Элемент распорки в макетах QML
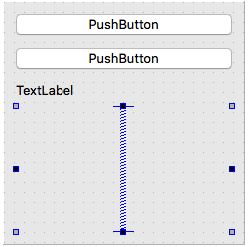
Я хочу создать макет в QML и я хотел бы добавить элемент распорки (нижний выбранный элемент на изображении ниже) так же, как вы используете виджеты, например, так:
Но я не смог найти ничего подходящего на QtQuick сторона вещей... возможно ли иметь такой вид макета в QML без использования системы анкеровки? Я предпочел бы подход макетов...
1 ответ
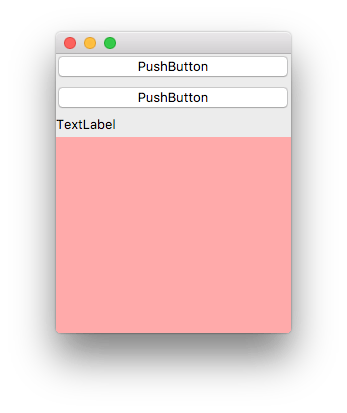
Вы можете просто использовать Item с Layout.fillHeight: true:
import QtQuick 2.0
import QtQuick.Controls 1.4
import QtQuick.Layouts 1.3
ApplicationWindow {
visible: true
ColumnLayout {
anchors.fill: parent
Button {
Layout.fillWidth: true
text: "PushButton"
}
Button {
Layout.fillWidth: true
text: "PushButton"
}
Label {
Layout.fillWidth: true
text: "TextLabel"
}
Item {
// spacer item
Layout.fillWidth: true
Layout.fillHeight: true
Rectangle { anchors.fill: parent; color: "#ffaaaa" } // to visualize the spacer
}
}
}

РЕДАКТИРОВАТЬ: В качестве альтернативы здесь вы могли бы использовать Column без элемента распорки, так как Column просто размещайте дочерние элементы сверху вниз и не расставляйте их, чтобы занять все доступное пространство.
Для тех, кто пришел из виджетов Qt и для сравнения: предполагаемое решение в QML для этой ситуации - это система привязки, о которой упоминается в вопросе. В этом случае это выглядело бы так, и я думаю, что это не так уж и плохо:)
import QtQuick 2.0
import QtQuick.Controls 1.4
import QtQuick.Layouts 1.3
ApplicationWindow {
visible: true
ColumnLayout {
// anchors.fill sets all four directional anchors.
// Loosening one yields the space at the bottom.
anchors.fill: parent
anchors.bottom: undefined
// Alternative approach: only set the three anchors we want.
// anchors.top: parent.top
// anchors.left: parent.left
// anchors.right: parent.right
Button {
Layout.fillWidth: true
text: "PushButton"
}
Button {
Layout.fillWidth: true
text: "PushButton"
}
Label {
Layout.fillWidth: true
text: "TextLabel"
}
}
}