Почему размытие (0) не удаляет все размытие текста в Webkit/Chrome на экранах сетчатки?
Недавно я столкнулся со странным поведением в браузерах Webkit (по крайней мере под OSX), решение которого заняло гораздо больше времени, чем хотелось бы!
По сути: настройка filter: blur(0) (или зависит от поставщика -webkit-filter) на элементе означает, что к элементу не применяется размытие.
Однако Webkit все еще размывает элемент, когда либо blur(0) или обнуление с указанной единицей (то есть: blur(0px)) назначен на него.
Я собрал короткую скрипку, чтобы продемонстрировать: http://jsfiddle.net/f9rBE/
Это показывает три одинаковых div, содержащих текст (без пользовательских шрифтов):
<div class="no-blur">
<p><strong>This has absolutely nothing assigned</strong></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam facilisis orci in quam venenatis, in tempus ipsum sagittis. Suspendisse potenti. Donec ullamcorper lacus vel odio accumsan, vel aliquam libero tempor. Praesent nec libero venenatis, ultrices arcu non, luctus quam. Morbi scelerisque sit amet turpis sit amet tincidunt. Praesent semper erat non purus pretium consequat. Aenean et iaculis turpis. Curabitur diam tellus, consectetur non massa et, commodo venenatis metus.</p>
</div>
Один не имеет никакого стиля, назначенного ему, в то время как другие два имеют blur(0) а также blur(0px):
.no-blur{}
.zero-px-blur{
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
.zero-blur{
-webkit-filter: blur(0);
-moz-filter: blur(0);
-o-filter: blur(0);
-ms-filter: blur(0);
filter: blur(0);
}
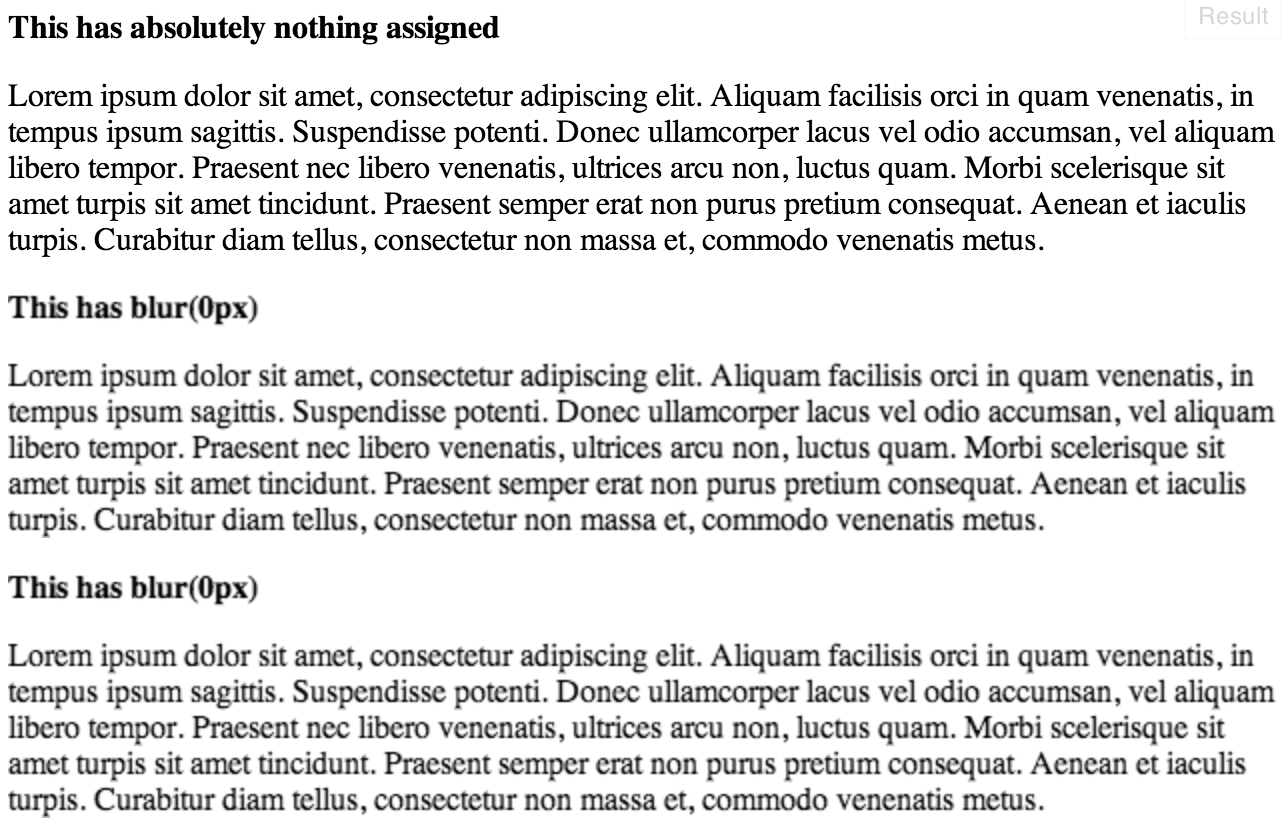
Если вы посмотрите в Safari или Chrome, нижние два размыты:

Несколько вещей, на которые стоит обратить внимание:
- Это непреднамеренное размытие также происходит в Safari на устройствах iOS7 (как iPhone, так и iPad);
- Это также происходит в Chrome и Safari под OSX;
- Похоже, что это не происходит в Chrome и Safari на оборудовании Apple без сетчатки;
- Это не происходит под FireFox в OSX.
Конечно, filter: blur пока не поддерживается вообще в Firefox, поэтому сложно сказать, является ли поведение, которое я вижу, преднамеренным / ожидаемым, или это ошибка в Webkit?
В конце концов я пришел к выводу, что с помощью blur(none) вместо этого имел желаемый эффект (то есть: удалил все эффекты размытия), но я запутался, почему использование нуля не имеет такого эффекта, учитывая, что в других примерах фильтра (например: filter: grayscale) можно сбросить просто используя ноль, а не ключевое слово none.
Почему это?
3 ответа
Я имел дело с этим некоторое время назад, потому что я должен был сделать переход фильтра, поэтому мне нужно, чтобы он пошел на ноль, а не none, На самом деле, это своего рода известная ошибка WebKit, которая затрагивает только экраны сетчатки, независимо от того, является ли она изображением @2x, текстом или чем-то еще.
Чтобы это сработало, нужно добавить -webkit-transform: translateZ(0);
Работает как магия. Но не верьте мне на слово, вы можете проверить это здесь: http://jsbin.com/OnebuKU/2/edit
Как jaicab, я также должен был сделать переход фильтра, но используя translateZ(0) некоторые мои материалы были скрыты. я нашел это -webkit-backface-visibility: hidden; удаляет размытие при использовании blur(0) и имеет меньше побочных эффектов (в моем случае, держит контент видимым).
Попробуй это:
#the_element_that_you_applied_translate_to {
-webkit-filter: blur(0.000001px);
}