Сегменты маскировки круга в быстром
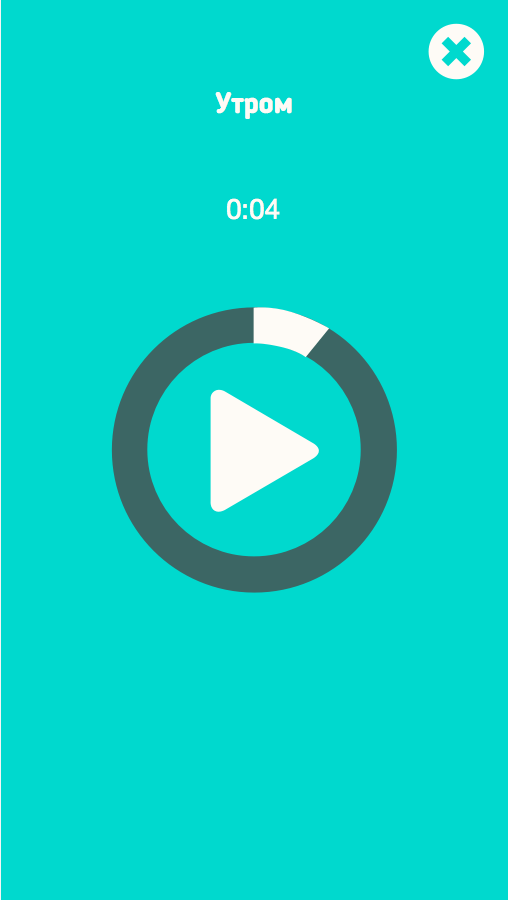
Я создаю простое приложение игрока. Есть круг, который показывает прогресс в игре песни. 
Как лучше всего нарисовать этот круг в Swift и сделать маску? Я предполагаю, что могу нарисовать 2 круга, поместив штрих ширины на нужную мне толщину и не заполняя его. А белый должен быть замаскирован по некоторому параметру. Я понятия не имею, как это правильно замаскировать.
1 ответ
Я недавно придумал это решение:
class CircularProgressView: UIView {
private let floatPi = CGFloat(M_PI)
private var progressColor = UIColor.greenColor()
private var progressBackgroundColor = UIColor.grayColor()
@IBInspectable var percent: CGFloat = 0.11 {
didSet {
setNeedsDisplay()
}
}
@IBInspectable var lineWidth: CGFloat = 18
override func drawRect(rect: CGRect) {
let context = UIGraphicsGetCurrentContext()
let origo = CGPointMake(frame.size.width / 2, frame.size.height / 2)
let radius: CGFloat = frame.size.height / 2 - lineWidth / 2
CGContextSetLineWidth(context, lineWidth)
CGContextMoveToPoint(context, frame.width / 2, lineWidth / 2)
CGContextAddArc(context, origo.x, origo.y, radius, floatPi * 3 / 2, floatPi * 3 / 2 + floatPi * 2 * percent, 0)
progressColor.setStroke()
let lastPoint = CGContextGetPathCurrentPoint(context)
CGContextStrokePath(context)
CGContextMoveToPoint(context, lastPoint.x, lastPoint.y)
CGContextAddArc(context, origo.x, origo.y, radius, floatPi * 3 / 2 + floatPi * 2 * percent, floatPi * 3 / 2, 0)
progressBackgroundColor.setStroke()
CGContextStrokePath(context)
}
}
Вам просто нужно установить правильный фрейм (через код или конструктор интерфейса) и установить свойство процента.
Это решение не использует маску или две окружности, а только две дуги, первая начинается с 12 часов и идет до 2 * Pi * процентов прогресса, а другая дуга рисуется от конца предыдущей дуги до 12 часов.
Важно: percent свойство должно быть между 0 и 1!