Угловая сортировка 5 не работает должным образом
В ангар 5 я сослался на ссылку ниже для сортировки.
https://github.com/VadimDez/ngx-order-pipe
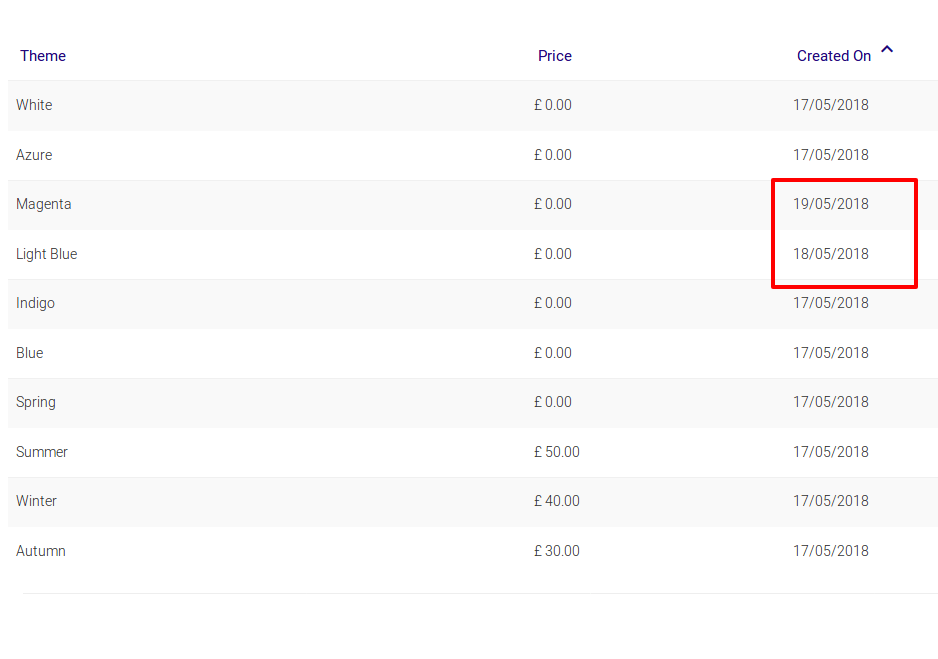
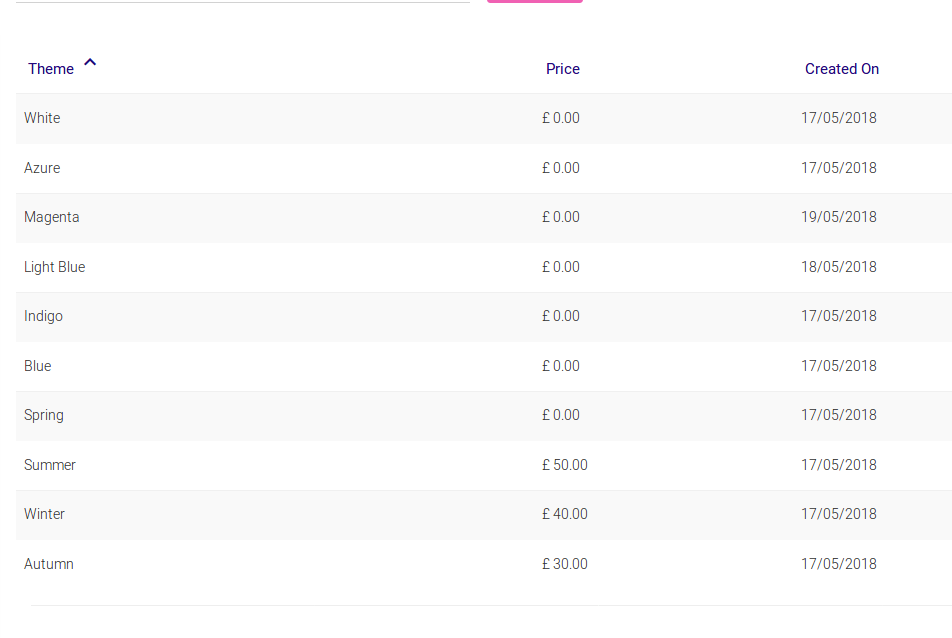
Но заказ, который я получаю, является неправильным. Пожалуйста, проверьте скриншот 
 Я использую этот код в компоненте:
Я использую этот код в компоненте:
setOrder(value: string) {
if (this.order === value) {
this.reverse = !this.reverse;
}
this.order = value;
}
И в HTML
<thead class="text-primary">
<th [class.active]="order === 'theme'"
(click)="setOrder('theme')" class="curpointer" width="40%">
Theme
<i class="material-icons" *ngIf="order =='theme'">{{ (reverse)?'expand_less':'expand_more' }}</i>
</th>
</thead>
<tbody>
<tr *ngFor="let themeData of themeArr | orderBy: order:reverse:'case-insensitive' | filter:filter | paginate: { itemsPerPage: 10, currentPage: p };">
<td>
{{ themeData.title }}
</td>
</tr>
</tbody>
В настоящее время результат идет, но в неправильном формате.
Я использую угловой 5.2.9 Я считаю, что нам нужно сортировать по типу. Пожалуйста, руководствуйтесь тем же и помогите мне соответственно.