Индивидуальный цвет фона элемента QListWidget на выбор
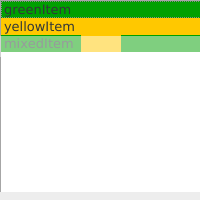
У меня есть список индивидуально окрашенных элементов в QListWidget как часть приложения Python3/PySide. При выделении я хотел бы, чтобы элементы были выделены каким-либо цветом при сохранении их соответствующего фона, т.е.

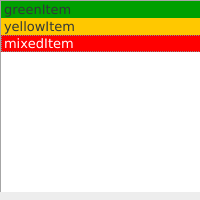
а не полноцветная версия, как показано на следующем рисунке

Элементы, которые в основном различаются по цветам (фон или нет), можно переставлять с помощью перетаскивания. Для пользователя важно всегда видеть текущий выбор.
С помощью selection-color: solid rgba(255, 0, 0, 50%); не показывает желаемый эффект.
Я не уверен, как аспекты, обсуждаемые в SO:Selected QListWidgetItem без изменения цвета текста и даже больше. Как настроить QListWidget с другой полосой выделения и интервалом выделения, могут относиться к моей проблеме. Действительно ли необходимо добавить еще один виджет вверху списка? Есть ли способ применить другую кисть к элементу выделения (используя PySide.QtGui.QListWidgetItem.setBackground(brush))? Таблицы стилей, кажется, не помогают в моем случае.
Вот сокращенный код:
import sys
import collections
from PySide import QtCore, QtGui
class MainWindow(QtGui.QWidget):
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
#definition of colors and brushes (for colored backgrounds)
layers = collections.OrderedDict(
{1:('greenItem','g'),
2:('yellowItem','y'),
3:('mixedItem','m')})
brushes = {'y': QtGui.QColor(255,200,0),
'g': QtGui.QColor(0, 160,0)}
texSIG = QtGui.QPixmap(200,1)
texSIG.fill(brushes['g'])
paint = QtGui.QPainter()
paint.begin(texSIG)
paint.fillRect(80, 0, 40, 1, brushes['y'])
paint.end()
brushes['m'] = texSIG
#create list
self.lst = QtGui.QListWidget(self)
self.lst.setStyleSheet( """
QListWidget:item:selected:active {
background-color:red;
}
"""
)
#comment on styling:
#background-color on selection is plain red
#something like "selection-color: solid rgba(255, 0, 0, 50%);" shows no effect
self.lst.setSortingEnabled(False)
for idx, d in layers.items():
newItem = QtGui.QListWidgetItem('{:s}'.format(d[0]))
newItem.setBackground(QtGui.QBrush( brushes[d[1]] ))
newItem.setTextAlignment(QtCore.Qt.AlignVCenter)
self.lst.addItem(newItem)
self.lst.setSelectionMode(QtGui.QAbstractItemView.SelectionMode(QtGui.QAbstractItemView.ExtendedSelection))
self.lst.setDragDropMode(self.lst.InternalMove)
#setup and show window
self.setMinimumWidth(200)
self.setMinimumHeight(200)
self.show()
#create gui
app = QtGui.QApplication(sys.argv)
#create and display main window
main = MainWindow()
main.show()
#return exit code
sys.exit(app.exec_())