid: {
background: "rgba(0,0,0,0.0)",
drawBorder: false,
shadow: false
},
seriesColors: ["#6699FF"],
seriesDefaults:{
shadow:false,
renderer:$.jqplot.BarRenderer,
rendererOptions: {
barDirection: 'horizontal',
barWidth:15,
barMargin: 5
}
},
series:[
{pointLabels:{
show: true
}}],
axesDefaults: {
rendererOptions: {
drawBaseline: false
}
},
axes: {
yaxis: {
renderer: $.jqplot.CategoryAxisRenderer,
tickOptions:{
showGridline:false,
markSize:0
}
},
xaxis:{
tickOptions:{
show: false,
showGridline:false,
markSize:0
}
}
}
};
// labels not shown
plot = $.jqplot('chart1', [[[507740000000,'Budget'],[496740000000,'Forecast'],[506740000000,'Expended']]], optionsObj)
// labels shown
plot2 = $.jqplot('chart2', [[[50774000,'Budget'],[49674000,'Forecast'],[50674000,'Expended']]], optionsObj)
});
1 ответ
Решение
Не похоже, что jqPlot будет отображать их, если справа от ваших баров недостаточно места. Вы можете использовать опцию xaxis pad, чтобы обеспечить больше места, но мне также пришлось бросить min: 0 там, чтобы получить автоматическое масштабирование, чтобы вести себя немного разумнее:
...
xaxis:{
tickOptions:{
show: false,
showGridline:false,
markSize:0
},
min: 0,
pad:1.8
}
...

Обновленная скрипка здесь.