Android: Flexbox не упаковка контента
Я использую этот макет flexbox. Я застрял, получая поведение. Я хочу, чтобы элементы отображались на следующей строке, если динамически добавленные элементы не помещаются в FlexboxLayout,
Flexbox Version: 0.2.2
Ниже мой XML-код:
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/fbl_choose_category_upload"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="@dimen/margin_16"
android:paddingLeft="@dimen/padding_16"
android:paddingRight="@dimen/padding_16"
app:alignContent="space_between"
app:alignItems="flex_start"
app:flexDirection="row"
app:flexWrap="wrap"
app:justifyContent="space_between">
</com.google.android.flexbox.FlexboxLayout>
Мой код Java:
private void generateCategories(UserCategoryListResponse userCategoryListResponse) {
for (UserCategoryListResponse.Datum data : userCategoryListResponse.getData()) {
mFlexboxLayout.addView(getCategoryRadioButton(data));
}
}
private RadioButton getCategoryRadioButton(UserCategoryListResponse.Datum data) {
RadioButton radioButton = new RadioButton(this);
radioButton.setId(Integer.parseInt(data.getCategoryId()));
radioButton.setBackgroundResource(R.drawable.selector_choose_category);
radioButton.setButtonDrawable(null);
radioButton.setPadding(DisplayUtils.pxToDp(this, 16), DisplayUtils.pxToDp(this, 16), DisplayUtils.pxToDp(this, 16), DisplayUtils.pxToDp(this, 16));
radioButton.setText(data.getCategoryName());
radioButton.setTypeface(radioButton.getTypeface(), Typeface.BOLD);
radioButton.setEnabled(data.getIsFree().equals("1"));
radioButton.setOnCheckedChangeListener(this);
return radioButton;
}
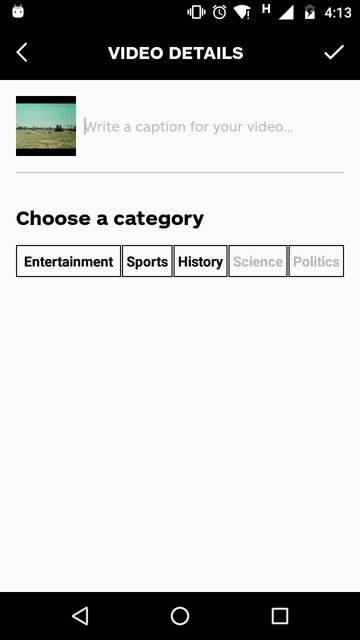
Но на самом деле происходит то, что flexbox сокращает содержимое. Ожидаемый результат состоял в том, что, скажем, если в первую очередь можно было бы указать только три категории, то следующие пункты должны появиться в следующей строке.
Если кто-нибудь может помочь мне с этим.
1 ответ
Я не пробовал макет flexbox, но в прошлом я решал ту же проблему, и мой подход был таким.
Во время добавления нового динамического представления я проверял размер его родительской группы просмотра по размеру экрана, и если размер группы просмотра увеличивается, то я добавлял новую строку с новой группой просмотра и добавлял это представление в эту вновь созданную группу просмотра или еще просто добавлял вид в той же строке.
Я надеюсь, это поможет.