Как добавить панель инструментов над клавиатурой?
Я создал UIToolBar программно и добавил UITextField в теме. Теперь мне нужно, чтобы эта панель инструментов была над клавиатурой, когда я щелкаю в другом текстовом поле.
UIToolbar *toolBar=[[UIToolbar alloc]initWithFrame:CGRectMake(0,400, 320, 60)];
[self.view addSubview:toolBar];
UITextField *txtView=[[UITextField alloc]initWithFrame:CGRectMake(0, 400, 260, 30)];
txtView.backgroundColor =[UIColor grayColor];
txtView.placeholder=@"Address";
UIBarButtonItem *txtfieldItem=[[UIBarButtonItem alloc]initWithCustomView:txtView];
toolBar.items =[NSArray arrayWithObject:txtfieldItem];
8 ответов
Решение
UIToolbar* numberToolbar = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, [[UIScreen mainScreen] bounds].size.width, 50)];
numberToolbar.barStyle = UIBarStyleBlackTranslucent;
numberToolbar.items = [NSArray arrayWithObjects:
[[UIBarButtonItem alloc]initWithTitle:@"Cancel" style:UIBarButtonItemStyleBordered target:self action:@selector(cancelNumberPad)],
[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil],
[[UIBarButtonItem alloc]initWithTitle:@"Done" style:UIBarButtonItemStyleDone target:self action:@selector(doneWithNumberPad)],
nil];
[numberToolbar sizeToFit];
phonenumberTextField.inputAccessoryView = numberToolbar;
Уволить клавиатуру:
[[UIApplication sharedApplication] sendAction:@selector(resignFirstResponder) to:nil from:nil forEvent:nil];
Свифт 3:
let numberToolbar = UIToolbar(frame: CGRectMake(0, 0, UIScreen.mainScreen().bounds.width, 50))
numberToolbar.barStyle = UIBarStyle.Default
numberToolbar.items = [
UIBarButtonItem(title: "Cancel", style: UIBarButtonItemStyle.Plain, target: self, action: "cancelNumberPad"),
UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FlexibleSpace, target: nil, action: nil),
UIBarButtonItem(title: "Done", style: UIBarButtonItemStyle.Plain, target: self, action: "doneWithNumberPad")]
numberToolbar.sizeToFit()
phonenumberTextField.inputAccessoryView = numberToolbar
Swift 4.2:
let numberToolbar = UIToolbar(frame:CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: 50))
numberToolbar.barStyle = .default
numberToolbar.items = [
UIBarButtonItem(title: "Cancel", style: .plain, target: self, action: #selector(doneWithNumberPad)),
UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: nil, action: nil),
UIBarButtonItem(title: "Done", style: .plain, target: self, action: #selector(doneWithNumberPad))]
numberToolbar.sizeToFit()
phonenumberTextField.inputAccessoryView = numberToolbar
...
@objc func cancelNumberPad() {
//Cancel with number pad
}
@objc func doneWithNumberPad() {
//Done with number pad
}
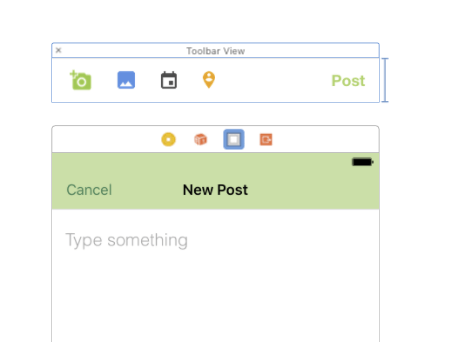
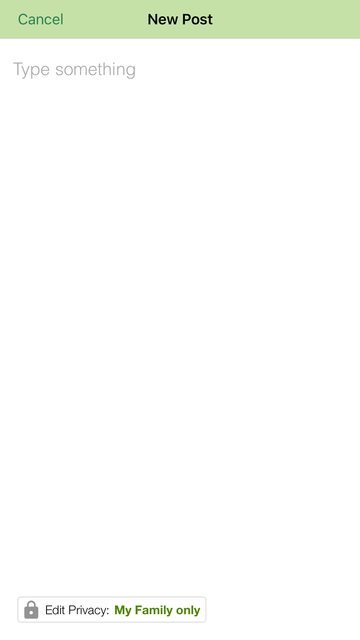
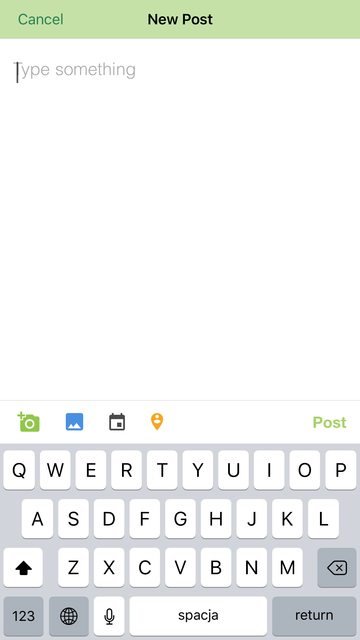
Вам больше не нужно делать это в коде.
- Просто перетащите UIView на верхнюю панель текущей сцены и настройте его по своему усмотрению.
В коде проще говоря
IBOutletдля обоих:toolbarViewа такжеtextViewи сделать связи.@IBOutlet private var toolbarView: UIView! @IBOutlet private var textView: UITextView!В
viewDidLoadнастройте панель инструментовUItextView,override func viewDidLoad() { super.viewDidLoad() textView.inputAccessoryView = toolbarView }
Результат следующий:
Для быстрой (1.2):
let numberToolbar = UIToolbar(frame: CGRectMake(0, 0, self.view.frame.size.width, 50))
numberToolbar.barStyle = UIBarStyle.Default
numberToolbar.items = [
UIBarButtonItem(title: "Cancel", style: UIBarButtonItemStyle.Plain, target: self, action: "keyboardCancelButtonTapped:"),
UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FlexibleSpace, target: nil, action: nil),
UIBarButtonItem(title: "Done", style: UIBarButtonItemStyle.Plain, target: self, action: "keyboardDoneButtonTapped:")]
numberToolbar.sizeToFit()
yourTextView.inputAccessoryView = numberToolbar
Вы можете использовать этот код, он работает для меня.
-(void)viewdidload
{
UIToolbar* keyboardDoneButtonView = [[UIToolbar alloc] init];
[keyboardDoneButtonView sizeToFit];
UIBarButtonItem* doneButton = [[UIBarButtonItem alloc] initWithTitle:@"Done"
style:UIBarButtonItemStyleBordered target:self
action:@selector(doneClicked:)];
[keyboardDoneButtonView setItems:[NSArray arrayWithObjects:doneButton, nil]];
textField.inputAccessoryView = keyboardDoneButtonView;
}
-(void)doneClicked:(id)sender
{
NSLog(@"Done Clicked.");
[self.view endEditing:YES];
}
Вы можете использовать UITextFieldсвойство inputAccessoryView
txtField.inputAccessoryView = toolBar;
Свифт 3
let toolBar = UIToolbar(frame: CGRect(x: 0, y: 0, width: self.view.frame.size.width, height: 50))
toolBar.barStyle = UIBarStyle.default
toolBar.items = [
UIBarButtonItem(title: "Button1", style: UIBarButtonItemStyle.plain, target: self, action: #selector(test2)),
UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.flexibleSpace, target: nil, action: nil),
UIBarButtonItem(title: "Button2", style: UIBarButtonItemStyle.plain, target: self, action: #selector(test1))]
toolBar.sizeToFit()
myTextField.inputAccessoryView = toolBar
Swift 5.0 и выше
let toolBar = UIToolbar(frame: CGRect(x: 0.0,
y: 0.0,
width: UIScreen.main.bounds.size.width,
height: 44.0))//1
let flexibleSpace = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: nil, action: nil)//2
let DoneButton = UIBarButtonItem(title: "Done", style: .plain, target: target, action: #selector(tapDone))//3
toolBar.setItems([flexibleSpace, DoneButton], animated: false)
textField.inputAccessoryView = toolBar
// Done Action
@objc func tapDone() {
self.view.endEditing(true)
}
textField.inputAccessoryView=[weakSelf addToolBar];
[textField setKeyboardType:UIKeyboardTypeNumberPad];
и добавить метод
-(UIToolbar *)addToolBar
{
UIBarButtonItem *done=[[UIBarButtonItem alloc]initWithTitle:@"DONE" style:UIBarButtonItemStyleDone target:self action:@selector(done:)];
UIToolbar *toolBar=[[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, 30)];
NSArray* toolBarItems=[[NSArray alloc]initWithObjects:done, nil];
[toolBar setItems:toolBarItems];
return toolBar;
}
В Свифте 3 и 4
let toolBar = UIToolbar()
toolBar.barStyle = UIBarStyle.default
toolBar.isTranslucent = true
toolBar.isUserInteractionEnabled = true
toolBar.sizeToFit()
toolBar.items = [
UIBarButtonItem(title: "Done", style: UIBarButtonItemStyle.plain, target: self, action: #selector(self.sendCodeBtnAction(sender:)))]
tfPhone.inputAccessoryView = toolBar