Как совместить кнопки "Добавить в корзину" в WooCommerce?
У меня есть одна проблема с кнопкой "Добавить в корзину" в моем магазине. Кнопка Добавить в корзину неправильно выровнена и выглядит очень плохо, поэтому я хочу сделать все в одну строку. Это CSS из этой части:
.dark .button.is-form:hover,.button:hover,input[type='submit']:hover,input[type='reset']:hover,input[type='button']:hover {
outline: none;
opacity: 1;
color: #000;
box-shadow: inset 0 0 0 100px rgba(0,0,0,0.2);
}
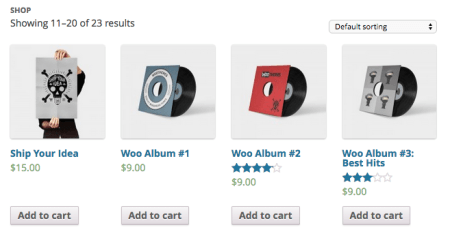
Как сделать так, чтобы кнопка "Добавить в корзину" располагалась в одном ряду так же, как на картинке? 
2 ответа
У вас есть разные размеры для всех коробок с продуктами, Фиксировать высоту продукта-маленький,
.product-small{
height: 490px;
}
Кнопки будут настроены автоматически.
Вы можете скачать этот бесплатный плагин для автоматического выравнивания кнопок woocommerce add to cart.
https://wordpress.org/plugins/woo-align-buttons/
Код также доступен на GitHub.
https://github.com/Aquafortis/woo-align-buttons
Надеюсь это поможет.