Как встроить chart.js в angular-seed
Я пытаюсь использовать ng2-диаграммы в проекте SB-Admin-BS4-Angular-2, и я получаю следующую ошибку
Ошибка: проблема конфигурации ng2-диаграмм: Вложение Chart.js lib является обязательным
Теперь я встроил chart.js в tools/config/project.config.ts
{ src: 'chart.js/dist/Chart.min.js', inject: 'libs'}
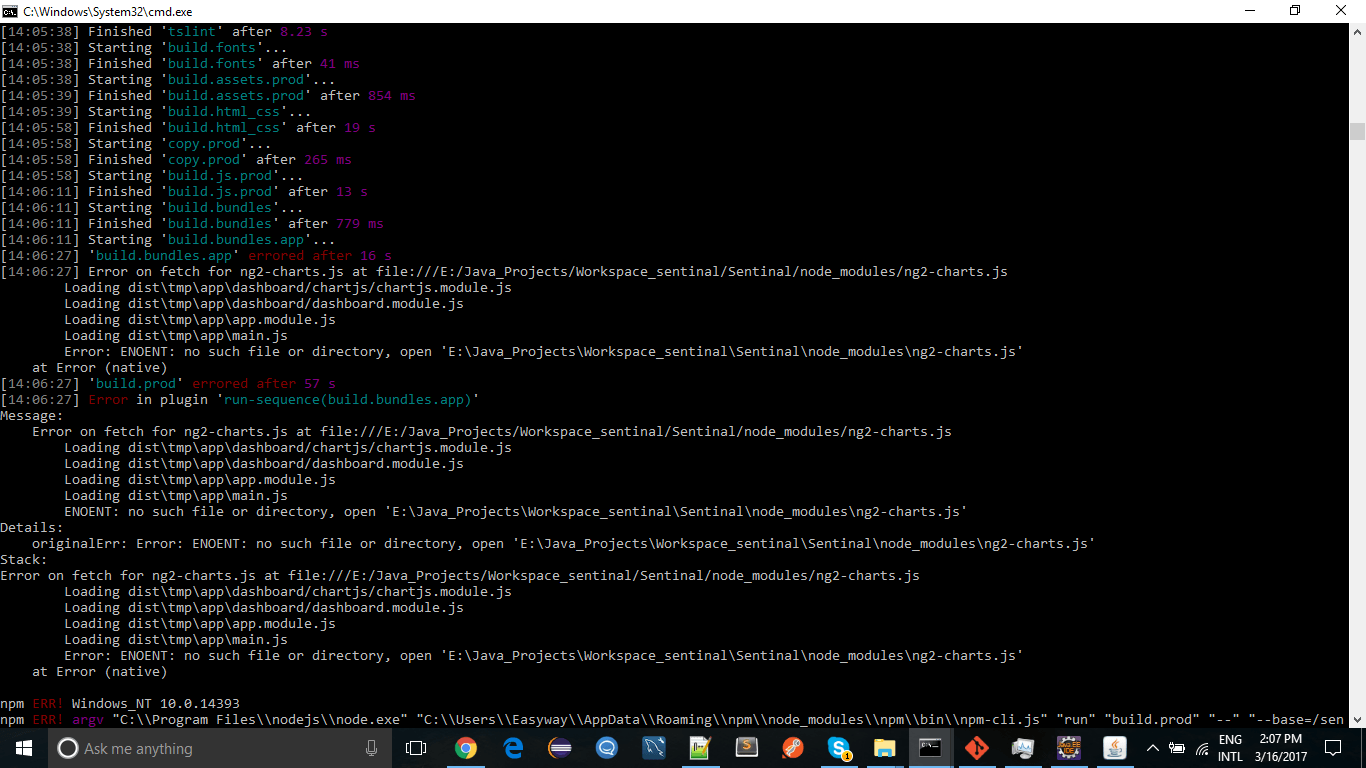
это работает, как ожидалось. Теперь я построил свой проект, и я получил следующую ошибку в процессе сборки
Error on fetch for ng2-charts.js
Я провел некоторое исследование и сохранил следующий код в tools / config / seed.config.ts
SYSTEM_BUILDER_CONFIG->paths --> 'ng2-charts' : 'node_modules/ng2-charts/ng2-charts.js'
затем сборка прошла успешно, затем я скопировал папку dist / prod на свой сервер Tomcat. Мое приложение не загрузилось, и я получил следующую ошибку в консоли браузера.
Uncaught TypeError: n.map is not a function
Проводить исследования, но не могу их найти. Может ли кто-нибудь из вас помочь мне с этим
1 ответ
Добавлять { src: 'chart.js/dist/Chart.min.js', inject: 'libs'} в tools/config/project.config.ts -> this.NPM_DEPENDENCIES
добавлять 'ng2-charts' : 'node_modules/ng2-charts/ng2-charts.js' в tools/config/seed.config.ts ->
в SYSTEM_CONFIG_DEV // для разработчика
в SYSTEM_BUILDER_CONFIG // для прод
Примечание: угловая версия должна быть больше 2.3 // Я получил ошибку для более старых версий