Откуда берутся поля в этом образце QML?
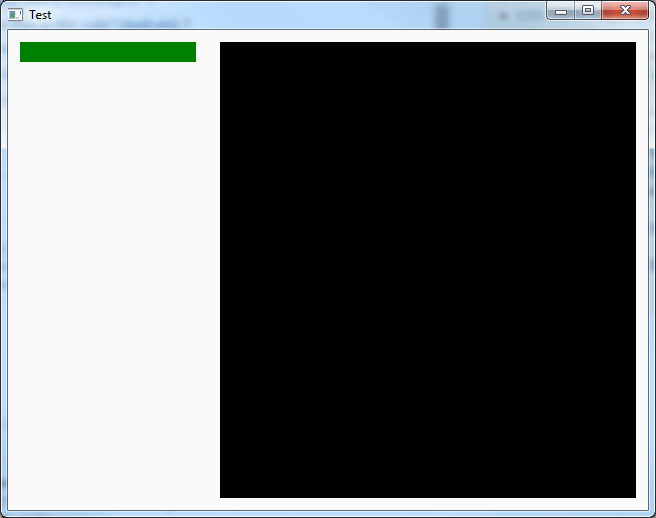
Я посмотрел на тонны вопросов на SO о полях контента в QML, но все ответы указывают на отсутствие spacing: 0 свойства. Я сделал все это, но все еще получаю странные места, которые я не могу устранить. Может кто-нибудь объяснить, почему этот код QML:
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.0
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Test")
RowLayout {
spacing: 0
anchors.margins: 0, 0, 0, 0
anchors.fill: parent;
Pane {
anchors.margins: 0, 0, 0, 0
id: menuPane
anchors.top: parent.top;
anchors.bottom: parent.bottom;
width: 200
ColumnLayout {
spacing: 0
anchors.fill: parent
anchors.margins: 0, 0, 0, 0
Rectangle {
id: testRect
Layout.fillWidth: true
anchors.top: parent.top
anchors.left: parent.left
anchors.right: parent.right
height: 20
color: "green"
}
}
}
Pane {
anchors.margins: 0, 0, 0, 0
anchors.left: menuPane.right
anchors.right: parent.right
anchors.top: parent.top
anchors.bottom: parent.bottom
Rectangle {
anchors.margins: 0, 0, 0, 0
anchors.fill: parent
color: "black"
}
}
}
}
1 ответ
Решение
Этот ответ короткий:
Установить свойство padding до 0 для ваших окон, и не останется никаких полей.
Вы также можете установить все отступы отдельно (leftPadding ...). Эти свойства наследуются от Control
В вашем примере это выглядит так:
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.0
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Test")
RowLayout {
spacing: 0
anchors.margins: 0
anchors.fill: parent;
Pane {
anchors.margins: 0
id: menuPane
anchors.top: parent.top;
anchors.bottom: parent.bottom;
width: 200
padding: 0
ColumnLayout {
spacing: 0
anchors.fill: parent
anchors.margins: 0
Rectangle {
id: testRect
Layout.fillWidth: true
anchors.top: parent.top
anchors.left: parent.left
anchors.right: parent.right
height: 20
color: "green"
}
}
Component.onCompleted: console.log(bottomPadding, leftPadding)
}
Pane {
anchors.margins: 0
anchors.left: menuPane.right
anchors.right: parent.right
anchors.top: parent.top
anchors.bottom: parent.bottom
padding: 0
Rectangle {
anchors.margins: 0
anchors.fill: parent
color: "black"
}
}
}
}