В Sencha Nested List нет элементов
Ahoy,
Я пытаюсь разработать демонстрацию вложенного списка, просматривая документы Sencha и другие примеры, доступные через Интернет. До сих пор это то, чего я достиг:
Sencha App Model Папка
Имя файла: item.js
Ext.define('firstApp.model.item', {
extend: 'Ext.data.Model',
config: {
fields: [{
name: 'text',
type: 'string'
}]
}
});
Sencha App Store Папка
Имя файла: nList.js (перечисленные элементы взяты из документов Sencha)
var treeStore = Ext.create('Ext.data.TreeStore', {
model: 'item',
defaultRootProperty: 'items',
root: {
items: [
{
text: 'Heavy Metal',
items: [
{
text: 'NWOBHM',
items: [
{ text: 'Iron Maiden', leaf: true },
]
},
{ text: 'MetalCore', leaf: true }
]
},
{
text: 'Extreme Metal',
items: [
{ text: 'Children Of Bodom', leaf: true },
{ text: 'Cannibal Corpse', leaf: true },
{ text: 'Cradle Of Filth', leaf: true }
]
}
]
}
});
Ext.create('firstApp.store.nList',{
extend:'Ext.NestedList',
requires: {'Ext.dataview.NestedList'},
config:{
fullscreen: false,
store: treeStore
}
});
Sencha App Views Folder
Имя файла: Main.js
Ext.define('firstApp.view.Main', {
extend: 'Ext.Container',
xtype: 'main',
requires: [
'Ext.TitleBar',
'Ext.Button',
//'firstApp.model.item',
// 'firstApp.store.nList',
//'Ext.dataview.NestedList',
//'Ext.data.TreeStore'
//'Ext.ToolBar'
] ,
config: {
//store: 'firstApp.store.Main',
items: [
{
xtype: "toolbar",
docked: "top",
title: "List View",
items: [
{
xtype: "spacer"
},
{
xtype: "button",
text: "Tab View",
ui: "action",
handler: function(){
Ext.Viewport.animateActiveItem((
Ext.create('firstApp.view.view2')),
{type: 'slide', direction:'left'}).show();
}
}
]
},
{
xtype: 'nestedlist',
displayField: 'text',
model: 'item',
store: 'nList'
}
]
}
});
console.log
Это предупреждения, которые я получаю
1.[WARN][Ext.dataview.NestedList#applyStore] Указанное хранилище не найдено.
2. [WARN] [Anonymous] [Ext.Loader] Синхронная загрузка 'Ext.dataview.NestedList'; рассмотрите возможность добавления 'Ext.dataview.NestedList' явно как требование соответствующего класса.
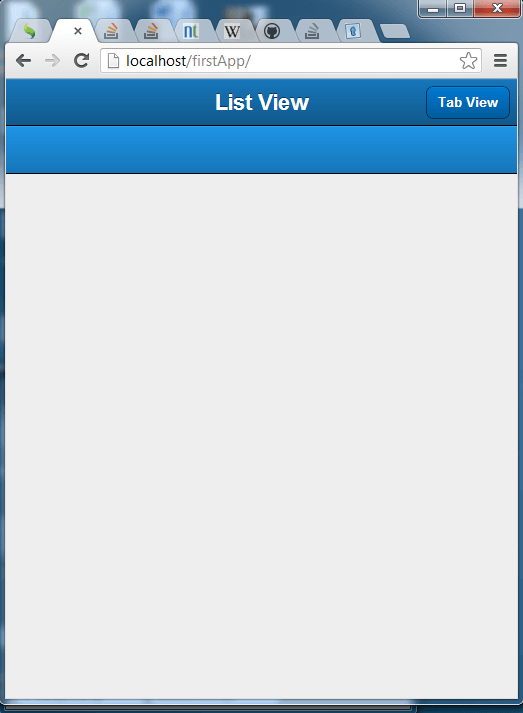
Вот снимок

Что может быть не так?
Я знаю, что вложенный список содержит заголовок, но что, если я хочу добавить вложенный список в качестве элемента?
Когда я последовал демонстрации GitHub "Вложенный список ", скопировав и вставив содержимое в Main.js моего приложения и закомментировав остальную часть кода, пример работал. Но основное различие в примере и моем примере заключается в том, что Store, Model и View находятся в одном js, в то время как в моем случае они находятся в отдельных js и в отдельной папке.
Пожалуйста, наставь меня / помоги мне.
Большое спасибо.
1 ответ
Сначала добавьте layout: 'fit' Свойство для вашего nestedList.
Main.js
Ext.define('firstApp.view.Main', {
extend : 'Ext.Container',
xtype : 'main',
config : {
fullscreen : true,
layout : 'fit',
items : [{
xtype : "toolbar",
...
Затем измените ваш магазин на следующее:
nList.js
Ext.define('firstApp.store.nList', {
extend : 'Ext.data.TreeStore',
config : {
model : 'firstApp.model.Item',
defaultRootProperty : 'items',
data : {
items : [{
text : 'Heavy Metal',
items : [{
text : 'NWOBHM',
items : [{
text : 'Iron Maiden',
leaf : true
}]
}, {
text : 'MetalCore',
leaf : true
}]
}, {
text : 'Extreme Metal',
items : [{
text : 'Children Of Bodom',
leaf : true
}, {
text : 'Cannibal Corpse',
leaf : true
}, {
text : 'Cradle Of Filth',
leaf : true
}]
}]
}
}
});
Проблема заключалась в том, что вы определили вложенный Список в своем магазине, а не только в магазине, который должен быть добавлен в список в вашем "Основном" представлении. Тогда данным в магазине нужен тег data не root
Смотрите рабочий пример: http://www.senchafiddle.com/
РЕДАКТИРОВАТЬ
Добавьте следующие части в ваш app.js
Ext.application({
name: 'firstApp',
views:['Main'],
stores:['nList'],
models:['Item'],
Вы можете найти весь app.js в скрипке выше.