Ошибка узла JS: ENOENT
Я следую за: Книгой для начинающих
После тестирования с кодом из другого SO сообщения:
var Fs = require('fs');
var dirs = ['tmp'];
var index;
var stats;
for (index = 0; index < dirs.length; ++index)
{
try
{
stats = Fs.lstatSync(dirs[index]);
console.log(dirs[index] + ": is a directory? " + stats.isDirectory());
}
catch (e)
{
console.log(dirs[index] + ": " + e);
}
}
Ошибка сохраняется:
Ошибка: ENOENT, нет такого файла или каталога 'tmp'

Разрешения на ТМП 777.
requestHandlers.js
var querystring = require("querystring"),
fs = require("fs");
function start(response, postData) {
console.log("Request handler 'start' was called.");
var body = '<html>'+
'<head>'+
'<meta http-equiv="Content-Type" '+
'content="text/html; charset=UTF-8" />'+
'<style>input{display: block; margin: 1em 0;}</style>'+
'</head>'+
'<body>'+
'<form action="/upload" method="post">'+
'<textarea name="text" rows="20" cols="60"></textarea>'+
'<input type="submit" value="Submit text" />'+
'</form>'+
'</body>'+
'</html>';
response.writeHead(200, {"Content-Type": "text/html"});
response.write(body);
response.end();
}
function upload(response, postData) {
console.log("Request handler 'upload' was called.");
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("You've sent the text: "+
querystring.parse(postData).text);
response.end();
}
function show(response, postData) {
console.log("Request handler 'show' was called.");
fs.readFile("/tmp/test.jpg", "binary", function(error, file) {
if(error) {
response.writeHead(500, {"Content-Type": "text/plain"});
response.write(error + "\n");
response.end();
} else {
response.writeHead(200, {"Content-Type": "image/jpg"});
response.write(file, "binary");
response.end();
}
});
}
exports.start = start;
exports.upload = upload;
exports.show = show;
index.js
var server = require("./server");
var router = require("./router");
var requestHandlers = require("./requestHandlers");
var handle = {}
handle["/"] = requestHandlers.start;
handle["/start"] = requestHandlers.start;
handle["/upload"] = requestHandlers.upload;
handle["/show"] = requestHandlers.show;
server.start(router.route, handle);
Немного озадачен, любая помощь приветствуется.
7 ответов
"/tmp/test.jpg" неверный путь - этот путь начинается с / который является корневым каталогом.
В Unix ярлык для текущего каталога .
Попробуй это "./tmp/test.jpg"
Чтобы немного рассказать о причине возникновения ошибки: косая черта в начале пути означает "начать с корня файловой системы и искать указанный путь". Отсутствие косой черты означает "начать с текущего рабочего каталога и искать указанный путь".
Путь
/tmp/test.jpg
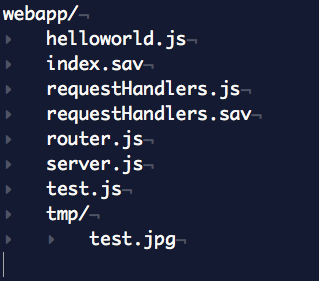
таким образом, переводится поиск файла test.jpg в папке tmp в корне файловой системы (например, c:\ on windows, / on *nix) вместо папки webapp. Добавление точки (.) Перед путем явно изменяет это, чтобы прочитать "начать с текущего рабочего каталога", но в основном это то же самое, что оставить косую черту полностью.
./tmp/test.jpg = tmp/test.jpg
Если ваша папка tmp относительно каталога, в котором работает ваш код, удалите / перед /tmp,
Так что у вас просто есть tmp/test.jpg в вашем коде. Это сработало для меня в аналогичной ситуации.
Другой, что моя помощь:
const path = require('path');
const filePath = path.join(__dirname, './path/filename.ext');
У меня была небольшая проблема только с использованием './paths', и вышеизложенное решило ENOENT
Вы можете включить в свой файл другой файл Jade, отличный от другого каталога.
views/
layout.jade
static/
page.jade
Чтобы включить файл макета из каталога dir в static / page.jade
page.jade
extends ../views/layout
Используйте "temp" вместо "tmp"
"/Temp/test.png"
это сработало для меня после того, как я понял, что tmp - это временная папка, которой не было на моем компьютере, но моя временная папка была моей временной папкой
///
РЕДАКТИРОВАТЬ:
Я также создал новую папку "tmp" на моем диске C: и все работало отлично. Книга, возможно, пропустила упоминание этого маленького шага
Посетите http://webchat.freenode.net/?channels=node.js чтобы пообщаться с некоторыми из сообщества node.js.