JavaFX GridPane в ScrollPane больше ожидаемого
Пока я возился с javafxЯ сталкивался с такой вещью:
Я создал GridPaneзавернул в ScrollPane и заполнены Buttons, но изменился RowConstraints а также ColumnConstraints за GridPane заранее.
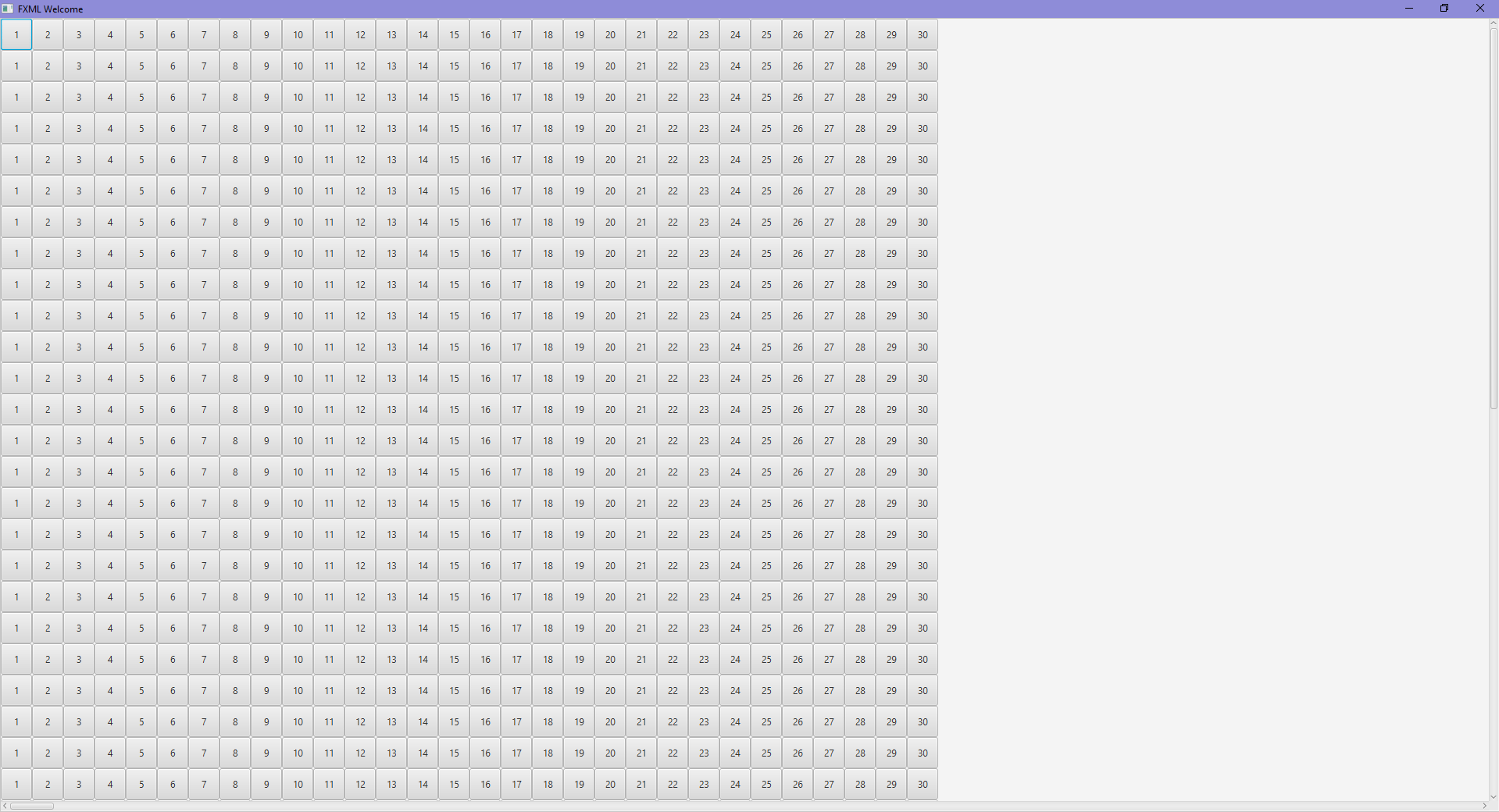
Проблема в том, что горизонтальная полоса прокрутки выглядит неадекватно. Я считаю, что это GridPane что жир, но как это происходит так?
Однако вертикальная полоса прокрутки в порядке.
sample.fxml
<AnchorPane prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/9.0.1" xmlns:fx="http://javafx.com/fxml/1" fx:controller="SampleController">
<children>
<ScrollPane AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<content>
<GridPane fx:id="gridPane" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
</columnConstraints>
</GridPane>
</content>
</ScrollPane>
</children>
</AnchorPane>
sampleController.java
public class SampleController {
@FXML public GridPane gridPane;
@FXML
public void initialize(){
RowConstraints rowConstraints = new RowConstraints(10.0, 40, 40);
ColumnConstraints columnConstraints = new ColumnConstraints(10.0, 40, 40);
int i=0,j=0;
for(i=0; i<50; i++){
gridPane.getRowConstraints().add(i, rowConstraints);
for(j=0; j<30; j++) {
gridPane.getColumnConstraints().add(j, columnConstraints);
Button btn = new Button(Integer.toString(j+1));
btn.setPrefSize(40, 40);
gridPane.add(btn, j, i);
}
}
}
}
Dashboard.java
public class sample extends Application{
public static void main(String[] args){
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("sample.fxml"));
Scene scene = new Scene(root, 300, 275);
stage.setTitle("FXML Welcome");
stage.setScene(scene);
stage.show();
}
}
1 ответ
Вы добавляете ограничения столбца столбца для каждой строки, что означает, что в конце вы будете иметь 50 * 30 = 1500 ограничения вместо 30, Вам нужно будет добавить ограничения столбцов в цикле вне цикла строк. Кроме того, предполагая, что списки ограничений пусты до того, как вы добавите свои ограничения, вам не нужно указывать индекс для вставки, так как add также вставляет в конец List, Пожалуйста, проверьте, действительно ли вам нужно ограничение столбца, созданное в fxml, поскольку код становится немного проще, если вам не нужно вставлять ограничение столбца в качестве второго последнего элемента списка:
for (int i = 0; i < 30; i++) {
gridPane.getColumnConstraints().add(columnConstraints);
}
for(int i = 0; i < 50; i++){
gridPane.getRowConstraints().add(rowConstraints);
for(int j = 0; j < 30; j++) {
Button btn = new Button(Integer.toString(j + 1));
btn.setPrefSize(40, 40);
gridPane.add(btn, j, i);
}
}
Кстати: обратите внимание, что AnchorPane ограничения не оказывают никакого влияния на узлы, которые не являются потомками AnchorPane; Вы можете безопасно удалить эти ограничения из GridPane в формате FXML.