Начальное значение слайсера Power BI на основе другого выбора слайсера
Я хотел бы установить начальное значение среза нижней категории всякий раз, когда изменяется значение среза верхней категории. Предположим, у нас есть эти данные:
+----------------+----------------+-------+
| upper category | lower category | units |
+----------------+----------------+-------+
| fruit | apple | 1 |
| fruit | banana | 1 |
| vegetable | carrot | 1 |
| vegetable | potato | 1 |
+----------------+----------------+-------+
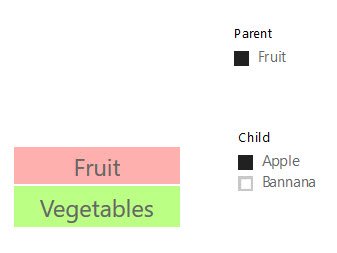
Мы добавляем два визуальных элемента в отчет. Это выглядит так: 
Мои желаемые результаты таковы: всякий раз, когда пользователь выбирает fruit из верхней категории, то apple выбран из слайсера нижней категории. Итак, мы заканчиваем с этим: 
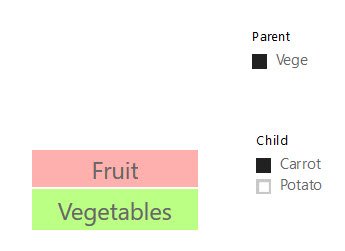
Теперь мы нажимаем на vegetable в слайсере верхней категории и автоматически carrot выбрано в качестве начального значения фильтра среза нижней категории. Итак, мы заканчиваем с этим: 
Резюме:
- Слайсер верхней категории показывает все элементы, независимо от выбора слайсера нижней категории.
- Слайсер нижней категории показывает только применимые элементы на основе выбора среза верхней категории.
- После выбора элемента из слайсера верхней категории всегда выбирается одно начальное применимое значение слайсера нижней категории.
После поиска в Google я нашел это как многообещающий ключ к решению: https://www.kasperonbi.com/embed-your-power-bi-report-with-predefined-filters/
Я не придерживаюсь слайсера визуального. Это может быть что-то еще. Я хочу сохранить эту функциональность. Я мог бы предположить, что это может быть достигнуто с R visual по концепции, изложенной здесь: https://dataveld.com/2016/02/10/r-visuals-in-power-bi-beyond-plots/
Вот код стартовой таблицы для вашего удобства:
let
Source = Table.FromRows(Json.Document(Binary.Decompress(Binary.FromText("i45WSisqzSxR0lFKLCjISQXShkqxOgjRpMQ8IIQLl6Wmp5YkJoEVJicWFeWXYJUqyC9JLMmHSMUCAA==", BinaryEncoding.Base64), Compression.Deflate)), let _t = ((type text) meta [Serialized.Text = true]) in type table [#"upper category" = _t, #"lower category" = _t, units = _t]),
#"Changed Type" = Table.TransformColumnTypes(Source,{{"upper category", type text}, {"lower category", type text}, {"units", Int64.Type}})
in
#"Changed Type"
2 ответа
Вы можете подделать его, используя Закладки, но вам нужно эффективно построить срез "Родитель", используя значки закладок, которые устанавливают состояние других слайсеров
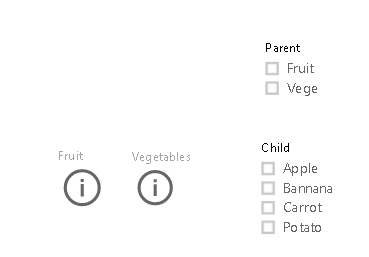
Вот как это выглядит:
Этот родительский слайсер сверху должен быть скрыт.
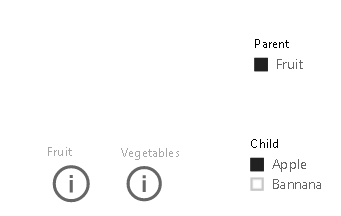
Вот что произойдет, если я нажму на иконку i под Fruit:
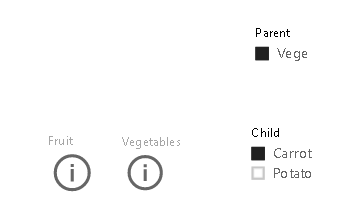
... и вот что произойдет, если я нажму на другую закладку:
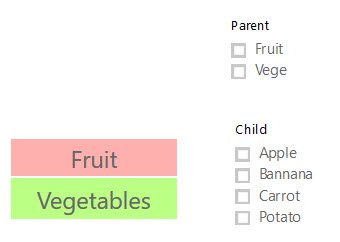
Вы можете фактически отбросить значки и вместо этого иметь текст "Фрукты" и "Овощи". Вот как это выглядит:
Ничего не выбрано:
Фрукты нажали
Овощи щелкнули
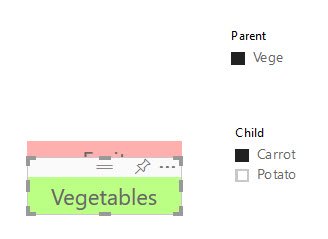
... хотя в действительности вам может потребоваться расположить поддельные элементы среза дальше друг от друга, так как нижняя строка заголовка может вызвать проблемы с интерактивностью верхнего элемента, даже если вы ее не видите. Вот картинка в режиме редактирования, чтобы вы знали, что я имею в виду:
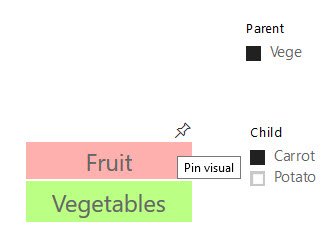
Более того, я нахожу подсказку "Pin Visual" раздражающей, и пока нет способа ее отключить:
Вы можете придумать и получить какой-то визуальный эффект, который каким-то образом подсвечивает, какой элемент в поддельном слайсере выбран. Но недостатком является то, что этот подход не позволяет обрабатывать динамические списки элементов слайсера... вы должны настроить каждый заранее.
Я не верю, что в настоящее время это возможно с помощью слайсера по умолчанию, так как нет способа программно установить выбор слайсера, но эта связанная идея является популярным запросом, который в настоящее время "находится на рассмотрении".