NSString drawInRect:withAttributes: неправильно отцентрировано при использовании NSKernAttributeName
Когда я использую drawInRect:withAttributes: и передать как стиль абзаца с NSTextAlignmentCenter и ненулевое значение для NSKernAttributeNameстрока не центрирована правильно. Я делаю что-то не так или это ожидаемое поведение? Есть ли обходной путь?
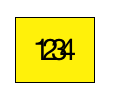
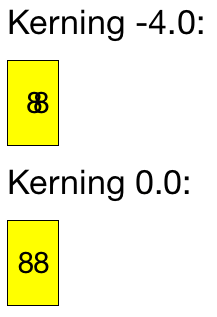
Скриншот:

Вы можете ясно видеть, что верхний текст не по центру.
Мой демо-код:
- (void)drawRect:(CGRect)rect
{
// Drawing code
UIFont *font = [UIFont systemFontOfSize:15.0];
[self drawString:@"88" inRect:rect font:font textColor:[UIColor blackColor]];
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSaveGState(context);
CGContextAddRect(context, rect);
CGContextStrokePath(context);
CGContextRestoreGState(context);
}
- (void)drawString:(NSString *)text
inRect:(CGRect)contextRect
font:(UIFont *)font
textColor:(UIColor *)textColor
{
CGFloat fontHeight = font.lineHeight;
CGFloat yOffset = floorf((contextRect.size.height - fontHeight) / 2.0) + contextRect.origin.y;
CGRect textRect = CGRectMake(contextRect.origin.x, yOffset, contextRect.size.width, fontHeight);
NSMutableParagraphStyle *paragraphStyle = [[NSParagraphStyle defaultParagraphStyle] mutableCopy];
paragraphStyle.lineBreakMode = NSLineBreakByClipping;
paragraphStyle.alignment = NSTextAlignmentCenter;
[text drawInRect:textRect withAttributes:@{NSKernAttributeName: @(self.kerning),
NSForegroundColorAttributeName: textColor,
NSFontAttributeName: font,
NSParagraphStyleAttributeName: paragraphStyle}];
}
Спасибо!
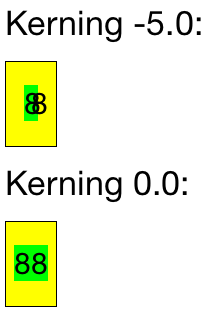
Обновление, благодаря этому комментарию я добавил NSBackgroundColorAttributeName: [UIColor greenColor] к атрибутам и получил следующий результат:

1 ответ
Кернинг должен применяться только к первому символу каждой пары кернинга. Если вы хотите отобразить строку с кернингом между всеми n символов, то атрибут кернинга должен быть установлен для первого n-1 персонажи.
Вместо:
[text drawInRect:textRect withAttributes:@{NSKernAttributeName: @(self.kerning),
NSForegroundColorAttributeName: textColor,
NSFontAttributeName: font,
NSParagraphStyleAttributeName: paragraphStyle}];
вам нужно создать атрибутивную строку, чтобы вы могли установить атрибут кернинга для определенного диапазона вместо всей строки:
NSMutableAttributedString *as = [[NSMutableAttributedString alloc]
initWithString:text
attributes:@{
NSForegroundColorAttributeName: textColor,
NSFontAttributeName: font,
NSParagraphStyleAttributeName: paragraphStyle}];
[as addAttribute:NSKernAttributeName
value:@(self.kerning)
range:NSMakeRange(0, [text length] - 1)];
[as drawInRect:textRect];
Вот результат для строки "1234" и кернинга -4.0: