Обновлять ViewPager динамически?
Я не могу обновить содержимое в ViewPager.
Вопрос: Какова взаимосвязь и правильное использование методов instantiateItem() и getItem() в классе FragmentPagerAdapter?
Я использовал только getItem() для создания экземпляров и возврата моих фрагментов:
@Override
public Fragment getItem(int position) {
return new MyFragment(context, paramters);
}
Это работало хорошо (но, как сказано, я не могу изменить содержание).
Итак, я нашел это: ViewPager PagerAdapter не обновляет представление
В частности, в нем говорится о методе instantiateItem():
"Мой подход заключается в использовании метода setTag() для любого экземпляра представления в методе instantiateItem()"
Так что теперь я хочу реализовать instantiateItem() для того, чтобы сделать это. Но я не знаю, что мне нужно вернуть (return is Object) и какова связь с getItem(int position)?
В настоящее время я использую getItem для создания экземпляра фрагмента, это неправильно? Но тогда я должен поместить фрагменты в переменную экземпляра или не реализовывать getItem() вообще...? Я просто не понимаю этого.
Я пытался прочитать ссылку:
публичный абстрактный фрагмент getItem (int position)
Вернуть фрагмент, связанный с указанной позицией.
открытый объект instantiateItem (контейнер ViewGroup, позиция int)
Создайте страницу для данной позиции. Адаптер отвечает за добавление представления к указанному здесь контейнеру, хотя он должен только гарантировать, что это будет сделано к тому времени, когда он вернется из finishUpdate (ViewGroup). параметры
контейнер Содержащий вид, в котором будет отображаться страница. position Позиция страницы, которую нужно создать.
Возвращает
Возвращает объект, представляющий новую страницу. Это не обязательно должен быть View, но может быть какой-то другой контейнер страницы.
... но я до сих пор не понимаю, как они связаны и что я должен делать.
Вот мой код Я использую пакет поддержки v4.
ViewPagerTest
public class ViewPagerTest extends FragmentActivity {
private ViewPager pager;
private MyFragmentAdapter adapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pager1);
pager = (ViewPager)findViewById(R.id.slider);
String[] data = {"page1", "page2", "page3", "page4", "page5", "page6"};
adapter = new MyFragmentAdapter(getSupportFragmentManager(), 6, this, data);
pager.setAdapter(adapter);
((Button)findViewById(R.id.button)).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
reload();
}
});
}
private void reload() {
String[] data = {"changed1", "changed2", "changed3", "changed4", "changed5", "changed6"};
//adapter = new MyFragmentAdapter(getSupportFragmentManager(), 6, this, data);
adapter.setData(data);
adapter.notifyDataSetChanged();
pager.invalidate();
//pager.setCurrentItem(0);
}
}
MyFragmentAdapter
class MyFragmentAdapter extends FragmentPagerAdapter {
private int slideCount;
private Context context;
private String[] data;
public MyFragmentAdapter(FragmentManager fm, int slideCount, Context context, String[] data) {
super(fm);
this.slideCount = slideCount;
this.context = context;
this.data = data;
}
@Override
public Fragment getItem(int position) {
return new MyFragment(data[position], context);
}
@Override
public int getCount() {
return slideCount;
}
public void setData(String[] data) {
this.data = data;
}
@Override
public int getItemPosition(Object object) {
return POSITION_NONE;
}
}
MyFragment
public final class MyFragment extends Fragment {
private String text;
public MyFragment(String text, Context context) {
this.text = text;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.slide, null);
((TextView)view.findViewById(R.id.text)).setText(text);
return view;
}
}
Вот также кто-то с похожей проблемой, без ответов...
http://www.mail-archive.com/android-developers@googlegroups.com/msg200477.html
21 ответ
При использовании FragmentPagerAdapter или FragmentStatePagerAdapter лучше всего иметь дело только с getItem() и не трогай instantiateItem() совсем. instantiateItem()-destroyItem()-isViewFromObject() интерфейс в PagerAdapter - это интерфейс более низкого уровня, который FragmentPagerAdapter использует для реализации гораздо более простого getItem() интерфейс.
Прежде чем углубляться в это, я должен уточнить, что
если вы хотите отключить фактические отображаемые фрагменты, вам следует избегать FragmentPagerAdapter и использовать FragmentStatePagerAdapter.
В более ранней версии этого ответа была допущена ошибка использования FragmentPagerAdapter в качестве примера - это не сработает, поскольку FragmentPagerAdapter никогда не удаляет фрагмент после его отображения в первый раз.
Я не рекомендую setTag() а также findViewWithTag() Обходной путь представлен в сообщении, которое вы связали. Как вы обнаружили, используя setTag() а также findViewWithTag() не работает с фрагментами, так что это не очень хорошее совпадение.
Правильное решение - переопределить getItemPosition(), когда notifyDataSetChanged() называется, ViewPager вызывает getItemPosition() на все элементы в своем адаптере, чтобы увидеть, должны ли они быть перемещены в другую позицию или удалены.
По умолчанию, getItemPosition() возвращается POSITION_UNCHANGED, что означает: "Этот объект в порядке, не разрушайте и не удаляйте его". возврате POSITION_NONE устраняет проблему, говоря: "Этот объект больше не является элементом, который я показываю, удалите его". Таким образом, он имеет эффект удаления и воссоздания каждого элемента в вашем адаптере.
Это абсолютно законное решение! Это исправление заставляет notifyDataSetChanged вести себя как обычный адаптер без перезапуска представления. Если вы реализуете это исправление и производительность удовлетворительная, вы отправляетесь в гонки. Работа выполнена.
Если вам нужна лучшая производительность, вы можете использовать любителя getItemPosition() реализация. Вот пример для пейджера, создающего фрагменты из списка строк:
ViewPager pager = /* get my ViewPager */;
// assume this actually has stuff in it
final ArrayList<String> titles = new ArrayList<String>();
FragmentManager fm = getSupportFragmentManager();
pager.setAdapter(new FragmentStatePagerAdapter(fm) {
public int getCount() {
return titles.size();
}
public Fragment getItem(int position) {
MyFragment fragment = new MyFragment();
fragment.setTitle(titles.get(position));
return fragment;
}
public int getItemPosition(Object item) {
MyFragment fragment = (MyFragment)item;
String title = fragment.getTitle();
int position = titles.indexOf(title);
if (position >= 0) {
return position;
} else {
return POSITION_NONE;
}
}
});
В этой реализации будут отображаться только фрагменты с новыми заголовками. Любые фрагменты, отображающие заголовки, которые все еще находятся в списке, вместо этого будут перемещены на новую позицию в списке, а фрагменты с заголовками, которых больше нет в списке, будут уничтожены.
Что, если фрагмент не был воссоздан, но все равно нуждается в обновлении? Обновления живого фрагмента лучше всего обрабатываются самим фрагментом. В конце концов, это преимущество наличия фрагмента - это его собственный контроллер. Фрагмент может добавить слушателя или наблюдателя к другому объекту в onCreate(), а затем удалите его в onDestroy()Таким образом, управление обновлениями само. Вам не нужно помещать весь код обновления внутрь getItem() как вы делаете в адаптере для ListView или других типов AdapterView.
И последнее: то, что FragmentPagerAdapter не уничтожает фрагмент, не означает, что getItemPosition совершенно бесполезно в FragmentPagerAdapter. Вы все еще можете использовать этот обратный вызов для изменения порядка фрагментов в ViewPager. Однако он никогда не удалит их полностью из FragmentManager.
Вместо возвращения POSITION_NONE от getItemPosition() and causing full view recreation, do this:
//call this method to update fragments in ViewPager dynamically
public void update(UpdateData xyzData) {
this.updateData = xyzData;
notifyDataSetChanged();
}
@Override
public int getItemPosition(Object object) {
if (object instanceof UpdateableFragment) {
((UpdateableFragment) object).update(updateData);
}
//don't return POSITION_NONE, avoid fragment recreation.
return super.getItemPosition(object);
}
Your fragments should implement UpdateableFragment интерфейс:
public class SomeFragment extends Fragment implements
UpdateableFragment{
@Override
public void update(UpdateData xyzData) {
// this method will be called for every fragment in viewpager
// so check if update is for this fragment
if(forMe(xyzData)) {
// do whatever you want to update your UI
}
}
}
и интерфейс:
public interface UpdateableFragment {
public void update(UpdateData xyzData);
}
Your data class:
public class UpdateData {
//whatever you want here
}
Для тех, кто все еще сталкивается с той же проблемой, с которой я сталкивался раньше, когда у меня есть ViewPager с 7 фрагментами. по умолчанию для этих фрагментов загружается английский контент из API-сервиса, но проблема здесь в том, что я хочу сменить язык с действия с настройками, а после завершения действия с настройками я хочу, чтобы ViewPager в основной деятельности обновлял фрагменты в соответствии с выбором языка от пользователя и загрузить арабский контент, если пользователь выбрал арабский здесь, что я сделал, чтобы работать с первого раза
1- Вы должны использовать FragmentStatePagerAdapter, как указано выше.
2-на mainActivity я переопределил onResume и сделал следующее
if (!(mPagerAdapter == null)) {
mPagerAdapter.notifyDataSetChanged();
}
3-я переопределяет getItemPosition() в mPagerAdapter и заставляет его возвращать POSITION_NONE.
@Override
public int getItemPosition(Object object) {
return POSITION_NONE;
}
работает как шарм
Я столкнулся с этой проблемой и, наконец, решил ее сегодня, поэтому я записываю то, что узнал, и надеюсь, что это будет полезно для тех, кто не знаком с Android ViewPager и обновлять как я. я использую FragmentStatePagerAdapter в API уровня 17 и в настоящее время есть только 2 фрагмента. Я думаю, что должно быть что-то не так, пожалуйста, поправьте меня, спасибо.
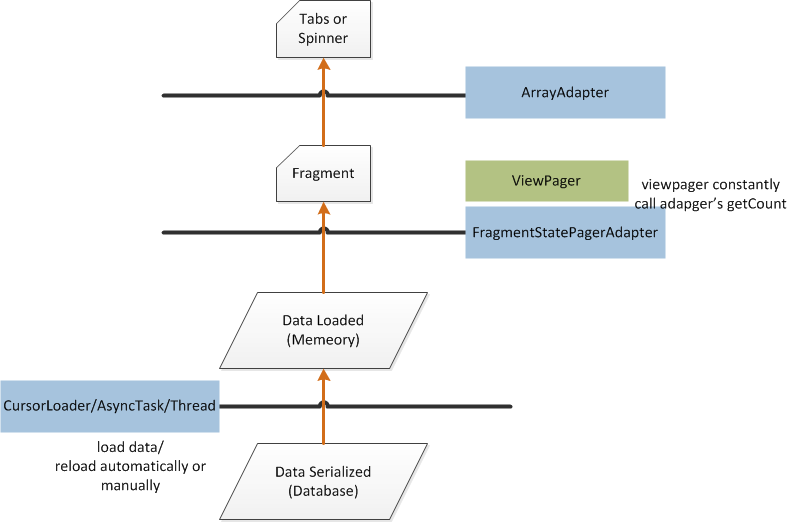
Сериализованные данные должны быть загружены в память. Это можно сделать с помощью
CursorLoader/AsyncTask/Thread, Будет ли он загружен автоматически, зависит от вашего кода. Если вы используетеCursorLoader, он загружается автоматически, так как есть зарегистрированный наблюдатель данных.После звонка
viewpager.setAdapter(pageradapter)АдаптерgetCount()постоянно призван строить фрагменты. Так что, если данные загружаются,getCount()может вернуть 0, поэтому вам не нужно создавать фиктивные фрагменты, если данные не отображаются.После загрузки данных адаптер не будет автоматически собирать фрагменты, поскольку
getCount()по-прежнему 0, поэтому мы можем установить фактически загруженный номер данных, которые будут возвращеныgetCount()затем вызовите адаптерnotifyDataSetChanged(),ViewPagerначать создавать фрагменты (только первые 2 фрагмента) по данным в памяти. Это сделано раньшеnotifyDataSetChanged()возвращается ТогдаViewPagerимеет нужные вам фрагменты.Если данные в базе данных и памяти оба обновлены (запись через), или только данные в памяти обновлены (обратная запись), или обновлены только данные в базе данных. В последних двух случаях, если данные не загружаются автоматически из базы данных в память (как упоминалось выше).
ViewPagerА адаптер пейджера просто справляется с данными в памяти.Поэтому, когда данные в памяти обновляются, нам просто нужно вызвать адаптер
notifyDataSetChanged(), Поскольку фрагмент уже создан, адаптерonItemPosition()будет вызван раньшеnotifyDataSetChanged()возвращается. Ничего не нужно делать вgetItemPosition(), Затем данные обновляются.
Пытаться destroyDrawingCache() на ViewPager после notifyDataSetChanged() в вашем коде.
После нескольких часов разочарования, пытаясь решить все вышеперечисленные решения, чтобы преодолеть эту проблему, а также пытаясь найти множество решений по другим подобным вопросам, таким, как этот, так и этот, которые мне НЕ удалось решить эту проблему и сделать ViewPager уничтожить старое Fragment и заполните pager с новым Fragment s. Я решил проблему следующим образом:
1) Сделать ViewPager класс расширяется FragmentPagerAdapter следующим образом:
public class myPagerAdapter extends FragmentPagerAdapter {
2) Создать элемент для ViewPager которые хранят title и fragment следующим образом:
public class PagerItem {
private String mTitle;
private Fragment mFragment;
public PagerItem(String mTitle, Fragment mFragment) {
this.mTitle = mTitle;
this.mFragment = mFragment;
}
public String getTitle() {
return mTitle;
}
public Fragment getFragment() {
return mFragment;
}
public void setTitle(String mTitle) {
this.mTitle = mTitle;
}
public void setFragment(Fragment mFragment) {
this.mFragment = mFragment;
}
}
3) Сделать конструктор из ViewPager возьми мой FragmentManager экземпляр, чтобы сохранить его в моем class следующим образом:
private FragmentManager mFragmentManager;
private ArrayList<PagerItem> mPagerItems;
public MyPagerAdapter(FragmentManager fragmentManager, ArrayList<PagerItem> pagerItems) {
super(fragmentManager);
mFragmentManager = fragmentManager;
mPagerItems = pagerItems;
}
4) Создайте метод для переустановки adapter данные с новыми данными, удалив все предыдущие fragment от fragmentManager сам, чтобы сделать adapter установить новый fragment снова из нового списка следующим образом:
public void setPagerItems(ArrayList<PagerItem> pagerItems) {
if (mPagerItems != null)
for (int i = 0; i < mPagerItems.size(); i++) {
mFragmentManager.beginTransaction().remove(mPagerItems.get(i).getFragment()).commit();
}
mPagerItems = pagerItems;
}
5) из контейнера Activity или же Fragment не переинициализируйте адаптер с новыми данными. Установите новые данные через метод setPagerItems с новыми данными следующим образом:
ArrayList<PagerItem> pagerItems = new ArrayList<PagerItem>();
pagerItems.add(new PagerItem("Fragment1", new MyFragment1()));
pagerItems.add(new PagerItem("Fragment2", new MyFragment2()));
mPagerAdapter.setPagerItems(pagerItems);
mPagerAdapter.notifyDataSetChanged();
Я надеюсь, что это помогает.
По какой-то причине ни один из ответов не сработал для меня, поэтому мне пришлось переопределить метод restoreState, не вызывая super в моем fragStatePagerAdapter. Код:
private class MyAdapter extends FragmentStatePagerAdapter {
// [Rest of implementation]
@Override
public void restoreState(Parcelable state, ClassLoader loader) {}
}
Я немного изменил решение, предоставленное Биллом Филлипсом, чтобы удовлетворить мои потребности
private class PagerAdapter extends FragmentStatePagerAdapter{
Bundle oBundle;
FragmentManager oFragmentManager;
ArrayList<Fragment> oPooledFragments;
public PagerAdapter(FragmentManager fm) {
super(fm);
oFragmentManager=fm;
}
@Override
public int getItemPosition(Object object) {
Fragment oFragment=(Fragment)object;
oPooledFragments=new ArrayList<>(oFragmentManager.getFragments());
if(oPooledFragments.contains(oFragment))
return POSITION_NONE;
else
return POSITION_UNCHANGED;
}
}
таким образом getItemPosition() возвращается POSITION_NONE только для тех фрагментов, которые в настоящее время находятся в FragmentManager когда getItemPosition называется.
(Обратите внимание, что это FragmentStatePager и ViewPager связанные с ним содержатся во Фрагменте, а не в Деятельности)
Я жил той же проблемой, и я искал слишком много раз. Любой ответ, данный в stackru или через Google, не был решением для моей проблемы. Моя проблема была легкой. У меня есть список, я показываю этот список с ViewPager. Когда я добавляю новый элемент в заголовок списка и обновляю ничего не изменилось. Мое окончательное решение было очень простым для любого. Когда новый элемент добавлен в список и хотите обновить список. Сначала установите для адаптера viewpager значение null, затем заново создайте адаптер и установите для него значение viewpager.
myVPager.setAdapter(null);
myFragmentAdapter = new MyFragmentAdapter(getSupportFragmentManager(),newList);
myVPager.setAdapter(myFragmentAdapter);
Убедитесь, что ваш адаптер должен расширять FragmentStatePagerAdapter
Использование и :
Динамическое обновление данных поддерживается .
В документах есть важное примечание о том, как заставить это работать:
Примечание. Вспомогательный класс DiffUtil основан на идентификации элементов по идентификатору. Если вы используете ViewPager2 для просмотра изменяемой коллекции, вы также должны переопределить методы getItemId() и containsItem(). (выделено мной)
Основываясь на документации ипримере проекта Android на Github , нам нужно сделать несколько шагов:
Настраивать
FragmentStateAdapterи переопределить следующие методы:getItemCount,createFragment,getItemId, а такжеcontainsItem(примечание:FragmentStatePagerAdapterне поддерживается )Прикрепите адаптер к
Список рассылки обновляется на
ViewPager2с (не нужно использоватьDiffUtil, как показано в примере проекта)
Пример:
private val items: List<Int>
get() = viewModel.items
private val viewPager: ViewPager2 = binding.viewPager
private val adapter = object : FragmentStateAdapter(this@Fragment) {
override fun getItemCount() = items.size
override fun createFragment(position: Int): Fragment = MyFragment()
override fun getItemId(position: Int): Long = items[position].id
override fun containsItem(itemId: Long): Boolean = items.any { it.id == itemId }
}
viewPager.adapter = adapter
private fun onDataChanged() {
DiffUtil
.calculateDiff(object : DiffUtil.Callback() {
override fun getOldListSize(): Int = viewPager.adapter.itemCount
override fun getNewListSize(): Int = viewModel.items.size
override fun areItemsTheSame(oldItemPosition: Int, newItemPosition: Int) =
viewPager.adapter?.getItemId(oldItemPosition) == viewModel.items[newItemPosition].id
override fun areContentsTheSame(oldItemPosition: Int, newItemPosition: Int) =
areItemsTheSame(oldItemPosition, newItemPosition)
}, false)
.dispatchUpdatesTo(viewPager.adapter!!)
}
У меня была похожая проблема, но я не хочу доверять существующим решениям (жестко закодированные имена тегов и т. Д.), И я не мог заставить решение M-WaJeEh работать на меня. Вот мое решение:
Я храню ссылки на фрагменты, созданные в getItem в массиве. Это работает нормально, пока действие не уничтожено из-за configurationChange или нехватки памяти или чего-либо еще (-> при возвращении к действию фрагменты возвращаются в свое последнее состояние без повторного вызова getItem и, следовательно, без обновления массива).
Чтобы избежать этой проблемы, я реализовал instantiateItem(ViewGroup, int) и обновил там мой массив, например так:
@Override
public Object instantiateItem(ViewGroup container, int position) {
Object o = super.instantiateItem(container, position);
if(o instanceof FragmentX){
myFragments[0] = (FragmentX)o;
}else if(o instanceof FragmentY){
myFragments[1] = (FragmentY)o;
}else if(o instanceof FragmentZ){
myFragments[2] = (FragmentZ)o;
}
return o;
}
Итак, с одной стороны, я счастлив, что нашел решение, которое работает для меня, и хотел бы поделиться им с вами, но я также хотел спросить, пробовал ли кто-то что-то подобное и есть ли причина, почему я не должен сделать это так? Пока это работает очень хорошо для меня...
Вот моя реализация, которая включает в себя информацию от @Bill Phillips One большую часть времени получает фрагменты, за исключением случаев, когда данные изменились. Просто, и, кажется, работает нормально.
MyFragmentStatePagerAdapter.java
private boolean mIsUpdating = false;
public void setIsUpdating(boolean mIsUpdating) {
this.mIsUpdating = mIsUpdating;
}
@Override
public int getItemPosition(@NonNull Object object) {
if (mIsUpdating) {
return POSITION_NONE;
}
else {
return super.getItemPosition(object);
}
}
MyActivity.java
mAdapter.setIsUpdating(true);
mAdapter.notifyDataSetChanged();
mAdapter.setIsUpdating(false);
Я использую библиотеку EventBus для обновления Fragment содержание в ViewPager, Логика проста, как документ EventBus, как это сделать. Нет необходимости контролировать FragmentPagerAdapter пример. Код здесь:
1: Определить события
Определите, какое сообщение необходимо обновить.
public class UpdateCountEvent {
public final int count;
public UpdateCountEvent(int count) {
this.count = count;
}
}
2. Подготовить подписчиков
Напишите ниже код во фрагменте, который необходимо обновить.
@Override
public void onStart() {
super.onStart();
EventBus.getDefault().register(this);
}
@Override
public void onStop() {
EventBus.getDefault().unregister(this);
super.onStop();
}
public void onEvent(UpdateCountEvent event) {//get update message
Toast.makeText(getActivity(), event.count, Toast.LENGTH_SHORT).show();
}
3.Пост события
Напишите ниже код в другом Activity или другой Fragment который должен обновить параметр
//input update message
EventBus.getDefault().post(new UpdateCountEvent(count));
Если вы хотите использовать FragmentStatePagerAdapter, ознакомьтесь с https://code.google.com/p/android/issues/detail?can=2&start=0&num=100&q=&colspec=ID%20Type%20Status%20Owner%20Summary%20Stars&groupby=&sort=&id=37990. Существуют проблемы с FragmentStatePagerAdapter, которые могут вызывать или не беспокоить ваш вариант использования.
Кроме того, ссылка имеет несколько решений.. мало кто может удовлетворить ваши требования.
Я пробовал так много разных подходов, и ни один из них не помог мне. Ниже я расскажу, как я могу решить эту проблему с помощью набора решений, предоставленных всеми вами. Спасибо всем.
class PagerAdapter extends FragmentPagerAdapter {
public boolean flag_refresh=false;
public PagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int page) {
FragmentsMain f;
f=new FragmentsMain();
f.page=page;
return f;
}
@Override
public int getCount() {
return 4;
}
@Override
public int getItemPosition(Object item) {
int page= ((FragmentsMain)item).page;
if (page == 0 && flag_refresh) {
flag_refresh=false;
return POSITION_NONE;
} else {
return super.getItemPosition(item);
}
}
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager) container).removeView((View) object);
}
}
Я только хочу обновить страницу 0 после onResume().
adapter=new PagerAdapter(getSupportFragmentManager());
pager.setAdapter(adapter);
@Override
protected void onResume() {
super.onResume();
if (adapter!=null) {
adapter.flag_refresh=true;
adapter.notifyDataSetChanged();
}
}
В моем FragmentsMain есть общедоступное целое число "страница", которое может сказать мне, является ли это страница, которую я хочу обновить.
public class FragmentsMain extends Fragment {
private Cursor cursor;
private static Context context;
public int page=-1;
Я знаю, что опаздываю на вечеринку. Я исправил проблему, позвонив TabLayout#setupWithViewPager(myViewPager); сразу после FragmentPagerAdapter#notifyDataSetChanged();
Это может кому-то помочь - в моем случае при вставке новой страницы пейджер просмотра дважды запрашивал позицию существующего фрагмента, но не спрашивал позицию нового элемента, вызывая неправильное поведение и не отображая данные.
Скопируйте исходный код для FragmentStatePagerAdapter (кажется, не обновлялся веками).
Переопределить notifyDataSetChanged()
@Override public void notifyDataSetChanged() { mFragments.clear(); super.notifyDataSetChanged(); }Добавьте проверку работоспособности для destroyItem(), чтобы предотвратить сбои:
if (position < mFragments.size()) { mFragments.set(position, null); }
Я просмотрел все ответы выше и ряд других постов, но так и не смог найти что-то подходящее для меня (с разными типами фрагментов и динамическим добавлением и удалением вкладок). FWIW следующий подход - это то, что сработало для меня (в случае, если у кого-то еще есть такие же проблемы)
public class MyFragmentStatePageAdapter extends FragmentStatePagerAdapter {
private static final String TAB1_TITLE = "Tab 1";
private static final String TAB2_TITLE = "Tab 2";
private static final String TAB3_TITLE = "Tab 3";
private ArrayList<String> titles = new ArrayList<>();
private Map<Fragment, Integer> fragmentPositions = new HashMap<>();
public MyFragmentStatePageAdapter(FragmentManager fm) {
super(fm);
}
public void update(boolean showTab1, boolean showTab2, boolean showTab3) {
titles.clear();
if (showTab1) {
titles.add(TAB1_TITLE);
}
if (showTab2) {
titles.add(TAB2_TITLE);
}
if (showTab3) {
titles.add(TAB3_TITLE);
}
notifyDataSetChanged();
}
@Override
public int getCount() {
return titles.size();
}
@Override
public Fragment getItem(int position) {
Fragment fragment = null;
String tabName = titles.get(position);
if (tabName.equals(TAB1_TITLE)) {
fragment = Tab1Fragment.newInstance();
} else if (tabName.equals(TAB2_TITLE)) {
fragment = Tab2Fragment.newInstance();
} else if (tabName.equals(TAB3_TITLE)) {
fragment = Tab3Fragmen.newInstance();
}
((BaseFragment)fragment).setTitle(tabName);
fragmentPositions.put(fragment, position);
return fragment;
}
@Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
}
@Override
public int getItemPosition(Object item) {
BaseFragment fragment = (BaseFragment)item;
String title = fragment.getTitle();
int position = titles.indexOf(title);
Integer fragmentPosition = fragmentPositions.get(item);
if (fragmentPosition != null && position == fragmentPosition) {
return POSITION_UNCHANGED;
} else {
return POSITION_NONE;
}
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
super.destroyItem(container, position, object);
fragmentPositions.remove(object);
}
}
Используйте FragmentStatePagerAdapter вместо FragmentPagerAdapter, если вы хотите воссоздать или перезагрузить фрагмент на основе индекса. Например, если вы хотите перезагрузить фрагмент, отличный от FirstFragment, вы можете проверить экземпляр и вернуть позицию следующим образом
public int getItemPosition(Object item) {
if(item instanceof FirstFragment){
return 0;
}
return POSITION_NONE;
}
Это решение не будет работать для всех, но в моем случае каждый фрагмент в моем ViewPager - это отдельный класс, и одновременно может существовать только один из них.
С этим ограничением это решение является безопасным и должно быть безопасным для использования в производстве.
private void updateFragment(Item item) {
List<Fragment> fragments = getSupportFragmentManager().getFragments();
for (Fragment fragment : fragments) {
if (fragment instanceof MyItemFragment && fragment.isVisible()) {
((MyItemFragment) fragment).update(item);
}
}
}
Если у вас есть несколько версий одного и того же фрагмента, вы можете использовать эту же стратегию для вызова методов этих фрагментов, чтобы определить, является ли это фрагмент, который вы хотите обновить.
Вам нужно изменить элемент mFragments instantiateItem getItemPosition.
if (mFragments.size() > position) {
Fragment f = mFragments.get(position);
if (f != null) {
int newPosition = getItemPosition(f);
if (newPosition == POSITION_UNCHANGED) {
return f;
} else if (newPosition == POSITION_NONE) {
mFragments.set(position, null);
} else {
mFragments.set(newPosition, f);
}
}
}
На основе AndroidX FragmentStatePagerAdapter.java, потому что mFragmentsПоложение элементов не меняется при вызове notifyDataSetChanged().
Вы можете запустить этот проект, чтобы узнать, как работать. https://github.com/cuichanghao/infivt