Как изменить цвет фона закусочной?
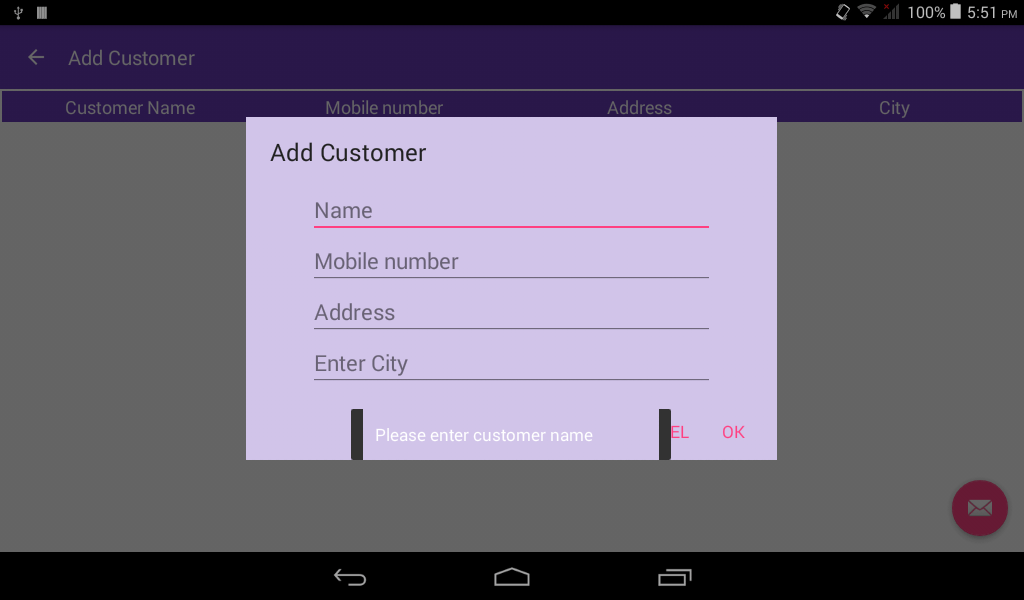
Я показываю снэк-бар в DialogFragment в пределах положительного клика alertDialog. Вот мой фрагмент кода.
Snackbar snackbar = Snackbar.make(view, "Please enter customer name", Snackbar.LENGTH_LONG)
.setAction("Action", null);
View sbView = snackbar.getView();
sbView.setBackgroundColor(Color.BLACK);
snackbar.show();
Я передаю вид фрагмента диалога в закусочную. Я хочу черный цвет фона? Как я могу это сделать? Я возвращаю alertDialog в DialogFragment. И тема, которую я устанавливаю для диалога, как следует
<style name="MyAlertDialogStyle" parent="Theme.AppCompat.Light.Dialog.Alert">
<!-- Used for the buttons -->
<item name="colorAccent">@color/accent</item>
<!-- Used for the title and text -->
<item name="android:textColorPrimary">@color/primary</item>
<!-- Used for the background -->
<item name="android:background">@color/white</item>
</style>
Несмотря на то, что я устанавливаю цвет фона на белый для диалога, он должен быть переопределен, установив цвет фона на панель.
21 ответ
Попробуйте установить цвет фона следующим образом:
sbView.setBackgroundColor(ContextCompat.getColor(getActivity(), R.color.BLACK));
Это будет работать на 100%!
Ты можешь сделать это так
Snackbar snackbar;
snackbar = Snackbar.make(view, "Message", Snackbar.LENGTH_SHORT);
View snackBarView = snackbar.getView();
snackBarView.setBackgroundColor(yourColor);
TextView textView = (TextView) snackBarView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(textColor);
snackbar.show();
Поскольку ни один из других ответов не предоставил переопределение пользовательского стиля (что я считаю одним из наиболее безопасных для обновления способов сделать это), я публикую здесь свое решение.
Я выкладываю решение, которое уже адресовано новому AndroidX (support design 28) тема.
При условии, что ваше приложение использует пользовательский вызов MyAppTheme в вашем AndroidManifest.xml:
<application
android:name=".MyApplicationName"
android:allowBackup="true"
android:icon="@mipmap/icon"
android:roundIcon="@mipmap/icon_round"
android:label="@string/app_name"
android:theme="@style/MyAppTheme">
Создать (если вы еще этого не сделали) values/style.xml файл, переопределяющий тему, используемую вашим приложением:
<style name="MyAppTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
<item name="colorPrimary">@color/myColorPrimary</item>
<item name="colorPrimaryDark">@color/myColorPrimaryDark</item>
<item name="colorAccent">@color/myColorAccent</item>
<item name="snackbarStyle">@style/MySnackBarStyle</item>
</style>
<!-- snackbar style -->
<style name="MySnackBarStyle" parent="Widget.MaterialComponents.Snackbar">
<item name="android:background">@color/mySnackbarBackgroundColor</item>
</style>
и предоставить свои цвета в вашем values/colors.xml файл
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="myColorPrimary">#008577</color>
<color name="myColorPrimaryDark">#00574B</color>
<color name="myColorAccent">#D81B60</color>
<color name="mySnackbarBackgroundColor">#D81B60</color>
</resources>
Котлин версия (с расширением):
Создайте в файле (например, SnackbarExtension.kt) расширение:
fun Snackbar.withColor(@ColorInt colorInt: Int): Snackbar{
this.view.setBackgroundColor(colorInt)
return this
}
Далее, в вашей Деятельности / Фрагменте вы сможете сделать это:
Snackbar
.make(coordinatorLayout, message, Snackbar.LENGTH_LONG)
.withColor(YOUR_COLOR)
.show()
Если вы хотите определить цвет фона для всех ваших снэк-панелей, просто переопределите design_snackbar_background_color ценность где-то в ваших ресурсах. Например:
<color name="design_snackbar_background_color" tools:override="true">@color/colorPrimaryLight</color>
С Snackbar включен в библиотеку компонентов материала (com.google.android.material.snackbar.Snackbar) просто используйте setBackgroundTint метод.
Snackbar snackbar = Snackbar.make(view, "Snackbar custom style", Snackbar.LENGTH_LONG);
snackbar.setBackgroundTint(ContextCompat.getColor(this,R.color.secondaryColor));
snackbar.show();
h ttps://stackru.com/images/1bd09eff6c8727524f2d8c765ddf706782d83d68.png
Сильфонный код полезен для изменения цвета текста сообщения.
Snackbar snackbar = Snackbar.make(rootView, "Enter Your Message",Snackbar.LENGTH_SHORT);
View view = snackbar.getView();
TextView tv = (TextView)view.findViewById(android.support.design.R.id.snackbar_text);
tv.setTextColor(Color.RED);
snackbar.show();
Второй способ: Вы можете изменить цвет, также изменив тему деятельности.
Уже слишком поздно, но на случай, если кому-то все еще нужна помощь. Вот рабочее решение.
Snackbar snackbar = Snackbar.make(mainView, text, Snackbar.LENGTH_LONG);
View snackBarView = snackbar.getView();
snackBarView.setBackgroundColor(context.getResources().getColor(R.color.btn_background_color));
snackbar.show();
Работая с xamarin android, я обнаружил, что ContextCompat.GetColor() возвращает Int, но setBackgroundColor() ожидает параметр типа Color. Итак, вот как я получил это работает в моем проекте xamarin android.
Snackbar snackbarview = Snackbar.Make(toolbar, message, Snackbar.LengthLong);
View snckView = snackbarview.View;
snckView.SetBackgroundColor(Color.ParseColor(GetString(Resource.Color.colorPrimary)));
snackbarview.Show();
Я сделал небольшой класс утилит, чтобы я мог легко сделать цветные закуски на заказ из приложения.
package com.yourapppackage.yourapp;
import android.support.design.widget.Snackbar;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class SnackbarUtils {
private int BACKGROUND_COLOR;
private int TEXT_COLOR;
private int BUTTON_COLOR;
private String TEXT;
public SnackbarUtils(String aText, int aBgColor, int aTextColor, int aButtonColor){
this.TEXT = aText;
this.BACKGROUND_COLOR = aBgColor;
this.TEXT_COLOR = aTextColor;
this.BUTTON_COLOR = aButtonColor;
}
public Snackbar snackieBar(){
Snackbar snackie = Snackbar.make(MainActivity.getInstance().findViewById(android.R.id.content), TEXT, Snackbar.LENGTH_LONG);
View snackView = snackie.getView();
TextView snackViewText = (TextView) snackView.findViewById(android.support.design.R.id.snackbar_text);
Button snackViewButton = (Button) snackView.findViewById(android.support.design.R.id.snackbar_action);
snackView.setBackgroundColor(BACKGROUND_COLOR);
snackViewText.setTextColor(TEXT_COLOR);
snackViewButton.setTextColor(BUTTON_COLOR);
return snackie;
}
}
затем использовать его, как это в любом месте в приложении:
new SnackbarUtils("This is the text displayed", Color.RED, Color.BLACK, Color.YELLOW).snackieBar().setAction("OTAY", v -> {
//donothing
}).show();
Для Котлина:
Snackbar.make(view,"simple text",Snackbar.LENGTH_SHORT).setBackgroundTint(Color.RED).show()
Поместите это в класс Utility:
public class Utility {
public static void showSnackBar(Context context, View view, String text) {
Snackbar sb = Snackbar.make(view, text, Snackbar.LENGTH_SHORT);
sb.getView().setBackgroundColor(ContextCompat.getColor(context, R.color.colorAccent));
sb.show();
}
}
Используя как это:
Utility.showSnackBar(getApplicationContext(), findViewById(android.R.id.content), "Add success!!!");
В основном, предоставленные решения имеют один недостаток. Они меняют форму закусочной и убирают радиус.
Лично предпочитаю что-то подобное
val snackbar = Snackbar.make(view, text, Snackbar.LENGTH_LONG);
val view = snackbar.getView();
val color = view.resources.getColor(colorId)
view.background.setColorFilter(color, PorterDuff.Mode.SRC_ATOP)
Старый формат с использованием Java
mySnackbar.setBackgroundColor(ContextCompat.getColor(getActivity(), android.R.color.black));
На самом деле форматировать с помощью kt
mySnackbar.setBackgroundTint(ContextCompat.getColor(applicationContext, android.R.color.black));
setBackgroundResource() работает так же хорошо.
Snackbar snackbar = Snackbar.make(view, text, Snackbar.LENGTH_LONG);
View sbView = snackbar.getView();
sbView.setBackgroundResource(R.color.background);
snackbar.show();
Я не знаю, почему setBackgroundColor() не нашел в моем проекте. Вот почему я создал функцию расширения, и теперь все в порядке.
fun View.showSnackBar(message: String) {
val snackBar = Snackbar.make(this, message, Snackbar.LENGTH_LONG)
snackBar.setBackgroundTint(ContextCompat.getColor(this.context, R.color.colorAccent))
snackBar.show()
}
и назовите это как ниже
activity_login.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/login_holder_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
// your UI
</FrameLayout>
LoginActivity.kt
login_holder_layout.showSnackBar("Invalid Email")
Июль 2023 г.: Пример рабочего кода Kotin
private fun showSnackBar(message: String) {
rootView?.let {
val snackBar = Snackbar.make(it, message, Snackbar.LENGTH_INDEFINITE).apply {
setAction("Reload") {}
view.setBackgroundColor(ContextCompat.getColor(it.context, R.color.yellow))
show()
}
}
}
Ни одно из других решений не помогло мне. Если я только установил цвет фона Snackbar, макет под TextView и Button был в цвете по умолчанию. Если я установил фон TextView, он немного мигал после того, как был показан SnackBar. А раскладка вокруг кнопки все еще была в цвете по умолчанию.
В конце я узнал, что лучший способ для меня - это изменить цвет фона родителя TextView (SnackbarContentLayout). Теперь весь Snackbar окрашен должным образом, и он не мигает, когда появляется.
snack = Snackbar.make(view, text, duration)
View view = snack.getView();
view.setBackgroundColor(BACKGROUND_COLOR);
TextView tv = view.findViewById(android.support.design.R.id.snackbar_text);
tv.setTextColor(TEXT_COLOR);
((SnackbarContentLayout) tv.getParent()).setBackgroundColor(BACKGROUND_COLOR);
Если вы используете тему Material 3
<style name="ApplicationTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="snackbarStyle">@style/SnackbarStyle</item>
<item name="snackbarTextViewStyle">@style/SnackbarTextViewStyle</item>
</style>
<style name="SnackbarStyle" parent="Widget.MaterialComponents.Snackbar">
<item name="backgroundTint">@android:color/black</item>
</style>
<style name="SnackbarTextViewStyle" parent="Widget.MaterialComponents.Snackbar.TextView">
<item name="android:textColor">@android:color/white</item>
</style>
public class CustomBar {
public static void show(View view, String message, boolean isLong) {
Snackbar s = Snackbar.make(view, message, isLong ? Snackbar.LENGTH_LONG : Snackbar.LENGTH_SHORT);
s.getView().setBackgroundColor(ContextCompat.getColor(view.getContext(), R.color.red_900));
s.show();
}
public static void show(View view, @StringRes int message, boolean isLong) {
Snackbar s = Snackbar.make(view, message, isLong ? Snackbar.LENGTH_LONG : Snackbar.LENGTH_SHORT);
s.getView().setBackgroundColor(ContextCompat.getColor(view.getContext(), R.color.red_900));
s.show();
}
}
вы можете использовать этот код в библиотеке материального дизайна
ты можешь использовать путь
создать цветовой код
откройте файл res / values / colors.xml и добавьте эту строку
<resources>
<color name="custom_color_name">CustomCode</color>
</resources>
создать Snackbar и изменить фон
откройте свою активность или фрагмент и создайте Snackber
Snackbar snackbar= Snackbar.make(root,R.string.imageUploadTitle_error, BaseTransientBottomBar.LENGTH_LONG);
получить Snackbar View
теперь вы должны получить SnackbarView и изменить в нем пользовательский фон
View snackview = snackbar.getView();
изменить цвет фона
установить цвет фона закусочной с помощью этой функции
snackview.setBackgroundColor(ContextCompat.getColor(getActivity() , R.color.error));
показ этой закусочной
теперь должен показать Snackbar
snackbar.show();