Смешанный контент с пеликаном
TL;DR
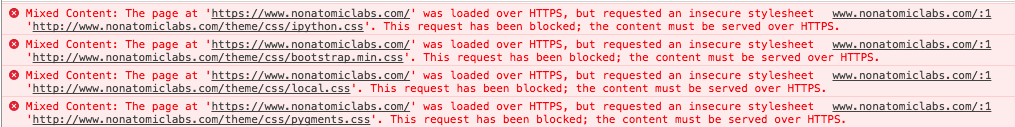
Мой блог Pelican обслуживается по протоколу HTTPS, но CSS не загружаются из-за "смешанного содержимого", даже если они отображаются в источнике страницы как HTTPS.
контекст
У меня есть блог Pelican, размещенный на страницах GitHub. У меня есть запись CNAME для настраиваемого домена, указывающая на этот блог.
Цель
Я пытаюсь добиться обслуживания этого блога с HTTPS, что возможно с CloudFlare (поддержка GitHub сказала мне, что это единственное решение на данный момент).
Эта проблема
После настройки всего, как указано, я могу получить безопасный доступ к своему блогу, но CSS не загружаются, потому что они обозначены как смешанный контент.
Однако, когда я смотрю на исходный код страницы, все CSS должны обслуживаться по протоколу HTTPS (поскольку он включен в URL-адреса, относящиеся к протоколу):
<head>
<meta charset="utf-8">
...
<link href="//nonatomiclabs.github.io/theme/css/ipython.css" rel="stylesheet">
<link href="//nonatomiclabs.github.io/theme/css/bootstrap.min.css" rel="stylesheet">
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">
<link href="//nonatomiclabs.github.io/theme/css/local.css" rel="stylesheet">
<link href="//nonatomiclabs.github.io/theme/css/pygments.css" rel="stylesheet">
</head>
Я пытался установить Пеликан SITEURL переменная к обоим //nonatomiclabs.github.io а также https://nonatomiclabs.github.io и это ничего не меняет (поэтому проблема не в использовании URL-адресов, относящихся к протоколу).
CloudFlare также имеет функцию "Автоматическая перезапись HTTPS", которая должна избавить / уменьшить проблемы со смешанным контентом, но не помогает в моем случае.
Вопросы
- Как это возможно, что браузер (по крайней мере, Chrome и Safari) показывает источник страницы с HTTPS или относящимися к протоколу URL, но кажется, что они не соблюдаются?
- Кто "несет ответственность" за проблему? Пеликан, CloudFlare, браузер и т. Д.?
- Как решить проблему?
Если нужно увидеть код:
- веб-сайт обслуживается по адресу https://nonatomiclabs.com/
- исходный код можно найти по адресу https://github.com/nonatomiclabs/nonatomiclabs.github.io
sourceветвь содержит пеликан источникmasterветка содержит опубликованный сайт
1 ответ
Ответы на ваши вопросы:
Скорее всего, браузеры не уважают URL-адреса HTTPS, а переадресация домена приводит к незашифрованным HTTP-ссылкам.
Скорее всего, причиной проблемы является некоторая комбинация страниц GitHub, CloudFlare и перенаправления связанного домена.
Потенциальные решения приведены ниже.
Во-первых, попробуйте явно добавить ссылки на статические ресурсы с https: внутри вашего HTML вместо того, чтобы полагаться на SITEURL настройки и посмотреть, что-нибудь меняется.
Во-вторых, единственные ресурсы, которые не работают, это те, которые начинаются с https://nonatomiclabs.github.io/ - кажется, что запросы к этому домену перенаправляются на https://www.nonatomiclabs.com/, и что направление может быть причиной проблемы. Попробуйте использовать домен, который не перенаправляет. Например:
<link href="https://www.nonatomiclabs.com/theme/css/local.css" rel="stylesheet">
[...]
Для моего личного сайта Джастина Майера CSS-ссылки моего шаблона base.html выглядят так же, как и ваши. Я установил свой SITEURL значение https://justinmayer.com/ в моем файле настроек publishconf.py, и в результате вывод содержит правильные, полностью определенные ссылки (т. е. не относящиеся к протоколу ссылки), которые не выдают предупреждений о смешанном содержимом.
Кроме того, относящиеся к протоколу URL-адреса считаются антишаблоном, так как они в основном устарели в мире вездесущих TLS, особенно когда Google Chrome 68 помечает все незашифрованные HTTP-запросы как небезопасные в наступающем июле.)
В качестве еще одного примечания, есть признаки того, что GitHub Pages вскоре могут поддерживать HTTPS, поэтому вы в конечном итоге сможете обслуживать свой сайт по HTTPS без CloudFlare.