Самый простой способ получить индекс текущего элемента в шаблоне jQuery
Я передаю массив объектов в шаблон JQuery (официальный jquery-tmpl плагин):
$("#itemTmpl").tmpl(items).appendTo("body");
<script id="itemTmpl" type="text/x-jquery-tmpl">
<div class="item">Name: ${name}, Index: ${???}</div>
</script>
Какой самый простой способ отобразить индекс элемента в шаблоне? Желательно без использования отдельных внешних функций, без изменения структуры переданного объекта и без изменения структуры шаблона (преобразование в {{each}}). Есть ли встроенная переменная, которая может хранить текущий индекс массива?
ОБНОВЛЕНИЕ Я создал тикет, предлагающий выставить индекс массива для элемента шаблона, но он был закрыт как недействительный...
8 ответов
Ну, это не настоящая отдельная внешняя функция, но вы можете наложить функцию на options объект, который вы можете передать tmpl, Я сделал следующее, и он отлично работает:
$("#templateToRender").tmpl(jsonData,
{
dataArrayIndex: function (item) {
return $.inArray(item, jsonData);
}
});
В шаблоне вы можете получить доступ к функции из $item объект:
<script id="templateToRender" type="text/x-jquery-tmpl">
<li>
Info # ${$item.dataArrayIndex($item.data)}
</li>
</script>
В качестве альтернативы, вместо прохождения $item.data в функцию, контекст функции является tmplItem объект шаблона (такой же, как $item.data). Чтобы ты мог написать dataArrayIndex как без параметров и доступ к данным через this.data,
Вот глупый хак:
${ _index === undefined && _index = 0, '' }
<strong>Item ${ index }:</strong> ${ content }
${ _index++, '' }
Просто столкнулся с этим вопросом сам. очень расстраивает! Например, индекс элемента шаблона всегда был доступен в jTemplates. Не должно быть трудно добавить, что я бы подумал...
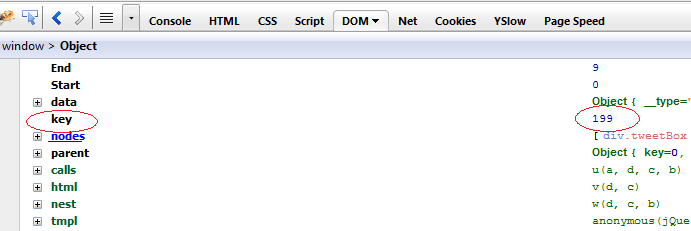
Странно то, что в Firebug я вижу ключевое свойство для каждого элемента $:
Но при попытке доступа к нему из функции, которую я вызываю из шаблона:
<img class="profImage" src="${getProfileImage($item)}" />
В функции, если я проверяю свойство ключа элемента, например, "item.key" или "$(item).key", я получаю "undefined", а не фактическое значение...
Создайте функцию в JavaScript, чтобы увеличить счетчик. Затем создайте функцию в JavaScript, чтобы получить текущую позицию счетчика. Эти функции могут быть вызваны с помощью {{ functionName() }}, В прошлом я использовал функцию в элементе html, например, в скрытом теге ввода. Это позволит вам использовать индекс.
https://github.com/clarkbox/jquery-tmpl/commit/993e6fa128c5991723316032abe12ff0cbbb9805
Патч jquery.template, и тогда вы можете сделать так:
<script id=”tabTemplate” type=”text/x-jquery-tmpl”>
<div id=“tab-${$index + 1}”>
<!— render tab contents here… —>
</div>
</script>
Простой способ сделать это, используя jQuery 1.6.4 или новее, по крайней мере.
Во-первых, как и следовало ожидать, перебрать коллекцию
{{each myListofStuff}}
Index: ${$this.index}
{{/each}}
Сделаем трюк!
Просто определите одну глобальную переменную для подсчета:
var n = 0;
function outputTemplate(){
return $( "#template_item" ).tmpl(datas,
{
getEvenOrOdd: function(){
return ++n % 2 == 0 ? 'odd' : 'even';
}
}
);
}
Нет легко доступного индекса. Есть ключ, который добавляется к каждому элементу.
<div class="item" jQuery1287500528620="1">
Этот ключ доступен через jquery. Таким образом, вы можете сделать что-то вроде
$(".item").each(function () {
var theTemplate = $(this).tmplItem();
$(this).append("Index: " + theTemplate.key);
});
Но это не то, что вы хотели. Я не думаю, что вы хотели, возможно. Предполагается, что объект ${$item} представляет метод tmplItem(), но не предоставляет значения для ${$item.key}. С помощью ${$.tmplItem().key} производит 0 для каждой строки.
Так что ответ на ваш вопрос..... Нет.