passport-facebook - не могу получить about_me и поля профиля электронной почты
Я пытаюсь установить систему входа в систему для моего приложения, используя passport-facebook. все идет хорошо, за исключением 2 полей, которые возвращаются из запроса неопределенными.
Я опубликую весь свой код для процедуры входа в систему, так как здесь я не видел много информации об этом, хотя есть много вопросов по этому вопросу.
это конфигурация в app.js
var passport = require('passport');
var FacebookStrategy = require('passport-facebook').Strategy;
passport.serializeUser(function(user, done) {
done(null, user.facebookId);
});
passport.deserializeUser(function(id, done) {
routes.findUserById(id, function(err, user) {
done(err, user);
});
});
passport.use(new FacebookStrategy({
clientID: FACEBOOK_APP_ID,
clientSecret: FACEBOOK_APP_SECRET,
callbackURL: FACEBOOK_CALLBACK_URL,
profileFields: ['id', 'displayName', 'link', 'about_me', 'photos', 'email']
},
routes.handleLogin
));
используя паспорт инициализации и сессии
app.use(passport.initialize());
app.use(passport.session());
фактическая обработка запроса, обратите внимание, что я использую правильную область
app.get('/auth/facebook', passport.authenticate('facebook', { scope: ['user_about_me', 'email'] }));
app.get('/auth/facebook/callback', passport.authenticate('facebook', { successRedirect: '/', failureRedirect: '/error' }));
и это моя функция создания пользователя в маршрутизаторе
exports.handleLogin = function(accessToken, refreshToken, profile, done) {
db.userCatalog.findOne({ facebookId: profile.id }, function(err, existingUser) {
if (err) {
return done(err);
}
else {
if(existingUser) {
console.log('User: ' + existingUser.name + ' found and logged in!');
done(null, existingUser);
}
else {
new db.userCatalog({
name: profile.displayName,
facebookId: profile.id,
link: profile.link,
picture: profile.photos[0].value,
bio: profile.about_me,
email: profile.email
}).save(function (err, data) {
if (err) {
return done(err);
}
else {
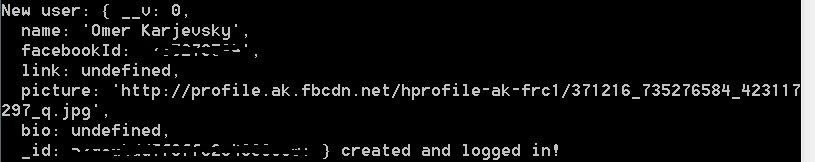
console.log('New user: ' + data + ' created and logged in!');
done(null, data);
}
});
}
}
});
};
и результат при создании нового пользователя после завершения процедуры входа в систему: 
Я уверен, что это ошибка новичка, но я просто не могу понять это сам...
2 ответа
Facebook возвращает некоторые атрибуты по умолчанию. Если вы хотите получить более подробную информацию о профиле клиента, вам необходимо объявить его в разделе FacebookStrategy:
passport.use(new FacebookStrategy({
clientID: "...",
clientSecret: "...",
callbackURL: "...",
profileFields: ['id', '...', '...', 'photos', 'emails']
}, ...
Поэтому, когда вы объявляете атрибуты, которые вы хотели бы получить от Facebook, когда кто-то пытается войти в вашу систему, ему будет предложено поделиться своими фотографиями или электронными письмами с вами / вашим приложением. Как только он одобрит это, вы сможете получить доступ к его значениям:
profile.photos[0].value,
profile.emails[0].value,
...
Для электронных писем иногда полезно изменить:
passport.authenticate('facebook');
К этому:
passport.authenticate('facebook', { scope: 'email'}));
В profileFields вы должны использовать электронные письма (plular) вместо электронных (singular):
profileFields: ['id', 'displayName', 'link', 'about_me', 'photos', 'emails']
Это отмечено в паспортной документации facebook README.md:
Параметр profileFields, который указывает список полей (названных в соответствии с соглашением о переносимых контактах)
И вы можете найти соглашения о переносных контактах для passportjs здесь