Проблема с текстом, превышающим контейнер (начальная загрузка)
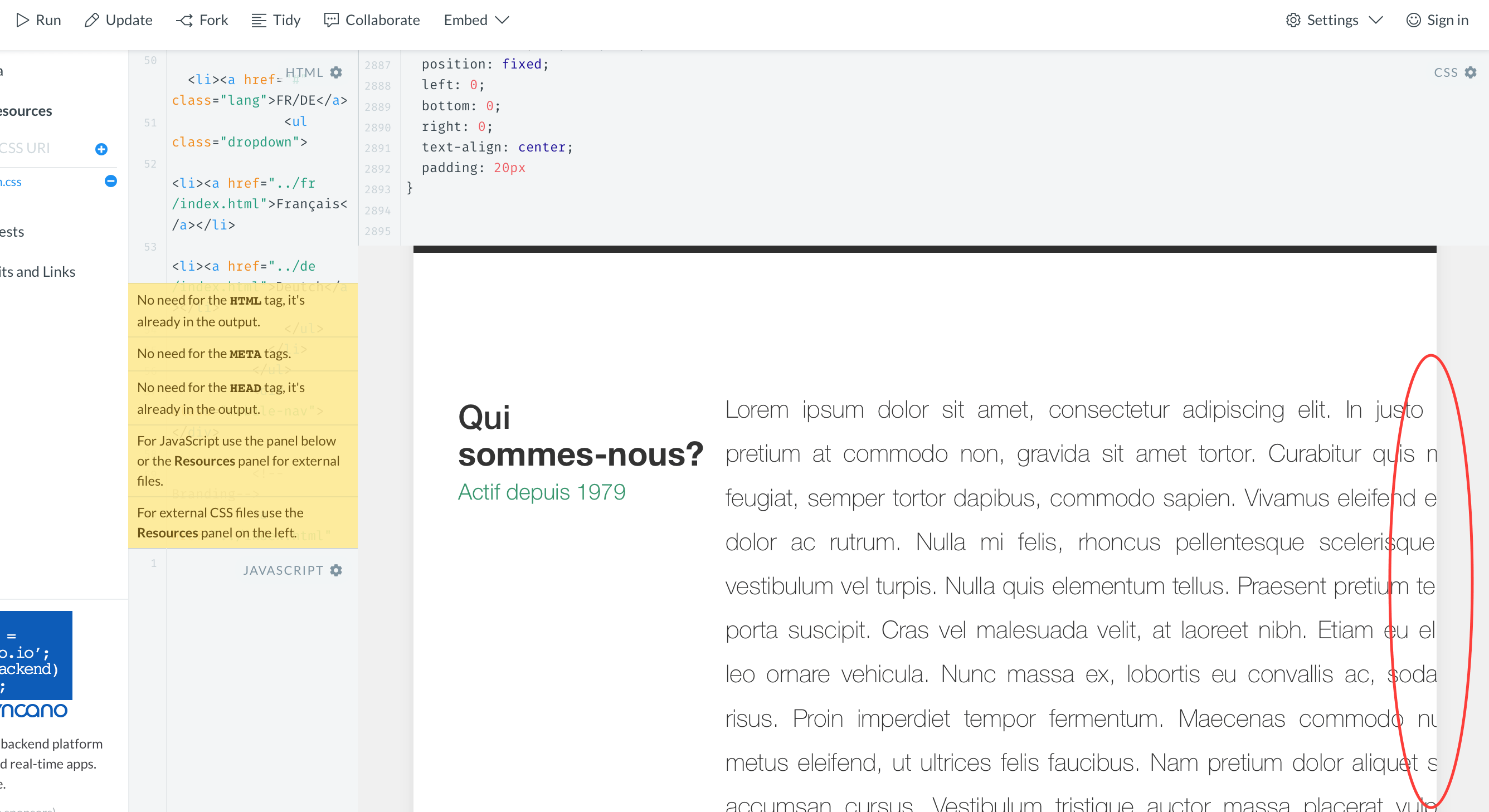
Как вы можете видеть на этом jsfiddle, если вы играете с размером окна, текст lorem ipsum иногда выходит за пределы белого контейнера. Я не могу понять, почему, потому что, когда я смотрю на код, кажется, что все встроено в основной контейнер, поэтому я ожидаю, что текст будет легко адаптироваться к размеру окна. В чем проблема? Спасибо,
<section>
<div class="container content">
<div class="row">
<div class="col-md-3 bordering">
<h2>Qui <b>sommes-nous?</b></h2>
<h3>Actifs depuis </h3></div>
<div class="col-md-9">
<div class="title-block">
<p>
Lorem ipsum dolor sit amet, connecteur adipiscin
<p>
etc.
1 ответ
Решение
Это потому, что вы применили фиксированную ширину к .container:
.container {
width: 1260px; /* remove or edit this line */
}