Обнаружение нажатий на атрибутивный текст в UITextView в iOS
У меня есть UITextView, который отображает NSAttributedString. Эта строка содержит слова, которые я хотел бы сделать так, чтобы их можно было использовать так, чтобы при их нажатии меня перезванивали, чтобы я мог выполнить действие. Я понимаю, что UITextView может обнаружить нажатия на URL и перезвонить моему делегату, но это не URL.
Мне кажется, что с iOS7 и мощью TextKit это теперь возможно, однако я не могу найти никаких примеров и не знаю, с чего начать.
Я понимаю, что теперь можно создавать пользовательские атрибуты в строке (хотя я еще не сделал этого), и, возможно, они будут полезны для обнаружения, если одно из волшебных слов было нажато? В любом случае, я до сих пор не знаю, как перехватить это нажатие и определить, по какому слову произошло нажатие.
Обратите внимание, что совместимость с iOS 6 не требуется.
10 ответов
Я просто хотел помочь другим немного больше. Исходя из ответа Шмидта, можно сделать именно то, что я задал в своем первоначальном вопросе.
1) Создайте атрибутивную строку с пользовательскими атрибутами, примененными к кликабельным словам. например.
NSAttributedString* attributedString = [[NSAttributedString alloc] initWithString:@"a clickable word" attributes:@{ @"myCustomTag" : @(YES) }];
[paragraph appendAttributedString:attributedString];
2) Создайте UITextView для отображения этой строки и добавьте в нее UITapGestureRecognizer. Затем обработайте кран:
- (void)textTapped:(UITapGestureRecognizer *)recognizer
{
UITextView *textView = (UITextView *)recognizer.view;
// Location of the tap in text-container coordinates
NSLayoutManager *layoutManager = textView.layoutManager;
CGPoint location = [recognizer locationInView:textView];
location.x -= textView.textContainerInset.left;
location.y -= textView.textContainerInset.top;
// Find the character that's been tapped on
NSUInteger characterIndex;
characterIndex = [layoutManager characterIndexForPoint:location
inTextContainer:textView.textContainer
fractionOfDistanceBetweenInsertionPoints:NULL];
if (characterIndex < textView.textStorage.length) {
NSRange range;
id value = [textView.attributedText attribute:@"myCustomTag" atIndex:characterIndex effectiveRange:&range];
// Handle as required...
NSLog(@"%@, %d, %d", value, range.location, range.length);
}
}
Так легко, когда знаешь как!
Обновлено для Swift 3
Обнаружение нажатий на атрибутивный текст с помощью Swift
Иногда для начинающих немного сложно понять, как все настроить (это было в любом случае для меня), поэтому этот пример немного полнее и использует Swift 3.
Добавить UITextView к вашему проекту.
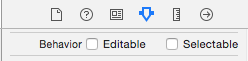
настройки
Используйте следующие параметры в Инспекторе атрибутов:
Выход
Подключите UITextView к ViewController с выходом по имени textView,
Код
Добавьте код в свой View Controller для обнаружения касания. Обратите внимание UIGestureRecognizerDelegate,
import UIKit
class ViewController: UIViewController, UIGestureRecognizerDelegate {
@IBOutlet weak var textView: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
// Create an attributed string
let myString = NSMutableAttributedString(string: "Swift attributed text")
// Set an attribute on part of the string
let myRange = NSRange(location: 0, length: 5) // range of "Swift"
let myCustomAttribute = [ "MyCustomAttributeName": "some value"]
myString.addAttributes(myCustomAttribute, range: myRange)
textView.attributedText = myString
// Add tap gesture recognizer to Text View
let tap = UITapGestureRecognizer(target: self, action: #selector(myMethodToHandleTap(_:)))
tap.delegate = self
textView.addGestureRecognizer(tap)
}
func myMethodToHandleTap(_ sender: UITapGestureRecognizer) {
let myTextView = sender.view as! UITextView
let layoutManager = myTextView.layoutManager
// location of tap in myTextView coordinates and taking the inset into account
var location = sender.location(in: myTextView)
location.x -= myTextView.textContainerInset.left;
location.y -= myTextView.textContainerInset.top;
// character index at tap location
let characterIndex = layoutManager.characterIndex(for: location, in: myTextView.textContainer, fractionOfDistanceBetweenInsertionPoints: nil)
// if index is valid then do something.
if characterIndex < myTextView.textStorage.length {
// print the character index
print("character index: \(characterIndex)")
// print the character at the index
let myRange = NSRange(location: characterIndex, length: 1)
let substring = (myTextView.attributedText.string as NSString).substring(with: myRange)
print("character at index: \(substring)")
// check if the tap location has a certain attribute
let attributeName = "MyCustomAttributeName"
let attributeValue = myTextView.attributedText.attribute(attributeName, at: characterIndex, effectiveRange: nil) as? String
if let value = attributeValue {
print("You tapped on \(attributeName) and the value is: \(value)")
}
}
}
}
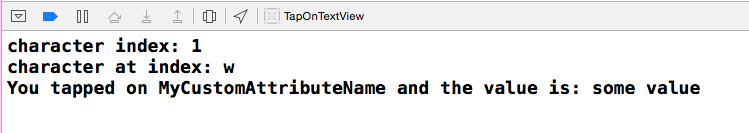
Теперь, если вы нажмете "w" в "Swift", вы должны получить следующий результат:
Заметки
- Здесь я использовал собственный атрибут, но он мог бы
NSForegroundColorAttributeName(цвет текста), который имеет значениеUIColor.greenColor(), - Это работает, только если текстовое представление установлено как недоступное для редактирования и недоступное для выбора, как описано в разделе "Настройки" выше. Сделав его редактируемым и выбираемым, это причина проблемы, обсуждаемой в комментариях ниже.
Дальнейшее обучение
Этот ответ был основан на нескольких других ответах на этот вопрос. Помимо этого, см. Также
Это слегка измененная версия, основанная на ответе @tarmes. Я не мог получить valueпеременная, чтобы вернуть что-нибудь, кроме null без настройки ниже. Кроме того, мне нужно было возвращать полный словарь атрибутов, чтобы определить результирующее действие. Я бы поставил это в комментариях, но у меня, кажется, нет представителя, чтобы сделать это. Заранее извиняюсь, если нарушил протокол.
Конкретный твик для использования textView.textStorage вместо textView.attributedText, Как все еще учусь на iOS программист, я не совсем уверен, почему это так, но, возможно, кто-то еще может просветить нас.
Конкретная модификация в методе обработки крана:
NSDictionary *attributesOfTappedText = [textView.textStorage attributesAtIndex:characterIndex effectiveRange:&range];
Полный код в моем представлении контроллера
- (void)viewDidLoad
{
[super viewDidLoad];
self.textView.attributedText = [self attributedTextViewString];
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(textTapped:)];
[self.textView addGestureRecognizer:tap];
}
- (NSAttributedString *)attributedTextViewString
{
NSMutableAttributedString *paragraph = [[NSMutableAttributedString alloc] initWithString:@"This is a string with " attributes:@{NSForegroundColorAttributeName:[UIColor blueColor]}];
NSAttributedString* attributedString = [[NSAttributedString alloc] initWithString:@"a tappable string"
attributes:@{@"tappable":@(YES),
@"networkCallRequired": @(YES),
@"loadCatPicture": @(NO)}];
NSAttributedString* anotherAttributedString = [[NSAttributedString alloc] initWithString:@" and another tappable string"
attributes:@{@"tappable":@(YES),
@"networkCallRequired": @(NO),
@"loadCatPicture": @(YES)}];
[paragraph appendAttributedString:attributedString];
[paragraph appendAttributedString:anotherAttributedString];
return [paragraph copy];
}
- (void)textTapped:(UITapGestureRecognizer *)recognizer
{
UITextView *textView = (UITextView *)recognizer.view;
// Location of the tap in text-container coordinates
NSLayoutManager *layoutManager = textView.layoutManager;
CGPoint location = [recognizer locationInView:textView];
location.x -= textView.textContainerInset.left;
location.y -= textView.textContainerInset.top;
NSLog(@"location: %@", NSStringFromCGPoint(location));
// Find the character that's been tapped on
NSUInteger characterIndex;
characterIndex = [layoutManager characterIndexForPoint:location
inTextContainer:textView.textContainer
fractionOfDistanceBetweenInsertionPoints:NULL];
if (characterIndex < textView.textStorage.length) {
NSRange range;
NSDictionary *attributes = [textView.textStorage attributesAtIndex:characterIndex effectiveRange:&range];
NSLog(@"%@, %@", attributes, NSStringFromRange(range));
//Based on the attributes, do something
///if ([attributes objectForKey:...)] //make a network call, load a cat Pic, etc
}
}
Создание пользовательской ссылки и выполнение того, что вы хотите на кране, стало намного проще с iOS 7. Есть очень хороший пример на Ray Wenderlich
NSLayoutManager *layoutManager = textView.layoutManager;
CGPoint location = [touch locationInView:textView];
NSUInteger characterIndex;
characterIndex = [layoutManager characterIndexForPoint:location
inTextContainer:textView.textContainer
fractionOfDistanceBetweenInsertionPoints:NULL];
if (characterIndex < textView.textStorage.length) {
// valid index
// Find the word range here
// using -enumerateSubstringsInRange:options:usingBlock:
}
Я смог решить это довольно просто с NSLinkAttributeName
Swift 2
class MyClass: UIViewController, UITextViewDelegate {
@IBOutlet weak var tvBottom: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
let attributedString = NSMutableAttributedString(string: "click me ok?")
attributedString.addAttribute(NSLinkAttributeName, value: "cs://moreinfo", range: NSMakeRange(0, 5))
tvBottom.attributedText = attributedString
tvBottom.delegate = self
}
func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool {
UtilityFunctions.alert("clicked", message: "clicked")
return false
}
}
Завершите пример для обнаружения действий над приписанным текстом с Swift 3
let termsAndConditionsURL = TERMS_CONDITIONS_URL;
let privacyURL = PRIVACY_URL;
override func viewDidLoad() {
super.viewDidLoad()
self.txtView.delegate = self
let str = "By continuing, you accept the Terms of use and Privacy policy"
let attributedString = NSMutableAttributedString(string: str)
var foundRange = attributedString.mutableString.range(of: "Terms of use") //mention the parts of the attributed text you want to tap and get an custom action
attributedString.addAttribute(NSLinkAttributeName, value: termsAndConditionsURL, range: foundRange)
foundRange = attributedString.mutableString.range(of: "Privacy policy")
attributedString.addAttribute(NSLinkAttributeName, value: privacyURL, range: foundRange)
txtView.attributedText = attributedString
}
И тогда вы можете поймать действие с shouldInteractWith URL UITextViewDelegate метод делегата. Убедитесь, что вы правильно установили делегата.
func textView(_ textView: UITextView, shouldInteractWith URL: URL, in characterRange: NSRange) -> Bool {
let storyboard = UIStoryboard(name: "Main", bundle: nil)
let vc = storyboard.instantiateViewController(withIdentifier: "WebView") as! SKWebViewController
if (URL.absoluteString == termsAndConditionsURL) {
vc.strWebURL = TERMS_CONDITIONS_URL
self.navigationController?.pushViewController(vc, animated: true)
} else if (URL.absoluteString == privacyURL) {
vc.strWebURL = PRIVACY_URL
self.navigationController?.pushViewController(vc, animated: true)
}
return false
}
Также вы можете выполнять любые действия в соответствии с вашими требованиями.
Ура!!
С Swift 4 и iOS 11 вы можете создать подкласс UITextView и переопределить hitTest(_:with:) или же point(inside:with:) с некоторой реализацией TextKit, чтобы сделать только некоторые NSAttributedStrings в этом неприступном.
Следующий код показывает, как создать UITextView реагирует только на нажатия на подчеркнутые NSAttributedStrings в этом:
InteractiveUnderlinedTextView.swift
import UIKit
class InteractiveUnderlinedTextView: UITextView {
override init(frame: CGRect, textContainer: NSTextContainer?) {
super.init(frame: frame, textContainer: textContainer)
configure()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
configure()
}
func configure() {
isScrollEnabled = false
isEditable = false
isSelectable = false
isUserInteractionEnabled = true
}
override func hitTest(_ point: CGPoint, with event: UIEvent?) -> UIView? {
let characterIndex = layoutManager.characterIndex(for: point, in: textContainer, fractionOfDistanceBetweenInsertionPoints: nil)
guard characterIndex < textStorage.length else { return nil }
let attributes = textStorage.attributes(at: characterIndex, effectiveRange: nil)
return attributes[NSAttributedStringKey.underlineStyle] != nil ? self : nil
}
/*
// Alternative using point(inside:with:)
override func point(inside point: CGPoint, with event: UIEvent?) -> Bool {
let characterIndex = layoutManager.characterIndex(for: point, in: textContainer, fractionOfDistanceBetweenInsertionPoints: nil)
guard characterIndex < textStorage.length else { return false }
let attributes = textStorage.attributes(at: characterIndex, effectiveRange: nil)
return attributes[NSAttributedStringKey.underlineStyle] != nil
}
*/
}
ViewController.swift
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let linkTextView = InteractiveUnderlinedTextView()
let mutableAttributedString = NSMutableAttributedString(string: "Some text\n\n\n")
let attributes = [NSAttributedStringKey.underlineStyle: NSUnderlineStyle.styleSingle.rawValue]
let underlinedAttributedString = NSAttributedString(string: "Some other text", attributes: attributes)
mutableAttributedString.append(underlinedAttributedString)
linkTextView.attributedText = mutableAttributedString
let tapGesture = UITapGestureRecognizer(target: self, action: #selector(underlinedTextTapped))
linkTextView.addGestureRecognizer(tapGesture)
view.addSubview(linkTextView)
linkTextView.translatesAutoresizingMaskIntoConstraints = false
linkTextView.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
linkTextView.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
linkTextView.leadingAnchor.constraint(equalTo: view.readableContentGuide.leadingAnchor).isActive = true
}
@objc func underlinedTextTapped(_ sender: UITapGestureRecognizer) {
print("Hello")
}
}
Это можно сделать с characterIndexForPoint:inTextContainer:fractionOfDistanceBetweenInsertionPoints:, Это будет работать несколько иначе, чем вы хотели - вам придется проверить, принадлежит ли повернутый персонаж волшебному слову. Но это не должно быть сложно.
Кстати, я настоятельно рекомендую посмотреть вводный текстовый комплект с WWDC 2013.
Используйте это расширение для Swift:
import UIKit
extension UITapGestureRecognizer {
func didTapAttributedTextInTextView(textView: UITextView, inRange targetRange: NSRange) -> Bool {
let layoutManager = textView.layoutManager
let locationOfTouch = self.location(in: textView)
let index = layoutManager.characterIndex(for: locationOfTouch, in: textView.textContainer, fractionOfDistanceBetweenInsertionPoints: nil)
return NSLocationInRange(index, targetRange)
}
}
Добавить UITapGestureRecognizer в текстовое представление с помощью следующего селектора:
guard let text = textView.attributedText?.string else {
return
}
let textToTap = "Tap me"
if let range = text.range(of: tapableText),
tapGesture.didTapAttributedTextInTextView(textView: textTextView, inRange: NSRange(range, in: text)) {
// Tap recognized
}
Это может хорошо работать с короткой ссылкой, многоканальной в текстовом представлении. Работает нормально с iOS 6,7,8.
- (void)tappedTextView:(UITapGestureRecognizer *)tapGesture {
if (tapGesture.state != UIGestureRecognizerStateEnded) {
return;
}
UITextView *textView = (UITextView *)tapGesture.view;
CGPoint tapLocation = [tapGesture locationInView:textView];
NSDataDetector *detector = [NSDataDetector dataDetectorWithTypes:NSTextCheckingTypeLink|NSTextCheckingTypePhoneNumber
error:nil];
NSArray* resultString = [detector matchesInString:self.txtMessage.text options:NSMatchingReportProgress range:NSMakeRange(0, [self.txtMessage.text length])];
BOOL isContainLink = resultString.count > 0;
if (isContainLink) {
for (NSTextCheckingResult* result in resultString) {
CGRect linkPosition = [self frameOfTextRange:result.range inTextView:self.txtMessage];
if(CGRectContainsPoint(linkPosition, tapLocation) == 1){
if (result.resultType == NSTextCheckingTypePhoneNumber) {
NSString *phoneNumber = [@"telprompt://" stringByAppendingString:result.phoneNumber];
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:phoneNumber]];
}
else if (result.resultType == NSTextCheckingTypeLink) {
[[UIApplication sharedApplication] openURL:result.URL];
}
}
}
}
}
- (CGRect)frameOfTextRange:(NSRange)range inTextView:(UITextView *)textView
{
UITextPosition *beginning = textView.beginningOfDocument;
UITextPosition *start = [textView positionFromPosition:beginning offset:range.location];
UITextPosition *end = [textView positionFromPosition:start offset:range.length];
UITextRange *textRange = [textView textRangeFromPosition:start toPosition:end];
CGRect firstRect = [textView firstRectForRange:textRange];
CGRect newRect = [textView convertRect:firstRect fromView:textView.textInputView];
return newRect;
}
Это изменилось в iOS 10. В iOS 10 вы можете использовать атрибут.link, и все это просто работает.
Не нужны настраиваемые атрибуты, распознаватели жестов касания или что-то еще. Он работает как обычный URL.
Для этого вместо добавления URL-адреса в NSMutableAttributedString добавьте вместо этого то, что вы хотите назвать URL-адресом (например, "коты", чтобы перейти на страницу википедии о кошках), а затем добавьте стандартный атрибут NSAttributedString.Key.link (Здесь я использую Swift) с NSURL, содержащим целевой URL.