Удаление пробелов в левой и правой части UISearchBar
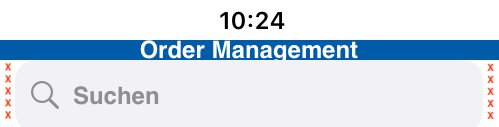
Я создаю компонент пользовательского интерфейса, который должен отображать UILabel и UISearchBar ниже.
Однако я не могу их выровнять, UISearchBar всегда есть дополнительное пространство слева и справа (выделено КРАСНЫМ).
Я пытался установить размеры searchBarTextField по схеме якоря напрямую, но это не сработало.
Я бы предпочел сделать это с помощью якорей макета, когда это возможно.
SearchBar.m:
-(id) init {
self.titleLabel = [UILabel new];
self.searchBar = self.searchController.searchBar;
UIView *searchBarWrapper = [UIView new];
[self.view addSubview:self.titleLabel];
[self.view addSubview:searchBarWrapper];
[searchBarWrapper addSubview:self.searchBar];
[self.titleLabel setTranslatesAutoresizingMaskIntoConstraints:NO];
[searchBarWrapper setTranslatesAutoresizingMaskIntoConstraints:NO];
[self.searchBar setTranslatesAutoresizingMaskIntoConstraints:NO];
//[self.titleLabel.widthAnchor constraintEqualToAnchor:self.view.widthAnchor multiplier:1.0].active = YES;
[self.titleLabel.heightAnchor constraintEqualToConstant:14.0].active = YES;
[self.titleLabel.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[self.titleLabel.leftAnchor constraintEqualToAnchor:self.view.leftAnchor].active = YES;
[self.titleLabel.rightAnchor constraintEqualToAnchor:self.view.rightAnchor].active = YES;
//[self.titleLabel.bottomAnchor constraintEqualToAnchor:searchBarTextField.topAnchor].active = YES;
[searchBarWrapper.widthAnchor constraintEqualToAnchor:self.view.widthAnchor multiplier:1.0].active = YES;
//[self.searchBar.heightAnchor constraintEqualToConstant:36.0].active = YES;
[searchBarWrapper.topAnchor constraintEqualToAnchor:self.titleLabel.bottomAnchor].active = YES;
[searchBarWrapper.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
[searchBarWrapper.leftAnchor constraintEqualToAnchor:self.view.leftAnchor].active = YES;
[searchBarWrapper.rightAnchor constraintEqualToAnchor:self.view.rightAnchor].active = YES;
[self.searchBar.topAnchor constraintEqualToAnchor:searchBarWrapper.topAnchor].active = YES;
[self.searchBar.bottomAnchor constraintEqualToAnchor:searchBarWrapper.bottomAnchor].active = YES;
[self.searchBar.leftAnchor constraintEqualToAnchor:searchBarWrapper.leftAnchor].active = YES;
[self.searchBar.rightAnchor constraintEqualToAnchor:searchBarWrapper.rightAnchor constant:16.0].active = YES;
return self;
}
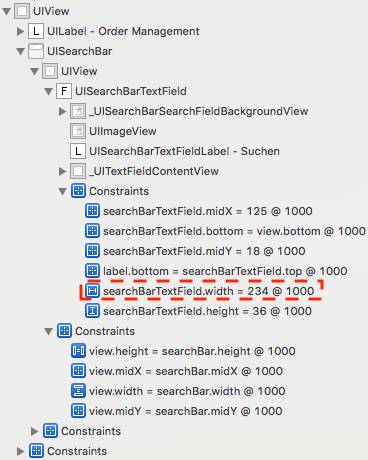
UISearchBarTextField встроен в UIView к которому у меня нет доступа.
Ограничения:
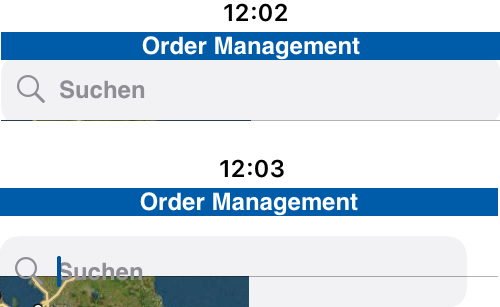
Подход @BenOng - работает нормально, но ломается после первого нажатия:
1 ответ
У UISearchBar есть это свойство searchFieldBackgroundPositionAdjustment:UIOffset который вы можете установить UIOffsetMake(-8,0) чтобы выровнять левую часть текстового поля по левому краю панели поиска.
Создайте UIView прямо там, где должна быть полная панель поиска, и сделайте панель поиска ее подпредставлением. Установите правый край панели поиска за пределами суперобзора, пока правый край не выровняется с суперпредставлением, это должно быть примерно на 16 пунктов больше. Убедитесь, что свойство superview clipsToBoundsЗначение true, дополнительные 16 точек фона панели поиска будут обрезаны.