Растянуть сборщик даты на полную ширину
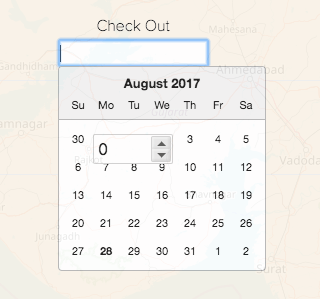
Я использую реагирующее средство выбора даты.
<div className="context-param context-param-line">
<div className="context-param-name">Check In </div>
<div className="context-param-value">
<DatePicker
selected={hotel.checkInDate}
onChange={this.checkInDateChanged.bind(this)}
isClearable={true}
/>
</div>
</div>
Существующие стили:
.context-param-line {
flex: 1;
margin: 10px;
display: flex;
flex-direction: column;
align-items: center;
}
.context-param-name {
font-weight: 200;
text-align: center;
margin-bottom: 5px;
font-size: 16px;
}
.context-param-value {
color: #888;
font-size: 16px;
}
Я хочу растянуть DatePicker на всю ширину контейнера. Прямо сейчас ширина жестко задана до 147 пикселей. Также я хочу настроить z-индекс палитры дат. Я пробовал различные варианты CSS, но не смог заставить его работать. Кто-нибудь знает точный CSS, чтобы зафиксировать ширину родительского контейнера? Благодарю.