AWS Code Star Express API Включение CORS и ответа на интеграцию
Я использую AWS Code star и использую шаблон Express Web-сервиса. Code star создайте Lambda и создайте API Gateway API. API работает, он возвращает то, что я хочу. Я пытаюсь включить CORS через шлюз API,
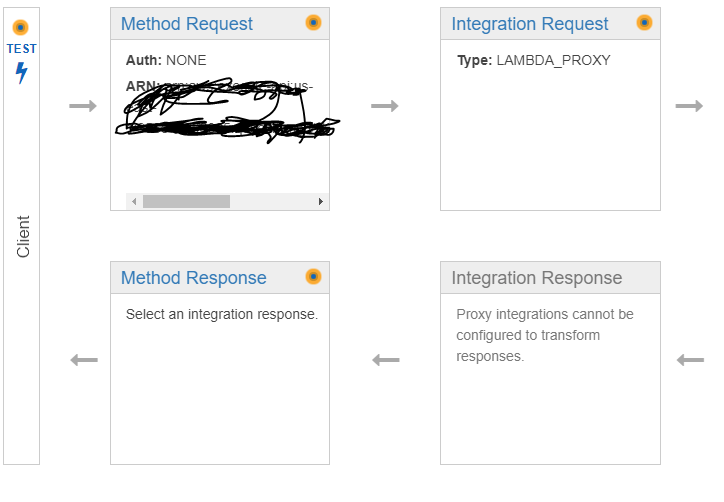
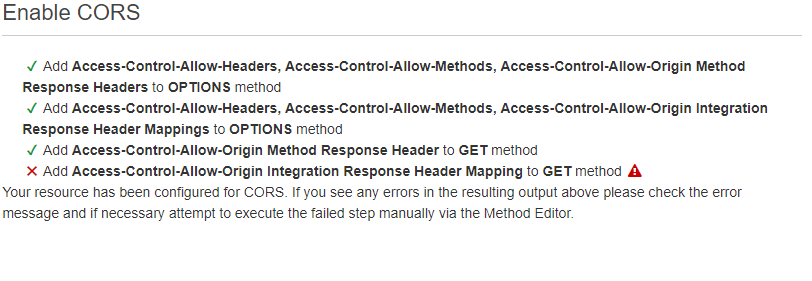
API GateWay -> API -> resouce -> Actions -> Включить CORS.
Сбой при установке CORS для параметров, так как ответ интеграции не генерируется для прокси. Вот изображения. 
Я думаю, что я должен настроить это через YAML, чтобы генерировать интеграционный ответ на опции и GET.
Вот мой ямл
AWSTemplateFormatVersion: 2010-09-09
Transform:
- AWS::Serverless-2016-10-31
- AWS::CodeStar
Parameters:
ProjectId:
Type: String
Description: AWS CodeStar projectID used to associate new resources to team members
Resources:
HelloWorld:
Type: AWS::Serverless::Function
Properties:
Handler: index.handler
Runtime: nodejs4.3
Role:
Fn::ImportValue:
!Join ['-', [!Ref 'ProjectId', !Ref 'AWS::Region', 'LambdaTrustRole']]
Events:
GetEvent:
Type: Api
Properties:
Path: /
Method: get
GetById:
Type: AWS::Serverless::Function
Properties:
Handler: index.handler
Runtime: nodejs4.3
Role:
Fn::ImportValue:
!Join ['-', [!Ref 'ProjectId', !Ref 'AWS::Region', 'LambdaTrustRole']]
Events:
GetEvent:
Type: Api
Properties:
Path: /api/getById
Method: get
Вот мой Лямбда-хэндлер.
'use strict';
const awsServerlessExpress = require('aws-serverless-express')
const app = require('./app')
const server = awsServerlessExpress.createServer(app)
exports.handler = (event, context) => awsServerlessExpress.proxy(server, event, context);
Буду признателен, если кто-нибудь поможет мне, как я могу настроить шаблон CloudFormation.
2 ответа
Вам не нужно менять шаблон CloudFormation. Если вы используете Serverless, есть опция для включения CORS с "cors: true", как показано ниже:
functions:
suggest:
handler: shopping-service.suggestWardrobe
timeout: 20
memorySize: 256
name: demo-shopping-service
description: Provides wardrobe suggestions based on a given Location
events:
- http:
path: suggest
method: get
cors: true
Но это относится только к конечной точке API, а не к лямбда-прокси API.
Вы должны явно установить заголовок в лямбда-обратном вызове, чтобы CORS работал.
let payload = {
headers: {"Access-Control-Allow-Origin": "*"}
};
callback(null, payload);
Вы также должны вернуть действительный код состояния и тело вместе с заголовками, иначе API не сможет преобразовать ваш лямбда-ответ в ответ API.
Вы не можете добавить заголовки к ответу интеграции для интеграции прокси. Вам нужно будет добавить заголовки CORS в ответ от лямбды как
{
"isBase64Encoded": true|false,
"statusCode": httpStatusCode,
"headers": { "headerName": "headerValue", ... },
"body": "..."
}
http://docs.aws.amazon.com/apigateway/latest/developerguide/api-gateway-set-up-simple-proxy.html