JQuery Mobile и Mobiscroll он появляется позади JQuery Mobile Popup
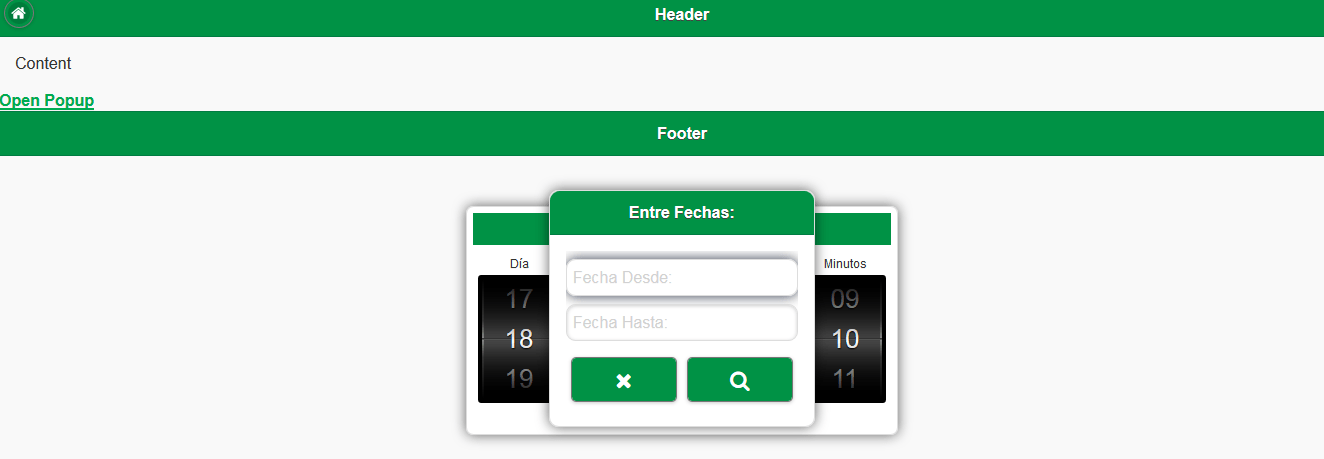
Я работаю с Jquery mobile и mobiscroll, я использую всплывающее окно с немодальным режимом для вызова даты и времени mobiscroll, когда я вызываю mobiscrooll from popup, которое находится позади jquery mobile popup. Я пытаюсь добиться этого, но не могу. Я пытаюсь дисплей opcion Контролирует положение скроллера, но он не работает. Любые предложения или рекомендации. Цените вашу помощь.
'modal' - Scroller appears as a popup at the center of the viewport.
'inline' - If called on div element, scroller is placed inside the div (overwriting existing content), otherwise is placed after the original element.
'bubble' - Scroller appears as a bubble positioned to the element defined by the 'anchor' setting. By default the anchor is the original element.
'top' - Scroller appears docked to the top of the viewport.
'bottom' - Scroller appears docked to the bottom of the viewport.
Мой код здесь
<body>
<div data-role="page" id="page">
<div data-role="header"><a href="#" data-role="button" data-icon="home" data-iconpos="notext"></a>
<h1>Header</h1>
</div>
<div data-role="content">Content</div> <a href="#AddingDialog" data-rel="popup">Open Popup</a>
<div
data-role="popup" id="AddingDialog" data-overlay-theme="a" data-theme="c" style="max-width:500px;" data-position-to="window" class="ui-corner-all">
<div data-role="header" data-theme="a" class="ui-corner-top">
<h1>Entre Fechas:</h1>
</div>
<div data-role="content" data-theme="d" class="ui-corner-bottom ui-content">
<div class="ui-grid-solo">
<input name="desde" id="desde" placeholder="Fecha Desde:" maxlength="100" />
<input name="hasta" id="hasta" placeholder="Fecha Hasta:" maxlength="100" />
</div>
<div class="ui-grid-a">
<div class="ui-block-a"><a href="#" data-role="button" data-rel="back" data-theme="a"><font color="white"><i class="fa fa-times fa-lg"></font></i></a>
</div>
<div class="ui-block-b"><a href="#" data-role="button" data-rel="back" data-theme="a" data-transition="flow"id="doAddItem"><font color="white"><i class="fa fa-search fa-lg"></font></i></a>
</div>
</div>
</div>
</div>
<div data-role="footer">
<h4>Footer</h4>
</div>
</div>
мой JS
$('#desde, #hasta').mobiscroll().datetime({
//minDate: new Date(now.getFullYear(), now.getMonth(), now.getDate()),
theme: 'jqm',
display: 'modal',
animate: 'pop',
//mode: 'mixed',
// 2013-03-15 11:26:17
dateFormat: 'dd-mm-yy',
timeFormat: 'HH:ii:ss',
timeWheels: 'HHii',
lang: 'es'
});
CSS
<style type="text/css">
#AddingDialog-screen {
display: none;
}
</style>