В чем разница между rgba(0,0,0,0) и прозрачным?
В одном из моих других вопросов, решение для устранения проблемы рендеринга было с помощью значения rgba(255, 255, 255, 255) вместо transparent. Мы протестировали с помощью rgba(0, 0, 0, 0) и это все еще исправило проблему, означая, что это определение transparent это вызывает ошибку. Однако, смотря на спецификацию W3C CSS3 (и ссылку на MDN) для transparent показывает, что rgba(0, 0, 0, 0) а также transparent должно быть равно:
прозрачный
Полностью прозрачный. Это ключевое слово можно рассматривать как сокращение для прозрачного черного цвета, rgba(0,0,0,0), которое является его вычисленным значением.
Так что же дает? Почему два, казалось бы, одинаковых значения могут давать разные результаты? Я изучил форматирование RGBA и искал похожие вопросы (безрезультатно). Каждый вопрос / ответ, который упоминает преобразование из transparent в rgba(0,0,0,0) всегда есть слова "должен" или "в соответствии" в (например, здесь). Какова реальная разница, и почему она так сильно меняет результат?
NB. Это происходит в большинстве, если не во всех версиях Internet Explorer. Мы также знаем, что это происходит в некоторых версиях Firefox. Однако Chrome и Safari не отображают это поведение, что наводит нас на мысль, что для этого есть какое-то исправление. -webkit,
Чтобы представить это как ошибку, нам нужно воспроизвести проблему, используя минимальный объем кода. Итак, перенесено из моего другого вопроса, вот сравнение использования transparent против rgba(0,0,0,0) и что происходит, когда мы используем оба.
прозрачный
@keyframes spin{
0% {transform:rotateZ(0deg);}
50% {transform:rotateZ(360deg);border-radius:60%;}
100%{transform:rotateZ(720deg);}
}
.spinme{
display:inline-block;
position:relative;
left:0;
top:0;
margin:0.2rem;
width:0.8rem;
height:0.8rem;
border:0.2rem solid black;
border-radius:0%;
outline: 1px solid transparent;
transform:rotateZ(0deg);
animation: spin infinite 4s;
}<div class="spinme"></div>RGBA(0,0,0,0)
@keyframes spin{
0% {transform:rotateZ(0deg);}
50% {transform:rotateZ(360deg);border-radius:60%;}
100%{transform:rotateZ(720deg);}
}
.spinme{
display:inline-block;
position:relative;
left:0;
top:0;
margin:0.2rem;
width:0.8rem;
height:0.8rem;
border:0.2rem solid black;
border-radius:0%;
outline: 1px solid rgba(0,0,0,0);
transform:rotateZ(0deg);
animation: spin infinite 4s;
}<div class="spinme"></div>И то и другое
Как отмечает @andyb, при использовании обоих элементов на разных элементах наблюдается странное поведение. Вы ожидаете, что только один будет колебаться, однако они оба делают. Как продемонстрировано:
@keyframes spin{
0% {transform:rotateZ(0deg);}
50% {transform:rotateZ(360deg);border-radius:60%;}
100%{transform:rotateZ(720deg);}
}
.spinme{
display:inline-block;
position:relative;
left:0;
top:0;
margin:0.2rem;
width:0.8rem;
height:0.8rem;
border:0.2rem solid black;
border-radius:0%;
outline: 1px solid rgba(0,0,0,0);
transform:rotateZ(0deg);
animation: spin infinite 4s;
}
.spinme:nth-of-type(2){
outline: 1px solid transparent;
}<div class="spinme"></div>
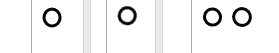
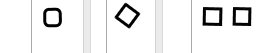
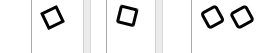
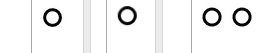
<div class="spinme"></div>Для тех, кто не может проверить это в Internet Explorer, приведу анимированный.gif проблемы:
Это с transparent налево, rgba в середине и оба справа.
Как указал @Abhitalks, я неправильно прочитал ссылку, однако я оставлю ниже вопрос, чтобы показать, что мы уже рассмотрели эту возможность, или в случае, если что-то было упущено / пропущено.
Благодаря ответу @juan-cv я решил попытаться создать тест, чтобы найти вычисленное значение для transparent в каждом браузере и придумал следующее:
$('p').text($('p').css("background-color"));p{background-color:transparent;}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<p></p>Если вы просматриваете это в Chrome/Safari, то вы, скорее всего, увидите (прокомментируйте, если вы этого не сделаете) rgba(0,0,0,0), Однако в IE вы, вероятно, увидите transparent еще. Я читал ссылку на MSDN и обнаружил, что:
Прозрачное ключевое слово не поддерживается.
Что объясняет, почему браузеры отображают разные результаты. Однако это нигде не объясняет, что их версия transparent на самом деле определяется как. Я просмотрел старые спецификации CSS1 и CSS2 w3c и не смог найти старое определение. Что значит transparent имею в виду?
3 ответа
rgba() - это функция, которая вычисляет цвет и прозрачность для элемента, она очень полезна, когда вы хотите контролировать цвет и альфа-канал элемента, особенно если вы не хотите полностью прозрачный. Будучи функцией, вы сообщаете браузеру, какого цвета и прозрачности вы хотите нарисовать элемент, это ближе к JS, чем к CSS.
С другой стороны, "прозрачный" - это свойство CSS, которое определяет, что элемент будет полностью прозрачным, без вычисления цвета и альфа-канала. Будучи свойством CSS, а не функцией, каждый браузер применяет его по-своему, поэтому он будет сильно отличаться от метода, используемого браузером для применения этого свойства.
РЕДАКТИРОВАТЬ Хорошо, вы говорите, что я противоречу этому в моем ответе:
прозрачный
Полностью прозрачный. Это ключевое слово можно рассматривать как сокращение для прозрачного черного цвета, rgba(0,0,0,0), которое является его вычисленным значением.
Ну, я не противоречу этому. Одна вещь - это спецификация стандарта W3C, а другая - реализация этого стандарта разработчиками различных браузеров. Я не буду нарушать код IE, чтобы доказать, что я говорю, потому что это немного незаконно, прямо попросите парней из Microsoft увидеть их ответ.
Я сказал вам, что это браузеры, которые не обрабатывают прозрачный и rgba (0, 0, 0, 0) одинаковым образом. Это потому, что свойство прозрачности намного старше, чем функция rgba (0, 0, 0, 0) (вам это нравится больше, чем rgba()?), И, скорее всего, в то время как для IE разработан эффективный метод для rgba (r, g, b, a), они все еще используют старый метод со свойством прозрачности.
Одна вещь, которую вы всегда должны иметь в виду, это то, что ни один веб-браузер не соответствует стандартам W3C на 100%, поэтому в большинство новых свойств должно быть добавлено конкретное расширение производителя (moz- webkit- и т. Д.).
Подумайте, почему так абсурдно писать одно и то же четыре раза, когда все будет решено с использованием стандартного свойства, и вы сами ответите, потому что это не то же самое, что использовать прозрачный и rgba (0, 0, 0, 0) в IE,
Я пытался ваш код для значения transparent в Chrome, установлен на ноутбуке под управлением ОС Windows 7.
Я сам не получаю никаких колебаний. Поэтому я ожидаю, что эта проблема характерна для определенных браузеров и операционных систем в зависимости от того, как этот конкретный браузер и ОС решают визуализировать ваш элемент.
Эта проблема может быть связана с тем, использует ли ваш браузер аппаратное ускорение. Теперь есть хитрость, заставляющая ваш браузер использовать аппаратное ускорение: заставьте ваш браузер думать, что к элементу применяется трехмерное преобразование.
Вы можете сделать это, добавив следующие свойства к вашему элементу:
.fake3Dtransformation {
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
/* Other transform properties here */
}
Хотя я не совсем уверен, исправит ли это проблему при использовании transparent (поскольку я не могу воспроизвести проблему), применение этого "взлома" теоретически должно всегда давать вам самый плавный рендеринг. Проверьте, например. эта статья для получения дополнительной информации.
Так что для вашего демо-кода вы бы в конечном итоге с этим:
@keyframes spin{
0% {transform:rotateZ(0deg);}
50% {transform:rotateZ(360deg);border-radius:60%;}
100%{transform:rotateZ(720deg);}
}
#spinme{
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
display:inline-block;
position:relative;
left:0;
top:0;
margin:0.2rem;
width:0.8rem;
height:0.8rem;
border:0.2rem solid black;
border-radius:0%;
outline: 1px solid rgba(0,0,0,0);
animation: spin infinite 4s;
}
#spinme:nth-of-type(2){
outline: 1px solid transparent;
}<div id="spinme"></div>
<div id="spinme"></div>Скрипка:
На мой взгляд, не стоит использовать один и тот же идентификатор дважды, что бы вы ни делали, это подразумевается как идентификатор. Я также не нахожу странным, что они оба показывают анимацию, так как оба имеют одинаковый идентификатор, который соответствует animation в css.
#spinme{
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
display:inline-block;
position:relative;
left:0;
top:0;
margin:0.2rem;
width:0.8rem;
height:0.8rem;
border:0.2rem solid black;
border-radius:0%;
outline: 1px solid rgba(0,0,0,0);
transform:rotateZ(0deg);
}
#spinme:nth-of-type(1){
animation: spin infinite 4s;
}
если ты сделаешь это, только одно колебание, и это имеет смысл для меня. Возможно, это не отвечает на ваш вопрос о transparent проблема, но я не уверен, действительно ли это проблема в любом случае.
редактировать Независимо от того, какой цвет я пытаюсь, transparent или же rgba(0,0,0,0) в любом сочетании они оба оживляют на Safari.