jquery.steps не появляется
Я пытался сделать этот сайт с помощью формы шагов из jQuery. Я пробежался по нескольким учебникам о том, как его использовать, но он никогда не работает Он всегда показывает мне все содержание формы без шагов стиля "нумерация страниц".
Я использовал пример с этого сайта:
<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
<meta charset="utf-8">
<script src="/Scripts/jquery-1.10.2.js"></script>
<script src="/Scripts/jquery.steps.js"></script>
<link href="/Content/jquery.steps.css" rel="stylesheet">
</head>
<body>
<form id="wizard" action="#">
<h1>Account</h1>
<fieldset>
<legend>Account Information</legend>
<label for="userName">User name *</label>
<input id="userName" name="userName" type="text" class="required">
<label for="password">Password *</label>
<input id="password" name="password" type="text" class="required">
<label for="confirm">Confirm Password *</label>
<input id="confirm" name="confirm" type="text" class="required">
<p>(*) Mandatory</p>
</fieldset>
<h1>Profile</h1>
<fieldset>
<legend>Profile Information</legend>
<label for="name">First name *</label>
<input id="name" name="name" type="text" class="required">
<label for="surname">Last name *</label>
<input id="surname" name="surname" type="text" class="required">
<label for="email">Email *</label>
<input id="email" name="email" type="text" class="required email">
<label for="address">Address</label>
<input id="address" name="address" type="text">
<label for="age">Age (The warning step will show up if age is less than 18) *</label>
<input id="age" name="age" type="text" class="required number">
<p>(*) Mandatory</p>
</fieldset>
<h1>Warning</h1>
<fieldset>
<legend>You are to young</legend>
<p>Please go away ;-)</p>
</fieldset>
<h1>Finish</h1>
<fieldset>
<legend>Terms and Conditions</legend>
<input id="acceptTerms" name="acceptTerms" type="checkbox" class="required"> <label for="acceptTerms">I agree with the Terms and Conditions.</label>
</fieldset>
</form>
</body>
<script>
$("#wizard").steps({
bodyTag: "fieldset"
});
</script>
</html>
Это всегда выглядит так:
Может кто-нибудь помочь? Что я делаю неправильно?
[EDIT1] Я немного изменил код. Я добавил контейнер div с идентификатором мастера вокруг формы (обновил код и изображение). Таким образом, я получаю контейнер и кнопки "Далее" и "Предыдущие" ниже. Но по-прежнему нет функциональности. Может кто-нибудь дать мне следующий хлебный крошка? [\ EDIT1]
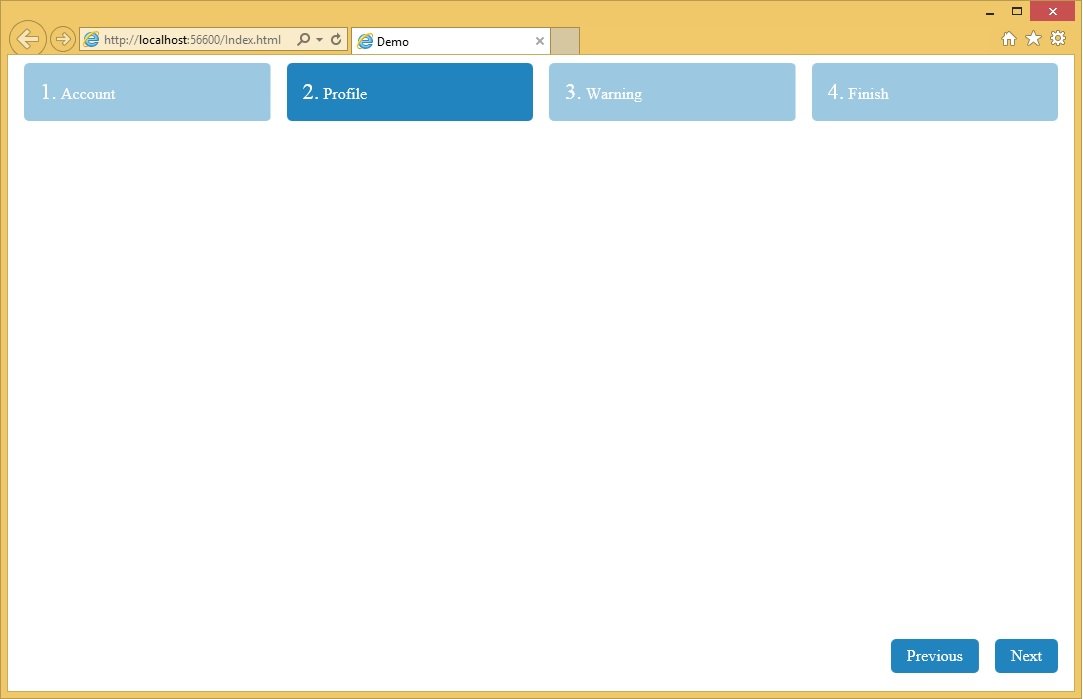
[EDIT2] После удаления контейнера div и изменения идентификатора формы на "wizard" это выглядит так. Таким образом, функциональность есть, но содержание формы исчезло. (Обновленный код и изображение) [\EDIT2]
1 ответ
Посмотрите внизу страницы, на которую вы ссылались, это вызывает события
onStepChanging:
и т. д. нет. основная документация - github jquery-steps docs