Использование переменных в qt StyleSheets
Есть ли возможность присвоить имя переменной шестнадцатеричным /rgb числам в файле.qss. Для а
myColor = #FFCC08
QPushButton { background-color: myColor;}
Так что я могу определить переменную в верхней части таблицы стилей и использовать имя переменной, где требуется, вместо использования шестнадцатеричного кода. Кроме того, если мне нужно изменить цвет, то я должен изменить в одном месте, и это будет отражено в файле.
Я также искал Saas, но не знаю, как его можно использовать в qt.
Спасибо:)
6 ответов
Вы можете легко создать свой собственный маленький Sass:
1. Создайте текстовый файл с определениями переменных. Используйте простой формат, как это:
@myColor = #FFDDEE
@myColor2 = #112233
@myWidth = 20px
2.В файле qss используйте имена переменных:
QPushButton {
background-color: @myColor;
min-width: @myWidth;
}
3. Откройте оба файла и для каждой переменной в файле определения измените ее вхождение в файле qss на значение (строку) из файла определения. Это простая замена строки.
4. Примените предварительно обработанный QSS в приложении.
Это самое простое решение. Вы можете изменить как файл определения, так и файл qss вне приложения и применить его без перекомпиляции кода.
То, чего вы пытаетесь достичь, просто невозможно, используя чистые таблицы стилей Qt.
Вы можете добиться аналогичного эффекта, изменив и перезагрузив таблицы стилей из своего кода C++, например:
QString myColor = "#FFCC08";
QString styleSheet = "QPushButton { background-color: %1;}";
...
myWidget->setStyleSheet( styleSheet.arg(myColor) );
К сожалению, у этого есть несколько недостатков (невозможность предварительного просмотра в дизайнере, изменение кода, а не таблицы стилей), но он настолько близок, насколько вы можете достичь того, чего вы пытаетесь достичь с помощью Qt.
Другой способ добиться этого - использовать динамические свойства. Это позволит вам легко назначить несколько свойств объекту или группе объектов, что-то вроде назначения класса CSS объекту. https://wiki.qt.io/Dynamic_Properties_and_Stylesheets
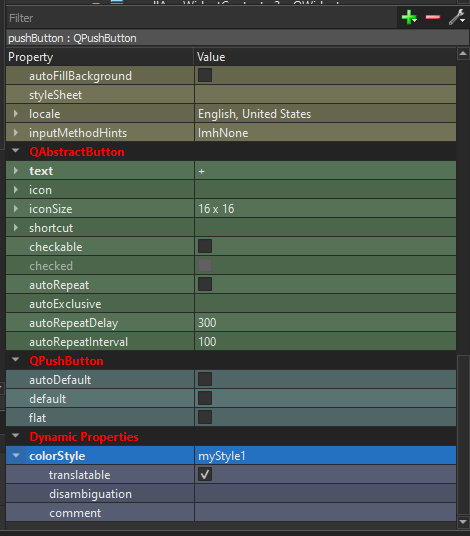
Например, в файле пользовательского интерфейса вы можете добавить строковое динамическое свойство "colorStyle" со значением "myStyle1".
Ваша таблица стилей будет выглядеть так:
QPushButton[colorStyle='myStyle1'] {
background-color: #FFCC08;
... any other style changes...
}
Любая кнопка QPushButton, которую вы назначаете myStyle1, будет следовать таблице стилей, если вы установите ее глобально.
Вот решение с использованием sass. Во-первых, установите привязки Python:
pip install sass
Затем используйте его:
import sys
import sass
app = QApplication(sys.argv)
# Create your sass style sheet (you can also write this in a file and load the file)
style = '''
$bg-dark: #292929;
QPushButton {
color: red;
background-color: $bg-dark;
}
'''.encode('utf-8')
# Compile Sass to CSS
style = sass.compile_string(style).decode()
# And set it to your app
app.setStyleSheet(style)
У меня похожая, но другая проблема. В моем случае я хочу подключить размер окна к QCheckBoxIndicator. Код ниже не будет работать из-за того, что css уже использует {}.
self.checkBoxYes.setStyleSheet('''
QCheckBox::indicator {
width: {sz} px;
height: {sz} px;
}
'''.format(sz=rel_sz))
Однако обходной путь может быть достигнут с помощью строки старого формата ниже:
def resizeEvent(self, a0) -> None:
rel_wdth = self.width() // 20
rel_hgh = self.height() // 10
rel_sz = str(min(rel_hgh, rel_wdth))
self.checkBoxYes.setStyleSheet('''
QCheckBox::indicator {
width: %s px;
height: %s px;
}
''' %(rel_sz, rel_sz))
return super().resizeEvent(a0)
Вы можете использовать конкатенацию строк в Python. Это легко реализовать.
self.setStyleSheet("""QPushButton { %s;}""" % (myColor))