Сечения OBJ в three.js с использованием ThreeCSG
Я пытаюсь создать поперечные сечения OBJ, загруженного загрузчиком OBJ three.js, используя оболочку threeCSG для библиотеки конструктивной твердой геометрии JavaScript.
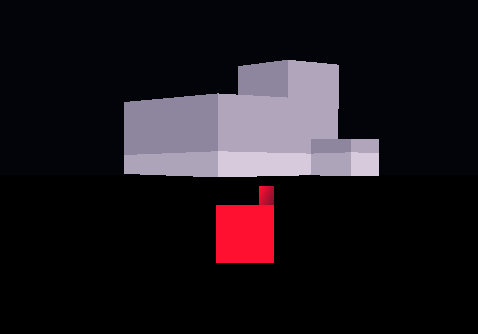
Когда я использую обычную сетку (например, сферу / куб), операция пересечения csg работает прекрасно. Я также могу сделать хорошо выглядящие сечения с obj в исходном положении (белый объект, сечение, показанное красным ниже):

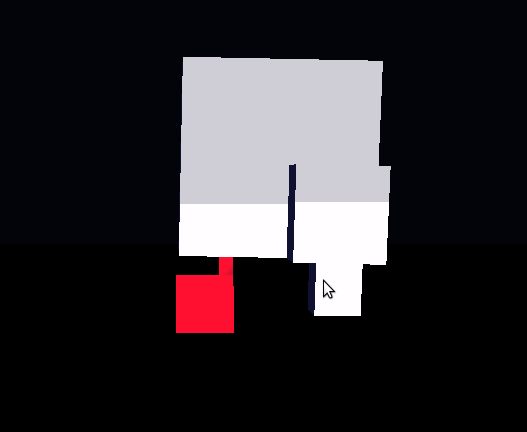
Однако, когда я поворачиваю объект, поперечное сечение остается неизменным независимо от того, как я изменяю его вращение:

Как я могу получить операцию пересечения CSG, чтобы принять во внимание вращение объекта? Он работает, как и ожидалось, с обычной сеткой three.js (куб).
Это может быть как-то связано с тем, как three.js загружает файлы OBJ - похоже, он хранит связку мешей в родительском объекте, который затем может быть добавлен / обработан в сцене. Вот как я делаю операции csg:
threeOBJ.traverse( function ( child ) {
if (child instanceof THREE.Mesh) {
cc = crossSection( child );
scene.add( cc );
}
} );
crossSection() Функция выполняет операцию пересечения csg с прозрачной синей плоскостью, видимой на изображениях и каждой дочерней сетке. Он возвращает ТРИ. Меш, который я затем добавляю к сцене.
Я чувствую, что, должно быть, я ссылаюсь на что-то неправильно, поскольку это не учитывает ротацию, но я понятия не имею, что. Есть ли лучший способ использовать csg с загруженными тремя.js OBJs; Было бы лучше / возможно объединить все дочерние сетки в одну родительскую сетку и затем выполнить логические операции?
1 ответ
Чтобы решить эту проблему, я повернул самолет вместо OBJ, и он работал отлично. Чтобы увидеть все стороны объекта, вы можете просто повернуть камеру, чередуя элементы управления трекболом и управляя движением самолета, чтобы получить желаемый вид.