Как я могу сделать, чтобы показать подсетки из JQgrid по умолчанию?
Ошибка типа: this.each не является функцией
return this.each(function () {это мой код из последовательности подсетей:
subGrid : true,
subGridRowExpanded: function(subgrid_id, row_id) {
//var projectIdRow = $('#list2').jqGrid('getCell',rowId,'projectid');
var subgrid_table_id;
subgrid_table_id = subgrid_id+"_t";
$("#"+subgrid_id).html("<table id='"+subgrid_table_id+"'></table>");
$("#"+subgrid_table_id).jqGrid({
url:"/taskuri/subGrid/?id="+row_id,
datatype: "json",
colNames: ['SubTask',' ','Pri','Responsabil','Alocator','Alocat','Deadline','Estimat','Lucrat',' '],
colModel: [
{name:"SubTask",index:"SubTask",width:'687%',align:"left",sortable:false},
{name:'finished',index:'finished', width:'40%',sortable:false},
{name:"Pri",index:"Pri",width:'56%', sortable:true},
{name:"Responsabil",index:"Responsabil",width:'128%',sortable:false},
{name:"Alocator",index:"Alocator",width:'130%',sortable:false},
{name:"Alocat",index:"Alocat",width:'110%',sortable:false},
{name:"Deadline",index:"Deadline",width:'110%',sortable:false},
{name:"Estimat",index:"Estimat",width:'76%',align:"right",sortable:false},
{name:"Lucrat",index:"Lucrat",width:'90%',align:"right"},
{name:"Delete",index:"Delete",width:'90%',align:"right"},
],
height: '100%',
rowNum:20,
});
},
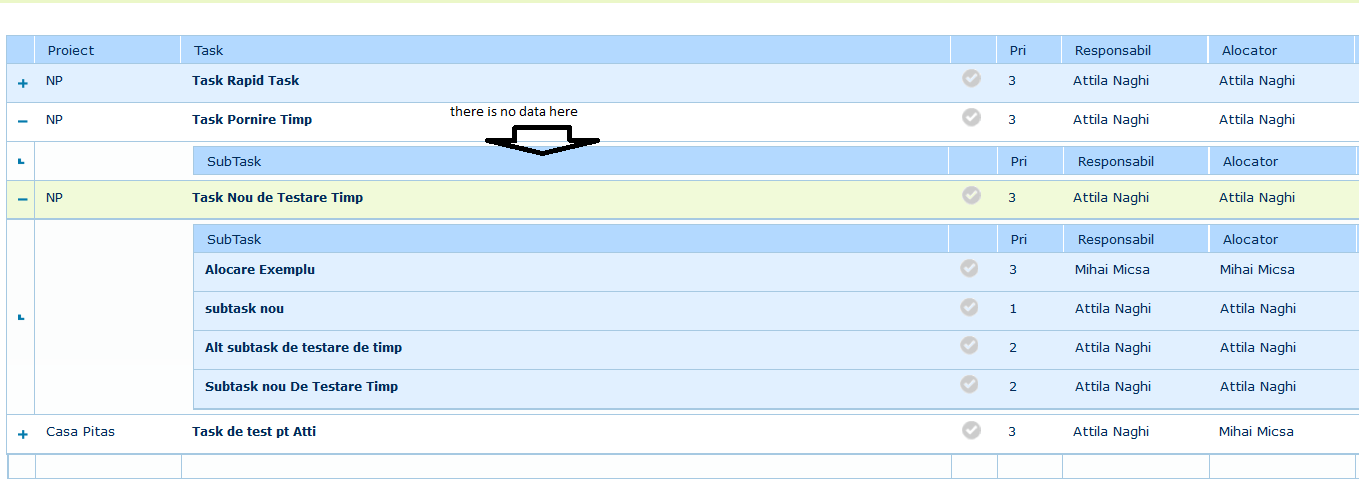
Я хочу вещей. Во-первых, чтобы показать подсеть по умолчанию (когда я захожу на страницу). Во-вторых, без точки отображается подсетка, если там нет данных. Как я могу это сделать? Ниже я загружаю изображение, чтобы увидеть, как оно отображается, если нет данных. Спасибо
Я попробовал этот метод:
gridComplete: function(){
var grid = $("#list2");
var svi_id = grid.jqGrid('getDataIDs');
$.each(svi_id, function (index, rowId) {
$(this).jqGrid.expandSubGridRow(rowId);
// or grid.jqGrid.expandSubGridRow(rowId);
});
},
и результатом является ошибка: TypeError: this.each не является функцией, возвращающей this.each(function () { { (firebug). Что не так?
2 ответа
Это правильный код для отображения подсетей по умолчанию
gridComplete: function(){
var grid = $("#list2");
var svi_id = grid.jqGrid('getDataIDs');
$.each(svi_id, function (index, rowId) {
grid.jqGrid('expandSubGridRow',rowId);
});
},
Проверьте для expandSubGridRow.... вы можете сделать это в вашем loadcomplete родительской сетки!!
loadComplete: function () {
var timeOut = 50;
var rowIds = $("#list").getDataIDs();
$.each(rowIds, function (index, rowId) {
setTimeout(function () {
$("#list").expandSubGridRow(rowId);
}, timeOut);
timeOut = timeOut + 200;
});
}