Как сделать меню Satay активным даже после нажатия на его MenuItems в Sencha ExtReact?
Вот экзамен по коду:
render() {
return (
<Container>
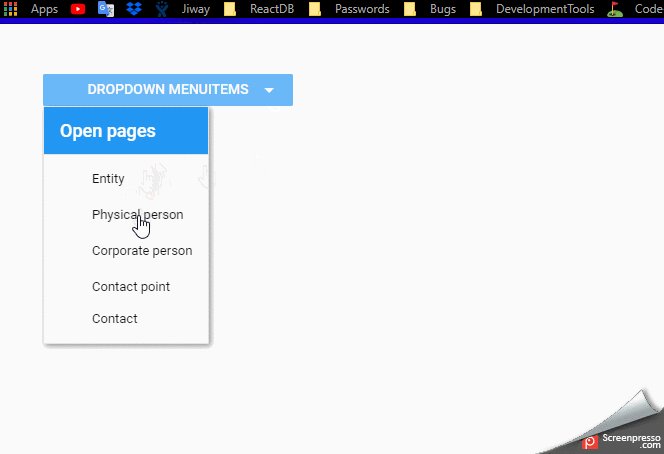
<Button text="Menu">
<Menu rel="menu" activeChildTabIndex="1" >
<MenuItem text="Mobile" name="ui-type" />
<MenuItem text="Desktop" name="ui-type"/>
</Menu>
</Button>
</Container>
)
}
и я хотел бы знать, как сделать мое меню активным даже после того, как я нажал на любой из его пунктов меню? есть идеи?
Вы можете играть здесь, в скрипке Сенча
1 ответ
Нам нужно поставить и установить hideOnClick={false} и все:)
<MenuItem hideOnClick={false} text="randomText" />