Включить Adobe DTM асинхронно в AngularJS
У нас есть платформа, разработанная с AngularJS. Платформа одинакова для всех наших клиентов. Мы должны включить Adobe DTM только для клиента.
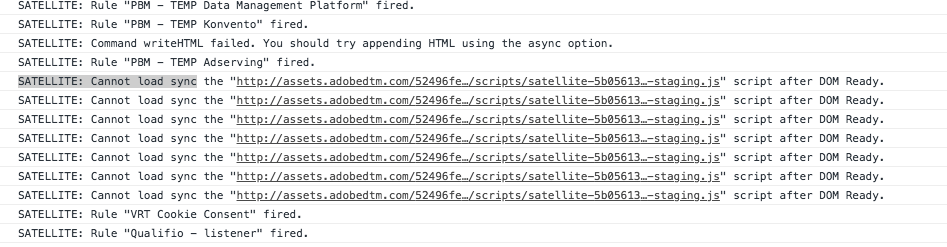
У меня иногда есть внешние скрипты, которые не загружены. У вас есть лучший способ сделать это?
var adobedtm = '//assets.adobedtm.com/5249...abe2e5/satelliteLib-2d8560...eb5937-staging.js';
if( window._env.environment === 'production' ){
adobedtm = "//assets.adobedtm.com/5249...abe2e5/satelliteLib-2d8560...eb5937.js"
}
$.getScript('//cdnjs.cloudflare.com/ajax/libs/postscribe/2.0.8/postscribe.min.js', function (data, textStatus, jqxhr){
postscribe(document.body, '<script src="' + adobedtm + '" type="text/javascript"><script type="text/javascript">_satellite.setDebug(true);</script><script type="text/javascript">_satellite.pageBottom();</script>');
});0 ответов
Я считаю, что нет лучшего способа, кроме встраивания библиотеки DTM в раздел заголовка вашего HTML-файла. внешние скрипты добавляются с помощью document.write(), которые работают только во время загрузки страницы.