css border-radius circle становится эллипсом с положением: absolute
Я создаю круг вокруг значка шрифта. Моя проблема, когда я добавляю position: absolute круг стал эллипсом.
То же самое происходит, если я должен был установить display: block
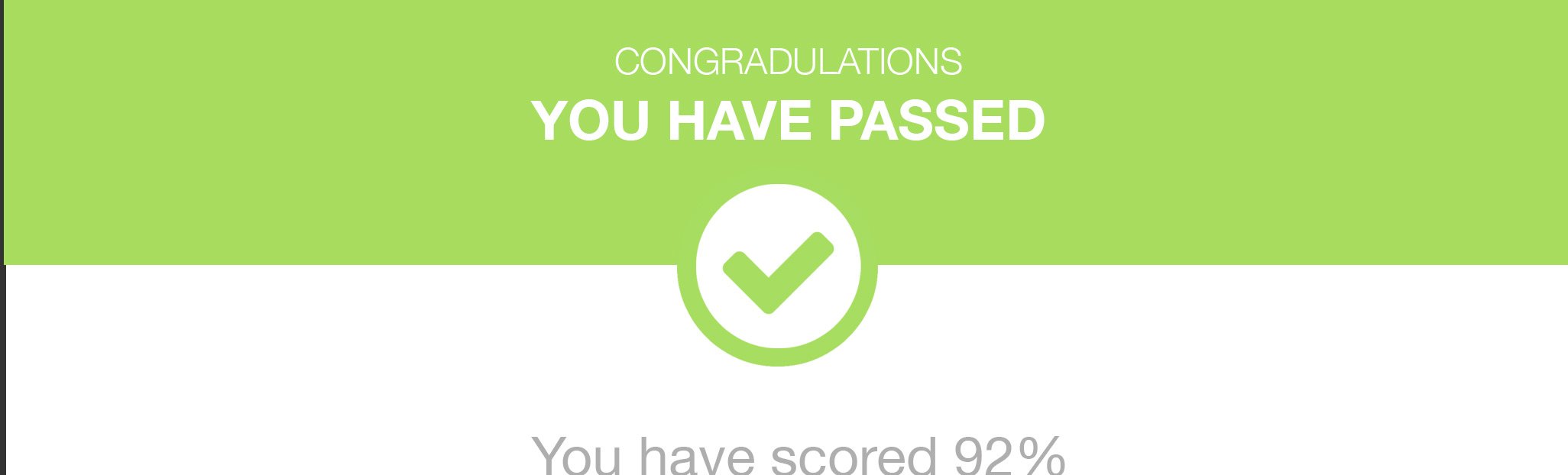
Вот изображение того, чего я пытаюсь достичь -
<slide class="assessment-score">
<div class="score-heading pass">
<span id="score-salutation" class="light">CONRADULATIONS</span>
<span id="score-message">YOU HAVE PASSED</span>
<i class="fa fa-check-circle"></i>
</div>
<div class="score-results">
<span id="score">You have scored 92%</span>
<button>DOWNLOAD YOU CERTIFICATE</button>
<a id="assessment-close"><i class="fa fa-times-circle-o"></i> CLOSE ASSESSMENT</a>
</div>
</slide>
CSS
slide.assessment-score .score-heading{
height: 33%;
background-color: #a8db66;
border-radius: 5px 5px 0 0;
color: #ffffff;
position: relative;
}
slide.assessment-score .score-heading i{
position: absolute;
bottom: 0;
right: 0;
left: 0;
font-size: 6em;
margin-bottom: -30px;
border-radius: 50%;
padding: 1rem
background-color: black;
}
1 ответ
Решение
Горизонтально центрировать абсолютно позиционированный div ты не используешь left: 0 а также right: 0, Как вы можете видеть, это на самом деле растягивает его, устанавливая один конец div к левому краю вмещающего ящика, а другой конец к правому краю.
Горизонтально центрировать абсолютно позиционированный div попробуй это:
slide.assessment-score .score-heading i {
position: absolute;
left: 50%;
transform: translate(-50%, 0);
}
Для получения подробной информации о том, как это работает, смотрите: Элемент не будет оставаться в центре, особенно при изменении размера экрана