Как удалить всплывающую подсказку и набор данных в CanvasJS?
Я использую CanvasJS. Всякий раз, когда диаграмма содержит несколько dataSeries, рекомендуется представлять каждый dataSeries в легенде (в jsfiddel ANS1,ANS2 - это имя легенды) и указывать на dataPoint или dataSeries, появляется всплывающая подсказка с информацией о dataPoint и dataSeries. когда я нажимаю легенду каждый, то скрываю набор данных и удаляю графическую панель, но не на всплывающей подсказке.
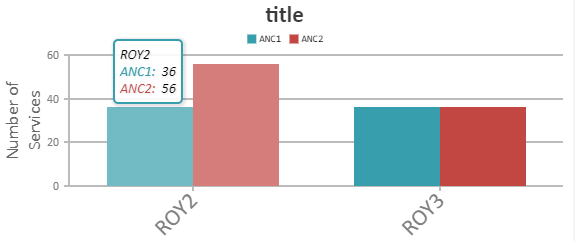
1. 1-е изображение правильно, потому что 2 подсказки и 2 набора данных
когда я нажимаю ANC1, он скрывается, но всплывающая подсказка все еще отображается.
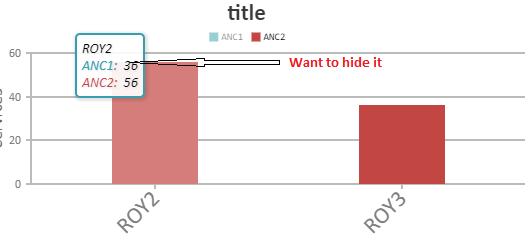
2. 2-е изображение неверно, потому что по-прежнему 2 подсказки и 1 набор данных
Мой код в jsfiddle
var chart = new CanvasJS.Chart("chartContainer",
{
title:{
text: "title"
},
axisX:{
title: "xxxxxxxxxx",
labelAngle: 135,
labelFontSize: 23
},
axisY:{
title:"Number of Services"
},
axisY2: {
title: "Number of Eligible Couple",
titleFontSize: 25,
},
toolTip: {
enabled: true,
shared: true },
animationEnabled: true,
legend:{
horizontalAlign: "center", // left, center ,right
verticalAlign: "top", // top, center, bottom
cursor:"pointer",
itemclick: function(e) {
if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
}
else
{
e.dataSeries.visible = true;
}
chart.render();
}
},
data: [
{
type: "column",
name: "ANC1",
showInLegend: "true",
visible: true,
dataPoints: [{label:"ROY2",x:0,y:36},{label:"ROY3",x:1,y:36}]
},
{
type: "column",
name: "ANC2",
showInLegend: "true",
visible: true,
dataPoints: [{label:"ROY2",x:0,y:56},{label:"ROY3",x:1,y:36}]
}
]
});
chart.render();
1 ответ
Вы можете настроить пользовательскую подсказку https://canvasjs.com/docs/charts/chart-options/tooltip/content-formatter/
Код для вашего случая:
var chart = new CanvasJS.Chart("chartContainer",
{
toolTip: {
enabled: true,
shared: true,
contentFormatter: function(e){
var str = "";
for (var i = 0; i < e.entries.length; i++){
if(e.entries[i].dataSeries.visible){
var temp = (e.entries[i].dataSeries.name + ': '+ e.entries[i].dataPoint.y);
str = str.concat(temp, '<br>');
}
};
return (str);
}
},
...