Как обрабатывать URL относительного / абсолютного "глюка" в contenteditable при копировании и вставке
В contenteditable регионов, если вы вставляете элемент с атрибутом URL, в некоторых браузерах он преобразует URL из относительного в абсолютный.
Я прочитал несколько отчетов об ошибках, которые утверждают, что это "исправлено" в последней версии, но это не так.
Я собрал эту скрипку, чтобы продемонстрировать: Ура для Демоса!
Это там, это ужасно, и мне интересно, как лучше это исправить.
Первая идея, которая приходит на ум
onpaste, найти всеanchorsв текущем узле иparse it with regex, Я полагаю, не идеальный, но он может быть эффективным.???
- ???
Я действительно хотел бы, чтобы они просто оставили вещи в покое и не создавали так много проблем, связанных с браузером. contenteditable , но я думаю, это слишком легко.
Есть какие-нибудь мысли о том, как решить эту проблему?
2 ответа
CKEditor, прежде чем позволить браузеру разбить данные, копирует все src, name а также href приписывает data-cke-saved-src|href атрибутов. К сожалению, поскольку данные являются строкой, это должно быть сделано с помощью регулярного выражения. Вы можете найти код здесь: /core/htmldataprocessor.js#L772-L783.
var protectElementRegex = /<(a|area|img|input|source)\b([^>]*)>/gi,
// Be greedy while looking for protected attributes. This will let us avoid an unfortunate
// situation when "nested attributes", which may appear valid, are also protected.
// I.e. if we consider the following HTML:
//
// <img data-x="<a href="X"" />
//
// then the "non-greedy match" returns:
//
// 'href' => '"X"' // It's wrong! Href is not an attribute of <img>.
//
// while greedy match returns:
//
// 'data-x' => '<a href="X"'
//
// which, can be easily filtered out (#11508).
protectAttributeRegex = /([\w-]+)\s*=\s*(?:(?:"[^"]*")|(?:'[^']*')|(?:[^ "'>]+))/gi,
protectAttributeNameRegex = /^(href|src|name)$/i;
function protectAttributes( html ) {
return html.replace( protectElementRegex, function( element, tag, attributes ) {
return '<' + tag + attributes.replace( protectAttributeRegex, function( fullAttr, attrName ) {
// Avoid corrupting the inline event attributes (#7243).
// We should not rewrite the existed protected attributes, e.g. clipboard content from editor. (#5218)
if ( protectAttributeNameRegex.test( attrName ) && attributes.indexOf( 'data-cke-saved-' + attrName ) == -1 )
return ' data-cke-saved-' + fullAttr + ' data-cke-' + CKEDITOR.rnd + '-' + fullAttr;
return fullAttr;
} ) + '>';
} );
}
Затем при обработке HTML, взятого из редактируемого элемента, data-cke-saved-* атрибуты переопределяют исходные.
Это похоже на ошибку браузера, которая не относится кcontenteditable: https://bugzilla.mozilla.org/show_bug.cgi?id=805359
Этот вопрос был открыт 10 лет назад и последний раз обновлялся 6 лет назад. Тем не менее, он все еще открыт.
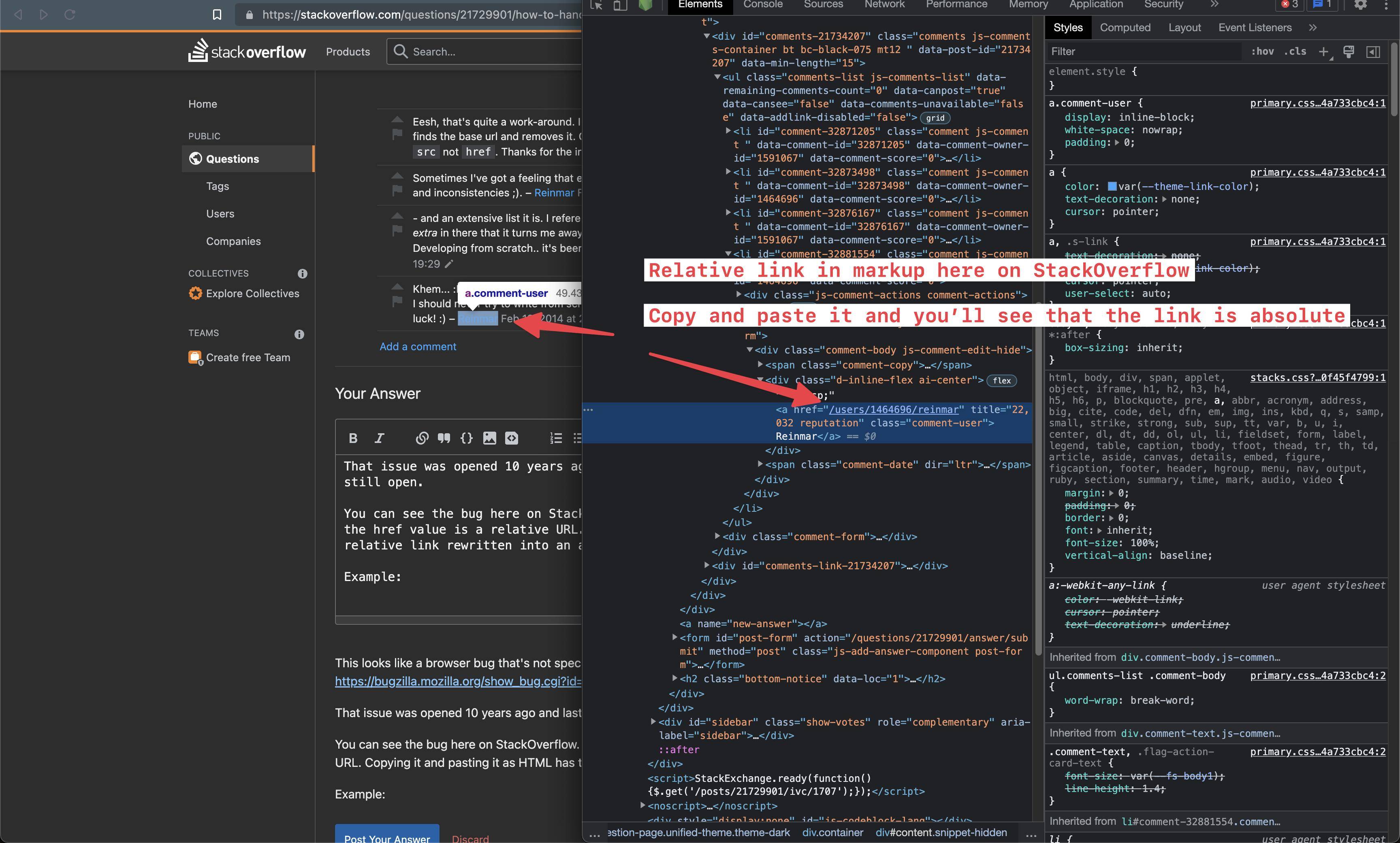
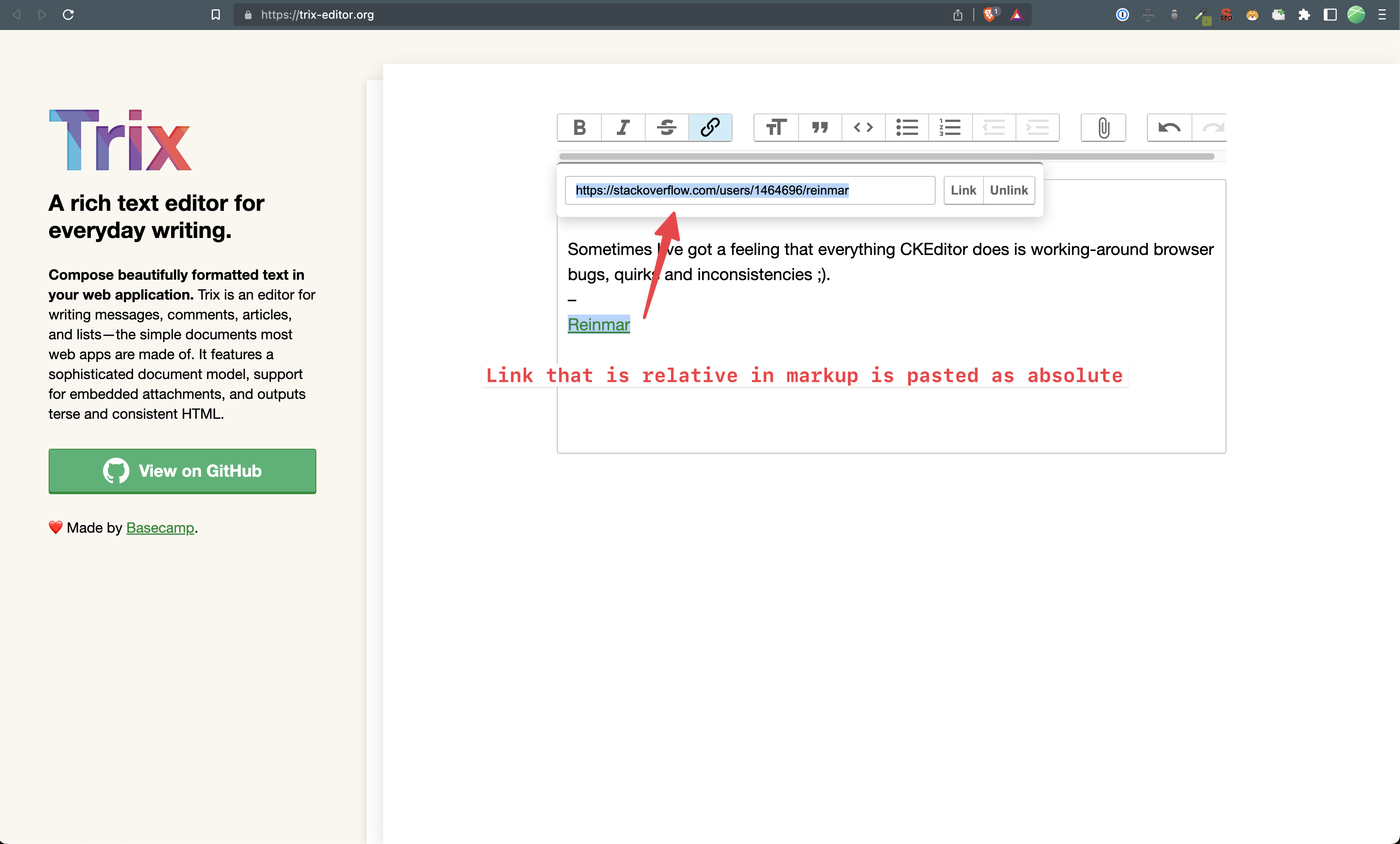
Вы можете увидеть ошибку здесь, на StackOverflow. Проверка любой ссылки SO показывает, что значение href является относительным URL-адресом. При копировании и вставке в формате HTML относительная ссылка переписывается в абсолютный URL-адрес.
Пример: