Изображение с TouchableOpacity onpress не работает в реагировать родной
Я новичок, чтобы реагировать на родную разработку. В моем приложении на одном экране у меня есть изображение клика. Итак, я взял изображение внутри сенсорной непрозрачности и написал метод onpress для этой сенсорной непрозрачности. Но onpress не работает. Но я написал тот же код для другого изображения, но этот работает.
Это код
mport React, {Component} from 'react';
import {Text, View,TouchableHighlight,TouchableOpacity,StyleSheet,StatusBar,Image} from 'react-native';
export default class Profile extends Component {
static navigationOptions = ({ navigation }) => {
return {
title: `Welcome`,
header: null,
}
};
render() {
const { state, navigate } = this.props.navigation;
return (
<View style={styles.MainContainer}>
<StatusBar
barStyle="light-content"
backgroundColor="#2f5597"
/>
<View style={{backgroundColor: "#fff",padding: 10}}>
<Image source={require('../../app/images/ic_visa.png')} style={{marginLeft: -10}}></Image>
<TouchableOpacity onPress={() => this.backArrow()} style={styles.signoutContainer}>
<Image source={require('../../app/images/ic_Signout.png')} style={styles.signOutImage}></Image>
</TouchableOpacity>
</View>
<View style={{backgroundColor: "#2f5597",flexDirection: 'row',alignItems: 'center'}}>
<TouchableOpacity onPress={() => this.backArrow()} style={{padding: 12.5,justifyContent: 'center',alignItems: 'center', backgroundColor:"#2f5597"}}>
<Image source={require('../../app/images/ic_arrow_white.png')} style={{justifyContent: 'flex-start',alignSelf: 'center',alignContent: 'center'}}></Image>
</TouchableOpacity>
<Text style={{padding: 10,color:'#fff', backgroundColor:"#2f5597", fontSize: 18,fontWeight: "bold", paddingLeft: 5,alignSelf: 'center'}}>Confirm payment</Text>
<View style={styles.signoutContainer}>
<Text style={{color: '#fff',alignSelf: 'flex-end',marginRight: 30}}>743509-001</Text>
</View>
</View>
<View style={{flexDirection: 'row', marginLeft: 30, marginTop: 30}}>
<Image source={require('../../app/images/ic_right.png')} style={{height: 48, width: 56}}></Image>
<Text style={{alignSelf: 'center',fontSize: 20,color: '#000',marginLeft: 10}}>Payment Successful</Text>
</View>
<Text style={{marginLeft: 30,marginTop: 10,color: '#000',fontSize: 14}}>Thank you for your payment.</Text>
<Text style={{marginLeft: 30,marginTop: 10,color: '#000',fontSize: 14,textAlign: "justify", marginRight: 30}}>This page serves as your receipt and provides you with the confirmation number ****** that can be used for further reference. </Text>
<View style={styles.buttonContainer}>
<TouchableHighlight
onPress={this.login}
style={[styles.btn]}>
<Text style={{color: 'white'}}>MAKE ANOTHER PAYMENT</Text>
</TouchableHighlight>
</View>
</View>
);
}
login=()=>{
console.log('Hi button click');
alert("make another payment......");
}
backArrow=()=>{
// alert("Go to account list......");
this.props.navigation.goBack();
}
}
const styles = StyleSheet.create({
MainContainer :{
backgroundColor: "#fff",
// Setting up View inside content in Vertically center.
justifyContent: 'center',
flex:1,
margin: 0
},
signoutContainer: {
flex: 1,
justifyContent: 'flex-end',
alignItems: 'center'
},
numberContainer: {
flex: 1,
justifyContent: 'flex-end',
alignItems: 'center',
backgroundColor: '#fff000'
},
signOutImage:{
alignSelf: 'flex-end',
width: 35,
height: 35,
},
buttonContainer: {
flex: 1,
backgroundColor: '#FFF',
},
btn:{
alignSelf: 'stretch',
borderRadius: 6,
backgroundColor: '#2f5597',
padding: 10,
marginTop: 30,
marginLeft: 30,
marginRight: 30,
alignItems: 'center',
}
});
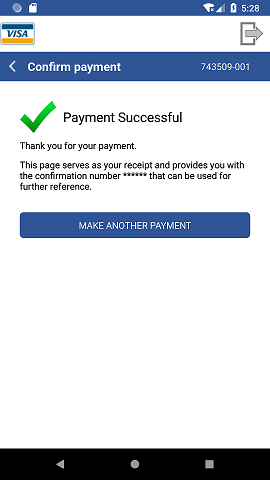
Это скриншот приведенного выше кода.
Здесь левая стрелка изображения работает нормально. Я написал то же самое для этого серого изображения. Но серое изображение не работает. Здесь я попробовал оба пути, но не работал.
onPress={() => this.backArrow()}
onPress={this.login}
Поэтому, пожалуйста, объясните мне, как решить эту проблему. Заранее спасибо..
3 ответа
Извините за поздний ответ, невозможно получить гибкость, потому что родительский вид не содержит гибкости. так что попробуйте это:-
<View style={{backgroundColor: "#fff",padding: 10, flex:1}}>
<Image source={require('./chnIcon.png')} style={{marginLeft: -10}}></Image>
<TouchableOpacity onPress={() => this.backArrow()} style={styles.signoutContainer}>
<Image source={require('./calendar_icon.png')} style={styles.signOutImage}></Image>
</TouchableOpacity>
</View>
или удалите flex:1 из стиля Touchable Opacity. Теперь это будет работать как шарм.
Это может быть связано с обязательной проблемой. попробуйте связать метод onclick, как показано ниже
constructor(props) {
super(props);
this.login = this.login.bind(this);
}
Затем вызовите эту функцию как
onPress={this.login}
Здесь проблема с дизайном, если я изменил дизайн, он работает нормально. здесь я изменил flex-direction: 'row'
<View style={{backgroundColor: "#fff",padding: 10,*flexDirection: 'row'*}}>
<Image source={require('../../app/images/logo_SEDC_110n40.png')} style={{marginLeft: -10}}></Image>
<TouchableOpacity onPress={this.logout} style={styles.signoutContainer}>
<Image source={require('../../app/images/ic_Signout.png')} style={styles.signOutImage}></Image>
</TouchableOpacity>
</View>